微信小程序实现下拉列表且单行内容过多显示省略号
2019-01-04 14:09
519 查看
小程序下拉列表实现代码。(下箭头是我自己找的,就不放出来了)
wxml代码:
<view class="page">
<view class="body_head" bindtap="showitem"> 1.范围<image wx:if='{{serverUrl}}' src="{{serverUrl}}/wxImg/xiajiantou.png" class='xiaImg'></image></view>
<view class="{{open?'display_show':'display_none'}}" bindtap='openDetail' data-book='1.1'>第1.1节 范围</view>
<view class="body_head" bindtap="showitem2"> 2.规范性引用文件<image wx:if='{{serverUrl}}' src="{{serverUrl}}/wxImg/xiajiantou.png" class='xiaImg'></image></view>
<view class="{{open2?'display_show':'display_none'}}" bindtap='openDetail' data-book='2.1'>第2.1节 规范性引用文件</view>
</view>
wxss代码:
.body_head{
text-indent:10rpx;
font-size: 18px;
border-color: beige;
padding: 2.5px;
}
.display_show{
font-size: 18px;
display: block;
border-color: beige;
padding: 2.5px;
text-indent:50rpx;
}
.display_none{
display: none;
}
.xiaImg{
height: 0.8rem;
width: 0.8rem;
}
js代码:
const app = getApp();
var header = app.globalData.header;
var serverUrl = app.globalData.serverUrl;
Page({
data: {
serverUrl: '',
open: false,
open2: false
},
showitem: function () {
this.setData({
open: !this.data.open
})
},
showitem2: function () {
this.setData({
open2: !this.data.open2
})
},
openDetail:function(e){
// 点击事件
// 跳转页面
wx.navigateTo({
url: 'xxxxx',
})
},
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
this.setData({
serverUrl: serverUrl
})
},
onReady: function () {
// 页面渲染完成
},
onShow: function () {
// 页面显示
},
onHide: function () {
// 页面隐藏
},
onUnload: function () {
// 页面关闭
}
})
效果如下:


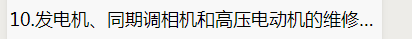
但是有时候会出现单行显示不下,自动换行的情况:

这个时候可以给它加一个样式。
wxml中给class加个moreHide:
<view class="moreHide body_head" bindtap="showitem10"> 10.发电机、同期调相机和高压电动机的维修、维护工作<image wx:if='{{serverUrl}}' src="{{serverUrl}}/wxImg/xiajiantou.png" class='xiaImg'></image></view>
wxss中加上moreHide:
.moreHide{
overflow:hidden;//超出一行文字自动隐藏
text-overflow:ellipsis;//文字隐藏后添加省略号
white-space:nowrap;//强制不换行
}
这样就可以简单的实现这个功能啦~

那么在这里为什么没有了哪个向下的箭头呢?
那是因为在这里我把箭头的image放在了和文字的同一个view中,如果想实现这个效果的同时还要显示箭头,就可以用一个标签将文字包裹起来,然后给这个标签的class加上刚刚写的moreHide就行了。
当然也可以用substring来截取前20,前30等等的这样,并在最后加上省略号来实现,但是在这里就不建议这样了,因为这样的话还要做个长度判断,不入上面那个来的简单粗暴。
如果想要实现多行的,将wxss换成如下:
display: -webkit-box; overflow: hidden; text-overflow: ellipsis; word-wrap: break-word; white-space: normal !important; -webkit-line-clamp: 3;//行数 -webkit-box-orient: vertical;
改变对应的-webkit-line-clamp的值就可以实现对应的功能了。
相关文章推荐
- Android之仿微信头部下拉显示小程序列表
- 微信小程序实现列表下拉刷新上拉加载
- 微信小程序实现点击图片旋转180度并且弹出下拉列表
- js实现在编辑框input下根据输入内容显示匹配内容的下拉列表(一)
- 微信小程序实现指定显示行数多余文字去掉用省略号代替
- 微信小程序 解决 view 文字 过多 溢出的问题,超过行数后隐藏显示省略号
- js实现在编辑框input下根据输入内容显示匹配内容的下拉列表(二)
- 微信小程序显示下拉列表功能【附源码下载】
- 微信小程序中文本实现单行且以省略号结尾
- 微信小程序 下拉列表的实现实例代码
- MFC中的combobox下拉列表添加了下拉项但是运行时不显示下拉列表内容。
- CSS实现单行、多行文本溢出显示省略号(…)
- CSS实现单行、多行文本溢出显示省略号(…)
- Html中文字过多,单行超出和多行超出显示省略号
- 内容超过长度后以省略号显示的几种实现方式
- 微信小程序中的canvas 文字断行和省略号显示功能的处理方法
- javascript实现在下拉列表中显示多级树形菜单的方法
- 详解微信小程序 通过控制CSS实现view隐藏与显示
- CSS实现单行、多行文本溢出显示省略号(…)
- CSS实现单行、多行文本溢出显示省略号(…)
