Vue关于子组件内表单元素与父组件之间的传值问题
2018-02-22 10:05
615 查看
Vue的组件应该解耦,组件当中的作用域是完全独立存在的。
子组件中不能直接使用父组件的数据。应该使用props传递父组件到子组件的数据,子组件通过events给父组件发消息,以此实现父子组件间的通信。
而对于表单元素,子组件经过props的传值不能直接绑定到表单元素上,因为表单元素变化的同时,会影响改变父组件内部绑定数据的变化,这在Vue里面是不被允许的。会出现报错情况
对于表单组件内部的元素
不能直接用v-model去绑定的变量在props中进行传值
v-model绑定的变量是该组件内部的变量
父组件的传值也不直接绑定在表单元素的value属性上,而是独立开来(意思就是说,我只负责传值,至于内部你想怎么用和我无关,因为你内部数据必须独立,且不能影响外部)
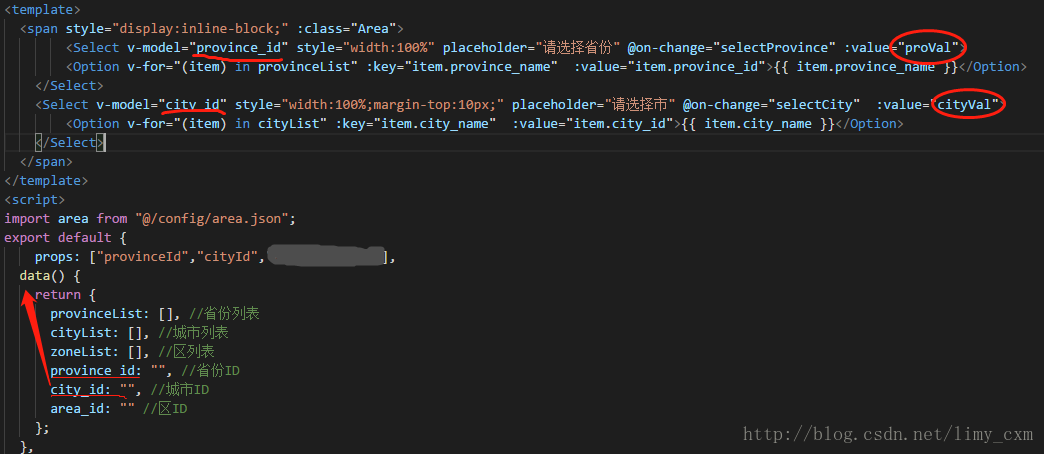
其中运用到Vue的两个方法:watch和computed计算属性,先看下图我们可以了解到表单的props和data在表单元素上绑定的什么位置


从上图我们可以看出来,props中父组件的传值并没有绑定在子组件的表单元素任何一个属性上,以provinceId为例,
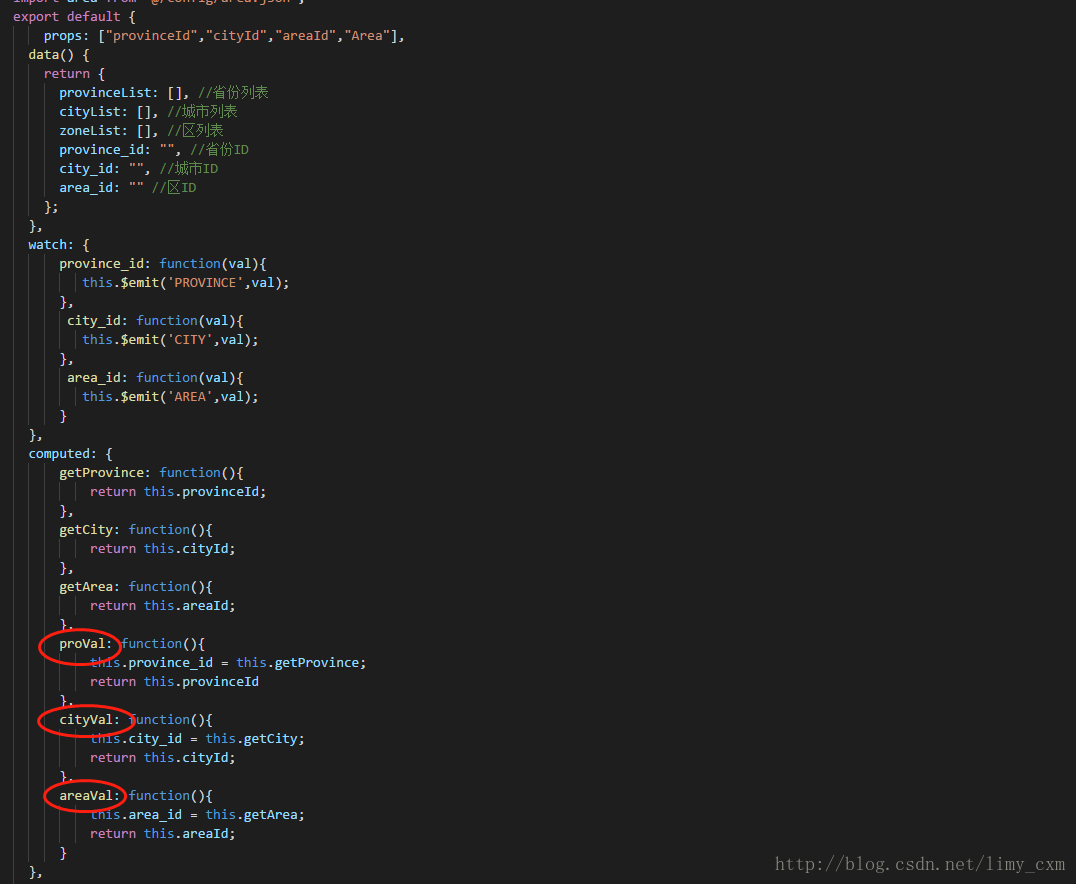
该图看出,他运用了computed属性将父组件传递过来的值绑定到了计算属性getProvince上。表单元素上value属性值绑定的也是一个计算属性proVal,改计算属性proVal的作用就是将计算属性getProvince的值赋予子组件内部变量province_id.