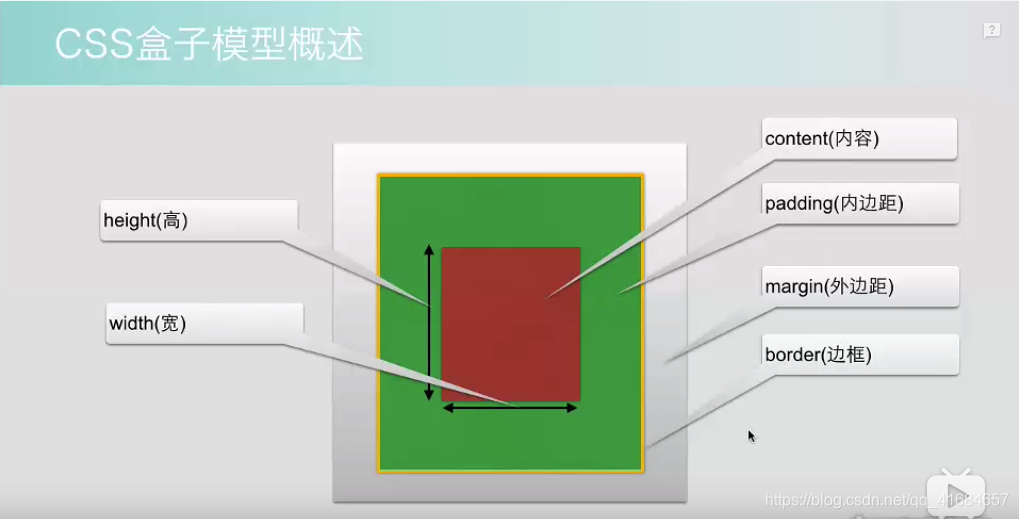
前端入门——CSS盒子模型
2019-02-19 23:09
435 查看

盒模型——内边距 padding
| 属性 | 描述 |
|---|---|
| padding | 设置所有内边距 |
| padding-left | 设置左内边距 |
| padding-right | 设置右内边距 |
| padding-top | 设置上内边距 |
| padding-bottom | 设置底部内边距 |
盒模型——边框
| 描述 | 属性 |
|---|---|
| 边框样式 | border-style |
| 单边框样式(上) | border-top-style |
| 边框颜色 | border-color |
| 单边框颜色(上) | border-top-color |
| 边框宽度 | border-width |
| 单边框宽度(上) | border-top-width |
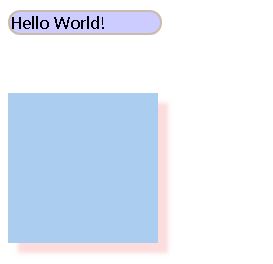
CSS新增属性
| 描述 | 属性 |
|---|---|
| 圆角边框 | border-radius |
| 阴影效果 | box-shadow |
| 边框图片 | border-image |
<!--HTML-->
<body>
<p id="p1">Hello World!</p>
<br><br>
<div id="div1"></div>
</body>
<!--CSS-->
#p1{
border-radius:30px;
width:150px;
background-color:#ccccff;
border:2px solid #ccbbaa;
}
#div1{
width:150px;
height:150px;
background:#abcdef;
box-shadow:10px 10px 5px #fcdddd; /*前两个为偏移量 清晰度 颜色*/
}

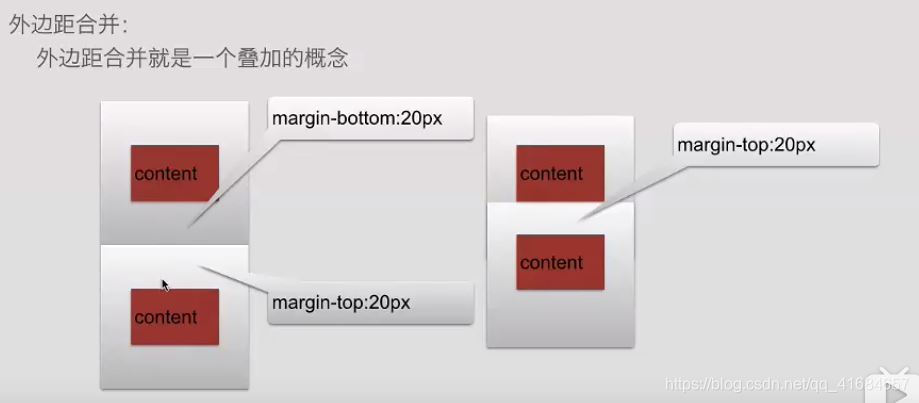
外边距合并
不会叠加,而是 以多的一方为边距的长度

相关文章推荐
- Web安全基础入门笔记(二)Web前端开发基础
- 使用WebRTC搭建前端视频聊天室——入门篇
- 前端之Android入门(1):环境配置
- 前端小白入门学习javascript练手项目合集
- 前端入门到精通day03
- 前端新手入门-有了这两个软件小工具学习事半功倍
- 前端制作入门知识
- 1. web前端开发分享-css,js入门篇
- 二十一、python学习之前端(四):javascript入门及进阶
- [前端] nodejs之express框架和ejs模板引擎的入门
- 前端PHP入门-003-echo离不开它,注释看人品
- springboot 入门教程(5) 基于ssm框架的crud操作(前端部分-附源码)
- 前端构建工具gulp入门教程
- Web前端小白入门指迷
- vue2+webpack+express 简单入门:从前端到后台
- vue入门——8Vue插件(前端路由vue-router)(状态管理Vuex)
- React前端开发入门与实战
- 前端打包构建工具gulp入门实战
- 01前端基础入门
