JS实现数组去重,显示重复元素及个数的方法示例
2019-01-21 12:02
911 查看
本文实例讲述了JS实现数组去重,显示重复元素及个数的方法。分享给大家供大家参考,具体如下:
<script>
var arr = ['土豆','土豆','茄子','土豆','茄子','土豆','紫红色'];
function qc(arr){
var resultObj = {};
var result = [];
var result2 = [];
for(var i=0; i<arr.length; i++){
if(result.indexOf(arr[i]) == -1){
result.push(arr[i]);
}else{
if(result2.indexOf(arr[i]) == -1){
result2.push(arr[i]);
}
}
}
var obj = {}
arr.forEach((v,k)=>{
if(obj[v]){
obj[v]++;
}else{
obj[v] = 1;
}
});
resultObj.result = result;
resultObj.result2 = result2;
resultObj.obj = obj;
return resultObj
}
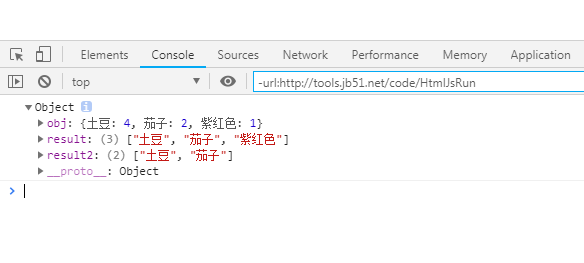
console.log(qc(arr));
</script>
使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可得如下运行结果:

双层for循环遍历
<script>
var a=[1,2,3,4,5,3,5,42,0,2,3,0]
function qc(arr){
var result=[];
for(var i=0; i<arr.length; i++){
for(var j=i+1;j<arr.length;j++){
if(arr[i] === arr[j]){
j=++i
}
}
result.push(arr[i])
}
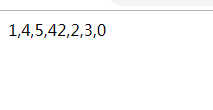
document.write(result)
}
qc(a);
</script>
使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可得如下运行结果:

PS:这里再为大家提供几款相关工具供大家参考使用:
在线去除重复项工具:
http://tools.jb51.net/code/quchong
在线文本去重复工具:
http://tools.jb51.net/aideddesign/txt_quchong
字数统计工具:
http://tools.jb51.net/code/zishutongji
在线字符统计与编辑工具:
http://tools.jb51.net/code/char_tongji
更多关于JavaScript相关内容还可查看本站专题:《JavaScript数组操作技巧总结》、《JavaScript字符与字符串操作技巧总结》、《JavaScript遍历算法与技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript数学运算用法总结》、《JavaScript数据结构与算法技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
相关文章推荐
- JS实现数组去重复值的方法示例
- JS实现去除数组中重复json的方法示例
- JS 清除字符串数组中,重复元素的实现方法
- 判断数组是否包含某个元素的js函数实现方法
- Js中去除数组中重复元素的4种方法
- Js中去除数组中重复元素的4种方法
- JS实现字符串去重及数组去重的方法示例
- javascript中去除数组重复元素的实现方法【实例】
- JS简单实现数组去重的方法示例
- js过滤数组重复元素的方法
- Js删除数组重复元素的多种方法
- JS获取多维数组中相同键的值实现方法示例
- Js中去除数组中重复元素的4种方法
- Python实现返回数组中第i小元素的方法示例
- m个元素的数组,随机选择n个不重复元素(js实现)
- js在数组中删除重复的元素自保留一个(两种实现思路)
- JS判断数组中是否有重复元素的方法
- JS调用方法实现向数组末尾追加该数组的第一个元素
- js 查找数组重复元素方法
- javascript中去除数组重复元素的实现方法【实例】
