React create-react-app css-moudle webpack4
2019-01-08 19:40
26 查看
求助帖啊······//已有答案
create-react-app一键生成项目
css样式冲突
想webpack.config,js 配置css-moudle的 webpack版本4
但不管怎么配,还是有问题
求大佬解答

地址:https://github.com/css-modules/css-modules
以上是昨天的,本是求助,没人解决。还是自给自足吧
安装 react-app
npm install -g create-react-app create-react-app myapp cd myapp npm start
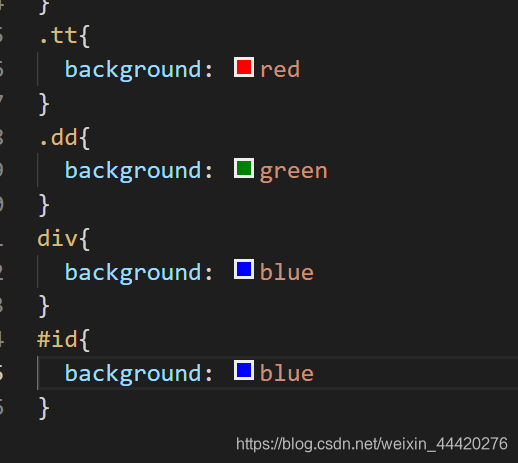
第二天,爬起来重新试了下,可以了。样式什么的不要在意





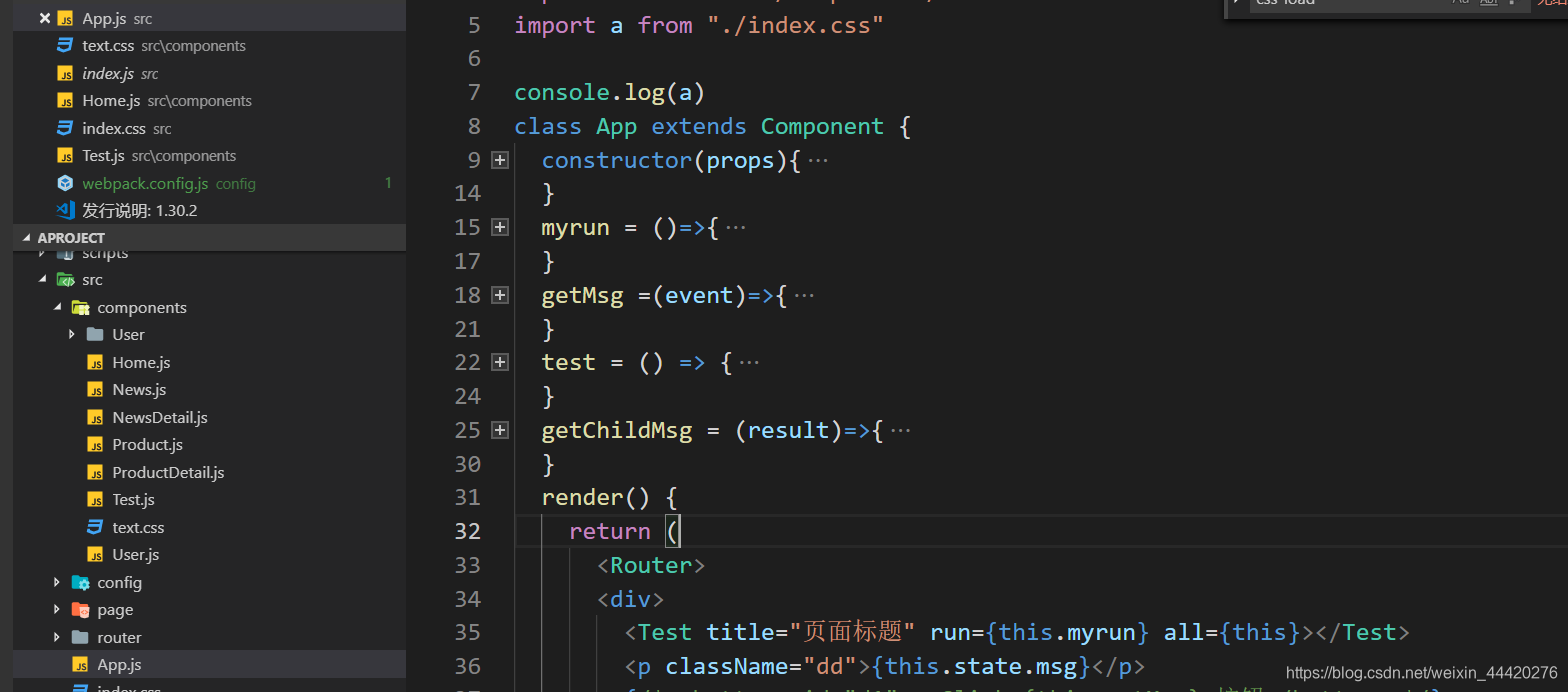
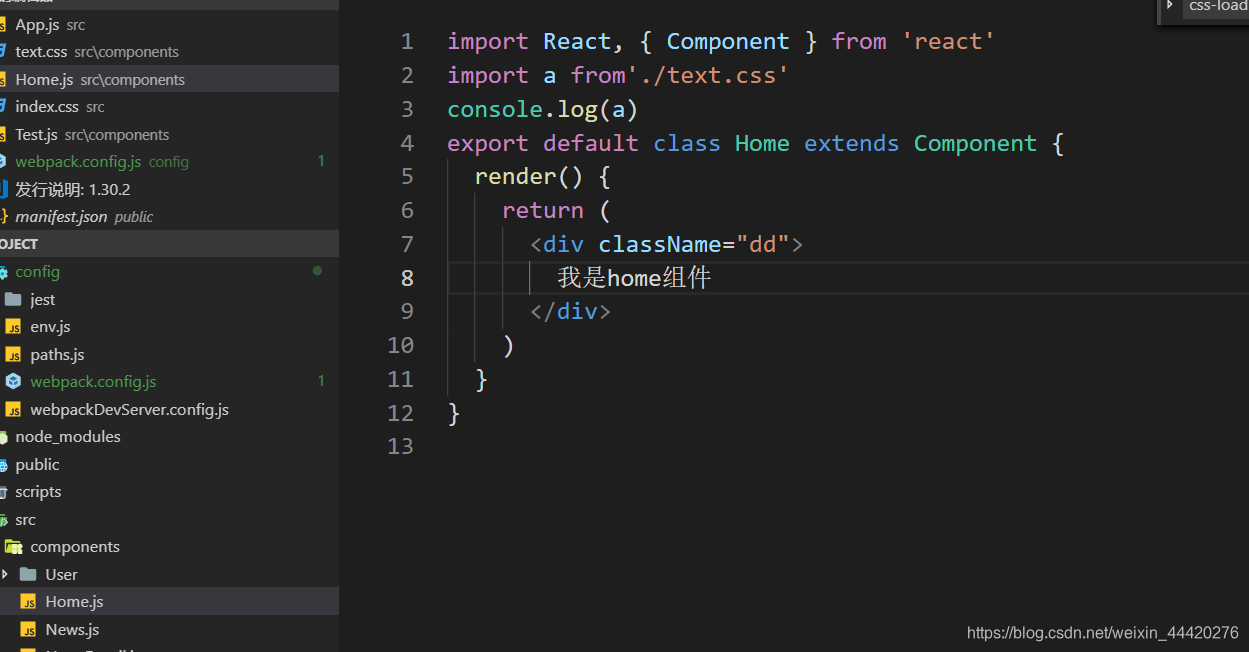
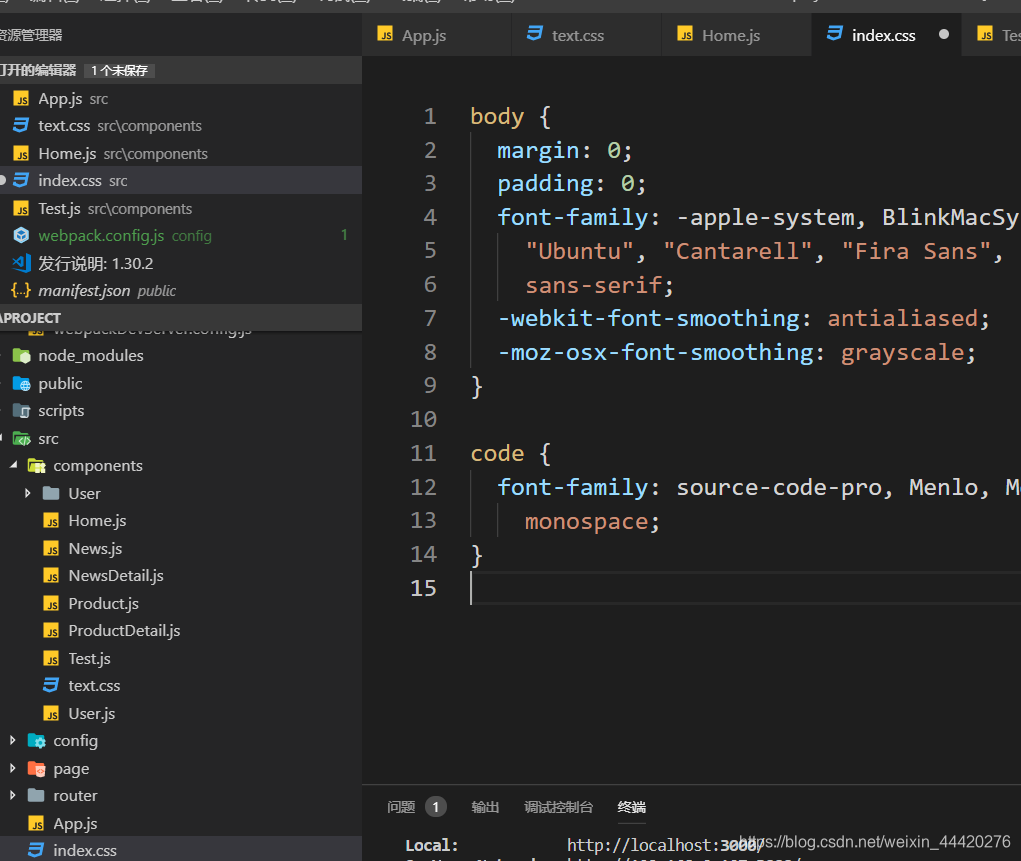
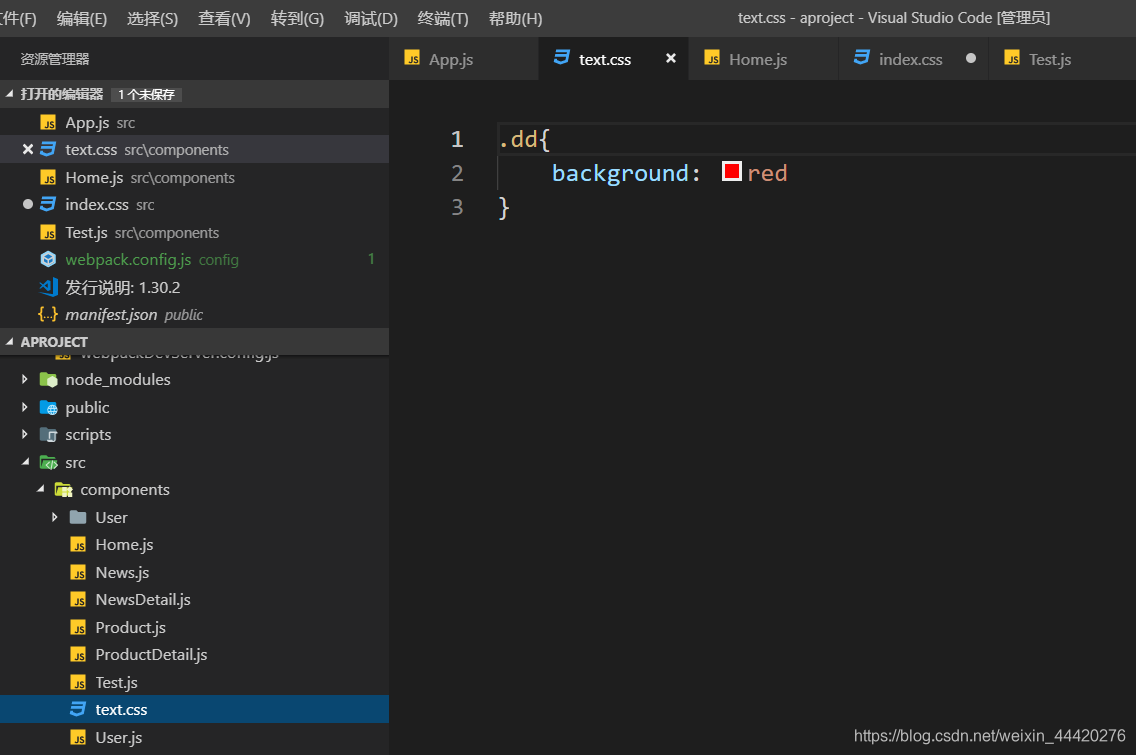
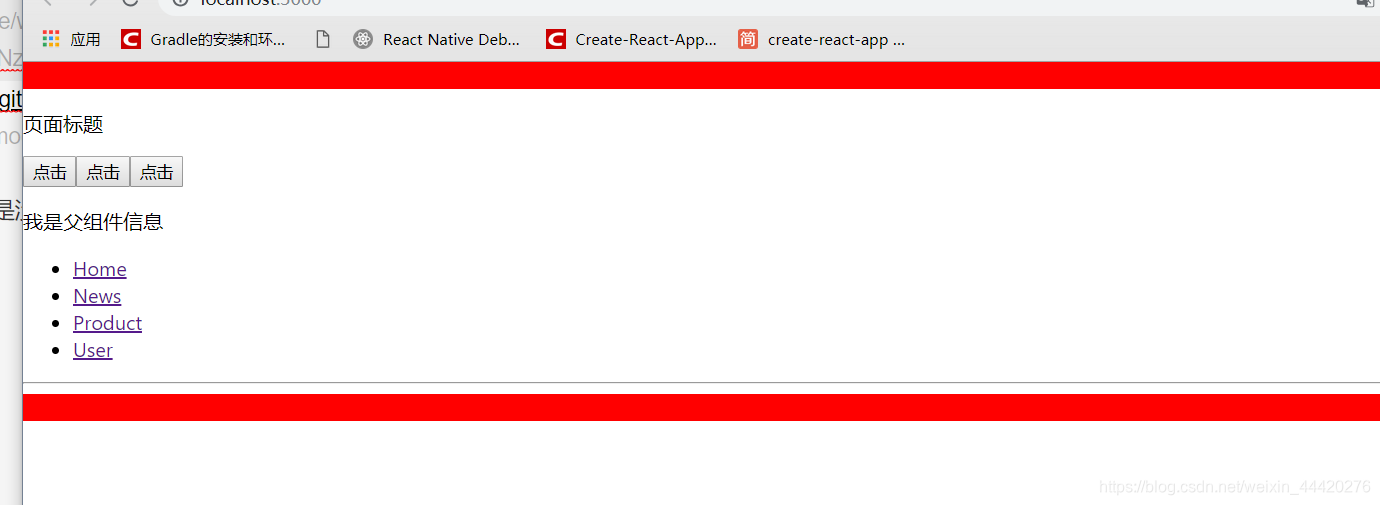
我在Home.js和App.js中都写入了样式classname=“dd”,但是我只在导入Home.js样式表test.css定义了.dd样式,而App.js中index.css没有。