深入理解Vue组件八——动态组件与v-once指令
2019-02-09 22:02
399 查看
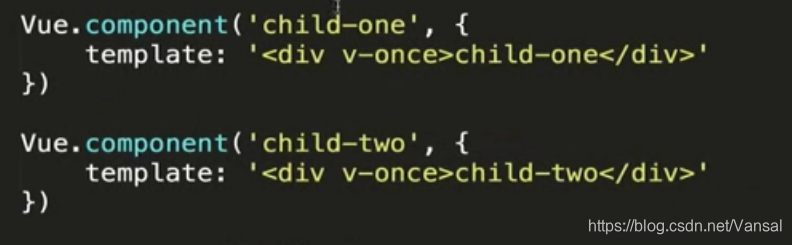
component是一个动态组件,通过is属性的变化来达到动态组件变换的效果


加入v-once指令后该组件会存储在内存中,再次调用时并不需要重新创建该组件,可以提高页面展示效率

相关文章推荐
- Vue--动态组件与v-once指令
- vue组件(父子组件传值、非props特性、作用域插槽、动态组件、v-once)
- 常用js框架之vue.js(深入四:组件2,slot内容分发,编译作用域,动态切换组件)
- 深入理解Vue父子组件通讯的属性和事件
- 深入理解Vue.js组件!
- 深入理解Vue生命周期、手动挂载及挂载子组件
- 动态组件与v-once指令
- 深入理解Vue父子组件生命周期执行顺序及钩子函数
- Vue框架-基础知识(vue指令、实例生命周期、计算属性与监听属性、插槽理解、组件介绍、数据交互、ES6语法等)
- 三、 深入理解Vue组件
- VUE入门到实战--Vue非父子组件传值、插槽、动态组件和v-once
- vue动态组件 互相之间传输数据 和指令的定义
- 深入理解Vue 组件之间传值
- 深入理解JVM 系列JVM运行机制 JVM内存模(volatile,指令重排)
- vue2.0使用动态组件实现tab切换效果(vue-cli)
- [置顶] 深入理解vue
- 深入理解C++的动态绑定和静态绑定
- 深入理解ASP.NET 动态控件系列
- 深入理解C++的动态绑定和静态绑定
- 深入理解C#编程中的组件-事件-委托
