JS实现键值对遍历json数组功能示例
2018-10-12 13:59
906 查看
本文实例讲述了JS实现键值对遍历json数组功能。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>www.jb51.net js键值对遍历json数组</title>
</head>
<body>
<script type="text/javascript">
var data = [];
var data = [];
data['上海'] = [{
city:'闵行',
value:'minhang'
},{
city:'浦东',
value:'pudong'
}];
data['四川'] = [{
city:'温江',
value:'wenjiang'
},{
city:'成都',
value:'chengdu'
}];
// 遍历数组
for(var province in data){
for(var i=0;i<data[province].length;i++){
console.log(province + ' - ' + data[province][i].city + ' - ' + data[province][i].value);
}
}
</script>
</body>
</html>
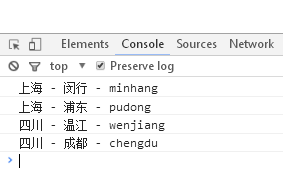
运行结果如下:

PS:关于json操作,这里再为大家推荐几款比较实用的json在线工具供大家参考使用:
在线JSON代码检验、检验、美化、格式化工具:
http://tools.jb51.net/code/json
JSON在线格式化工具:
http://tools.jb51.net/code/jsonformat
在线XML/JSON互相转换工具:
http://tools.jb51.net/code/xmljson
json代码在线格式化/美化/压缩/编辑/转换工具:
http://tools.jb51.net/code/jsoncodeformat
在线json压缩/转义工具:
http://tools.jb51.net/code/json_yasuo_trans
更多关于JavaScript相关内容可查看本站专题:《JavaScript中json操作技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
相关文章推荐
- JS实现去除数组中重复json的方法示例
- JS实现对json对象排序并删除id相同项功能示例
- JS实现json对象数组按对象属性排序操作示例
- JS实现的JSON数组去重算法示例
- 用jquery实现cookie的操作以及创建js数组和遍历js数组,js对象,jquery.json的使用
- JavaScript数组,JSON对象实现动态添加、修改、删除功能示例
- JS实现json的序列化和反序列化功能示例
- js实现的xml对象转json功能示例
- JS实现给json数组动态赋值的方法示例
- JS和C#实现的两个正则替换功能示例分析
- jQuery.cookie.js实现记录最近浏览过的商品功能示例
- JS简单实现表格排序功能示例
- vuejs2.0运用原生js实现简单的拖拽元素功能示例
- JS实现数组去重复值的方法示例
- js遍历json数组
- json 数组的遍历,从流程参数配置页面生成js
- js遍历数组、对象、json
- JS基于onclick事件实现单个按钮的编辑与保存功能示例
- 将PHP数组赋值给JS通过php系统函数json_encode()来实现
- 使用JQuery遍历JSON数组示例