但是却也有样式。即css没有模块化,导致样式冲突,vue有自带的scope。

import a from "./index.css" console.log(a) //空 导入模块对js/jsx有效,css没有用
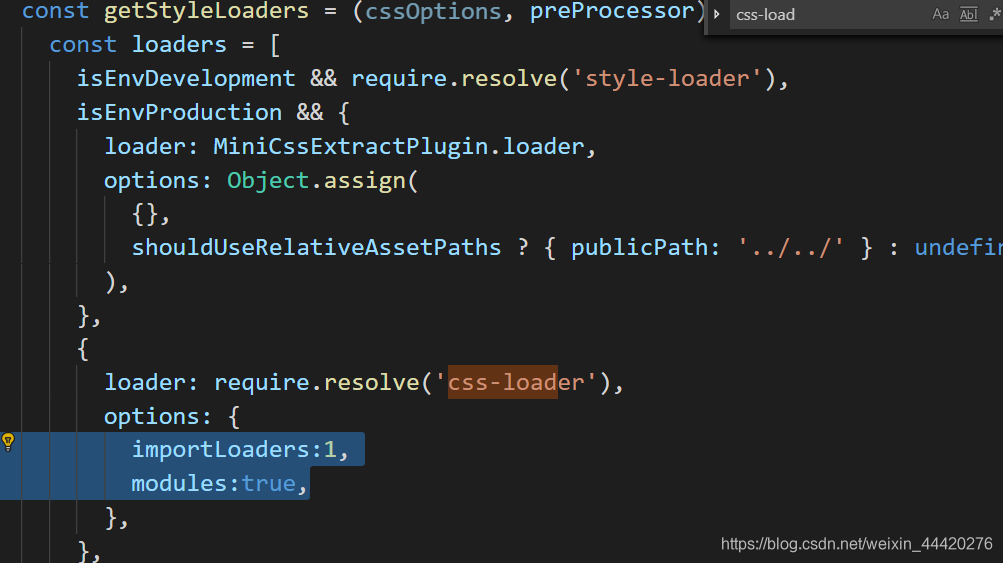
需要在webpack.config.js rules配置
一开始是没有config文件的需要命令行
npm run eject

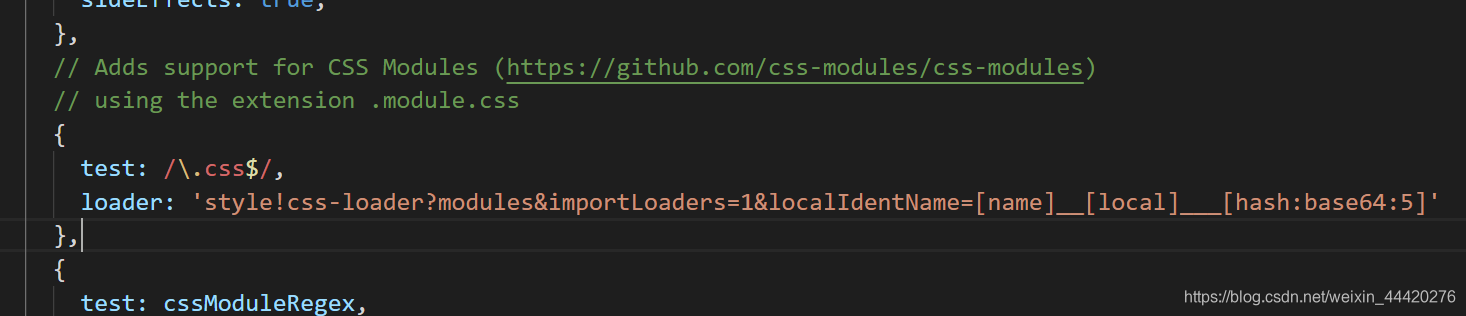
打开webpack.config.js修改
改为

只要改这两行就行了


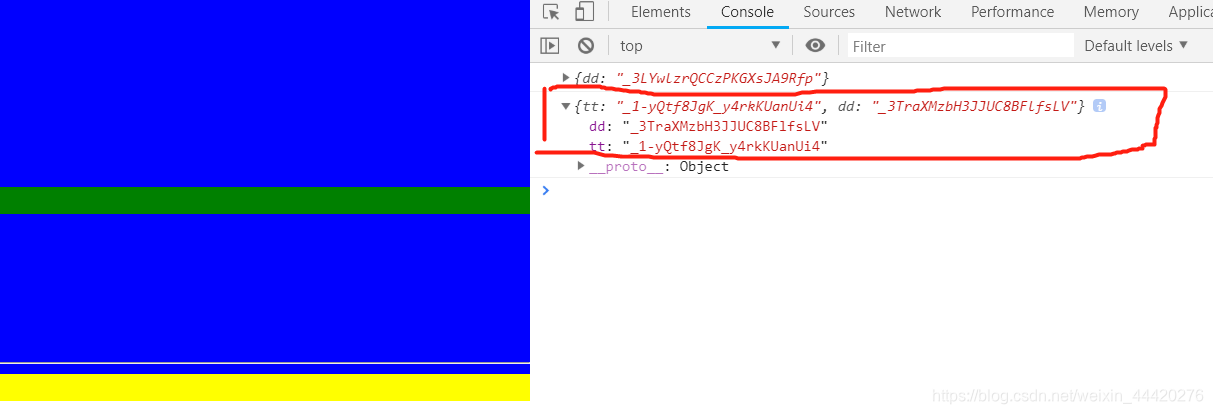
