Vue 中的动画特效五——Vue中多个元素或组件的过渡动画
2019-02-11 13:12
316 查看
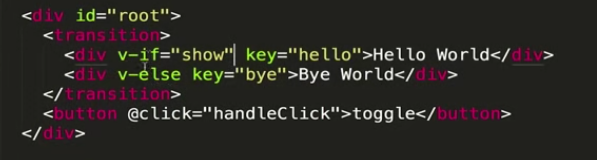
多个元素的过渡动画
此时,点击按钮进行切换时并不会有过渡动画,因为Vue会尽量复用DOM元素

添加key值可以解决这个问题

设置mode=“in-out”可以使要显示的元素先显示,要隐藏的元素后隐藏,out-in相反

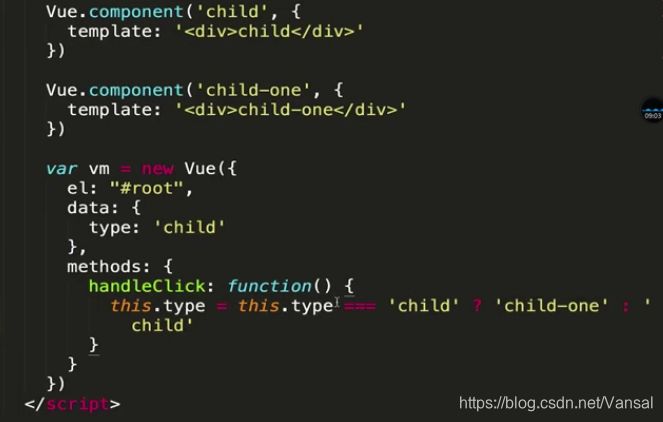
多个组件的过渡动画

通过动态组件实现多个组件的过渡动画


相关文章推荐
- VUE入门到实战--Vue多个元素或者组件的过渡动画、列表过度,动画封装
- Vue 中的动画特效六——Vue中的列表过渡
- vue中多个元素或组件的过渡
- vue中组件的过渡动画
- vue实现多个元素或多个组件之间动画效果
- vue中用组件封装过渡动画
- vue实现多个元素或多个组件之间动画效果
- vue中组件的过渡动画及实现代码
- vue实现多个元素或多个组件之间动画效果
- Vue过渡(动画)- transition组件
- Vue 过渡(动画)transition组件案例详解
- 前端框架vue.js系列(11):元素动画过渡效果
- vue元素实现动画过渡效果
- Vue动画--两个元素过渡
- Vue动画--组件的过渡
- vue中多个元素的动画效果
- Vuejs——(7)过渡(动画)
- Vue.js每天必学之过渡与动画
- Vue关于子组件内表单元素与父组件之间的传值问题
- vue 网格 过渡 动画