而且还将父组件传递过来的值返回给proVAl,保证了子组件表单元素v-model绑定的变量的值和value属性绑定变量的值保持一致性,第一次的预先传值显示就出来了,第二个watch属性就是子组件像父组件传值
子组件中不能直接使用父组件的数据。应该使用props传递父组件到子组件的数据,子组件通过events给父组件发消息,以此实现父子组件间的通信。
而对于表单元素,子组件经过props的传值不能直接绑定到表单元素上,因为表单元素变化的同时,会影响改变父组件内部绑定数据的变化,这在Vue里面是不被允许的。会出现报错情况
对于表单组件内部的元素
不能直接用v-model去绑定的变量在props中进行传值
v-model绑定的变量是该组件内部的变量
父组件的传值也不直接绑定在表单元素的value属性上,而是独立开来(意思就是说,我只负责传值,至于内部你想怎么用和我无关,因为你内部数据必须独立,且不能影响外部)
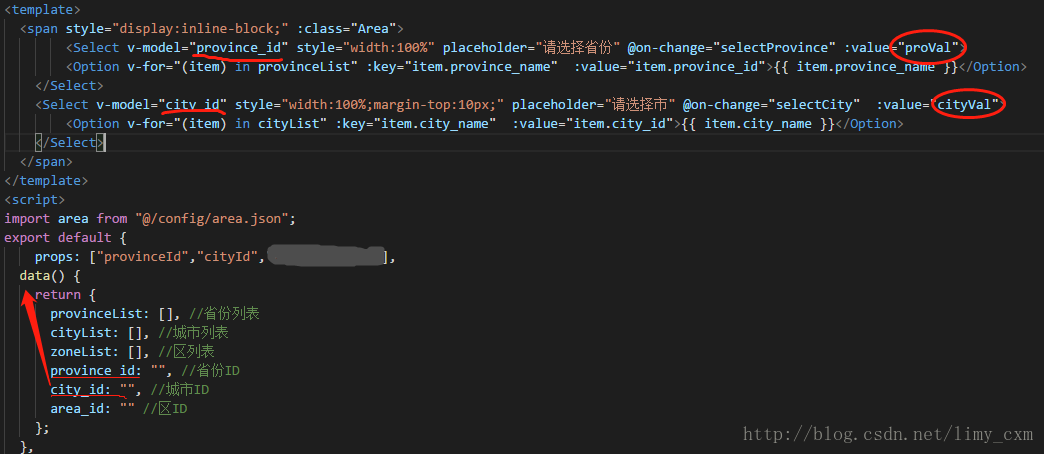
其中运用到Vue的两个方法:watch和computed计算属性,先看下图我们可以了解到表单的props和data在表单元素上绑定的什么位置


从上图我们可以看出来,props中父组件的传值并没有绑定在子组件的表单元素任何一个属性上,以provinceId为例,
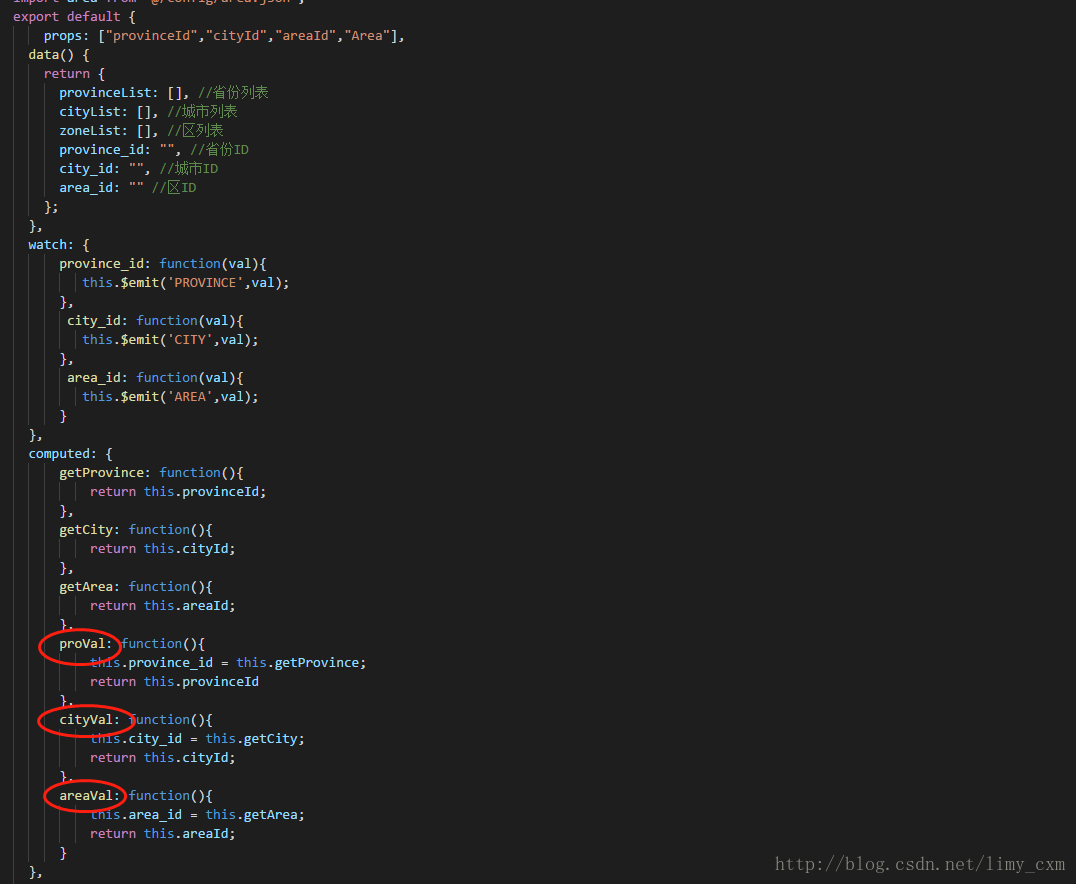