用过Vue的应该,不,肯定见过哦
import x form xxx.css 导入的是一个对象了。好像只识别class, tagName不要用,有全局污染
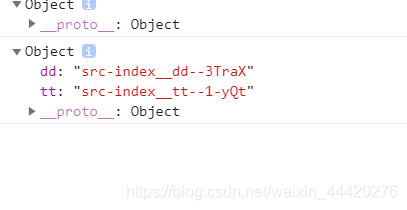
当然这种标识不具有语义性,你可以改成如下,具有语义性,多加了最后一行代码
options: {
importLoaders:1,
modules:true,
localIdentName: '[path][name]__[local]--[hash:base64:5]'
},

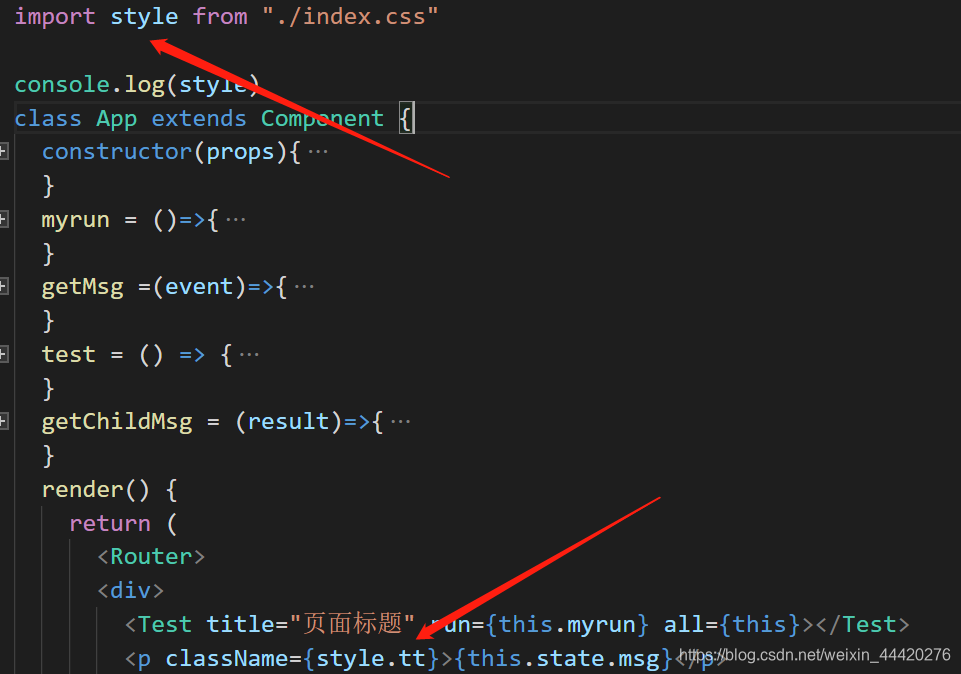
因为配置了postcss,所以导入样式的时候写法改变

那就这样了
实际开发中,可能用到UI框架,样式导入,可以在index.html全局引用
如果不错,记得动一下你的小手哦。有问题,也欢迎交流
相关文章推荐
- webpack 配置 react 开发环境
- 基于ES6,使用React、Webpack、Babel构建模块化JavaScript应用
- Webpack问题解决:Can't resolve 'react'
- 使用yeoman快速搭建react-webpack开发环境
- Electron+React+Webpack+Vscode应用桌面开发平台搭建
- webpack+react多页面开发(二)-终极架构
- 小悟:react + redux + react-router+ ES6/7 + webpack 技术栈
- react本地开发者预览打包--webpack
- React + webpack 快速搭建开发环境
- React开发神器Webpack
- webpack4 中的最新 React全家桶实战使用配置指南!
- webpack及react的搭配使用(一)
- react-redux-webpack搭建一
- 一步一步使用webpack+react+scss脚手架重构项目
- React Webpack cookbook
- Material-UI + React + Babel + Webpack 环境配置
- 利用CDN加速react webpack打包后的文件
- 基于React+webpack的项目环境搭建
- Webpack+React项目入门——入门及配置Webpack
- Webpack构建React基础工程