该图看出,他运用了computed属性将父组件传递过来的值绑定到了计算属性getProvince上。表单元素上value属性值绑定的也是一个计算属性proVal,改计算属性proVal的作用就是将计算属性getProvince的值赋予子组件内部变量province_id.而且还将父组件传递过来的值返回给proVAl,保证了子组件表单元素v-model绑定的变量的值和value属性绑定变量的值保持一致性,第一次的预先传值显示就出来了,第二个watch属性就是子组件像父组件传值
相关文章推荐
- 关于C语言数组之间元素操作的问题
- 关于vue组件中定时器中只能使用箭头函数的问题
- 关于Vue父子组件之间的通信
- 关于表单类元素的兼容问题
- 使用Commons-fileupload 组件上传时,获取表单其它元素系列问题集锦
- 关于Vue 设置定时器后不能向组件传值的问题
- vue2.0 父子组件之间的通信问题
- 关于Web项目里的给表单验证控件添加结束时间不得小于开始时间的验证方法,日期转换和前台显示格式之间,还有JSON取日期数据格式转换成标准日期格式的问题
- vue实现多个元素或多个组件之间动画效果
- 关于JSF2中自定义组件处理表单值的一些问题
- vue-router中关于组件复用页面不刷新的问题
- 关于webstorm对input textarea 等表单元素提出的警告问题
- 关于FORM表单元素NAME和ID的获取问题
- 关于Vue实现组件信息的缓存问题
- 关于vue.js组件数据流的问题
- 关于js动态添加的表单元素,提交表单后接收不到的问题
- 关于归并排序元素之间比较次数的计算
- 关于vueThink框架打包发布的一些问题
- 关于获取页面元素的二进制数据并再次上传的问题的解决
- input、select等表单元素的对齐问题
