微信小程序 解决 view 文字 过多 溢出的问题,超过行数后隐藏显示省略号
2018-07-21 11:03
951 查看

单行 显示:
[code]overflow:hidden; //超出一行文字自动隐藏 text-overflow:ellipsis;//文字隐藏后添加省略号 white-space:nowrap; //强制不换行
显示多行文字,但不显示完全:
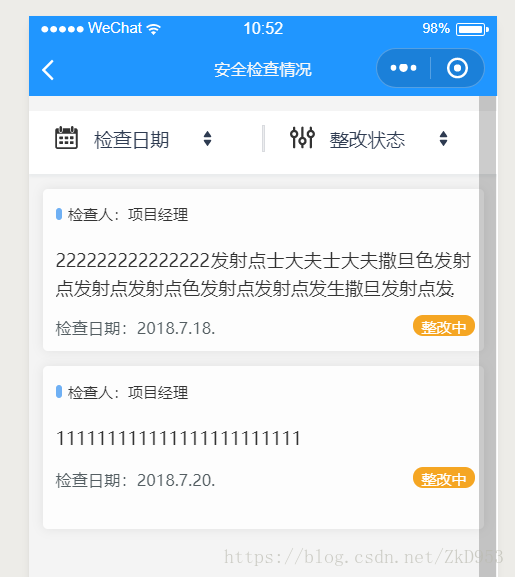
[code] display: -webkit-box; word-break: break-all; text-overflow: ellipsis; font-size: 28rpx;//自适应字体 overflow: hidden; -webkit-box-orient: vertical; -webkit-line-clamp:2;//设置 需要显示的行数
阅读更多
相关文章推荐
- 微信小程序实现指定显示行数多余文字去掉用省略号代替
- TextView限制最大行数,多出部分显示省略号,解决ellipsize = "end" 失效的问题
- mlellipsis.js-实现多行文字溢出隐藏显示省略号
- 详解微信小程序 通过控制CSS实现view隐藏与显示
- 让TextView显示指定的行数,超过部分用省略号代替
- 文字超过多行(自定义行数)就显示省略号
- android 关于软键盘的显示和隐藏监听,解决挡住Editview的问题
- 动态添加view,文字过多不显示问题
- 自定义EditText,TextView监听是否超过最大行数,显示省略号
- 微信小程序 条件渲染 脚本控制view的隐藏显示
- 文章标题文字超过一定字数省略号显示问题
- 【Android问题及其解决】Android WebView 和 Soft keyboard 的显示隐藏问题
- 自定义TextView解决超长文字显示的问题
- 解决微信小程序里的view里面image缝隙问题
- 【微信小程序】解决 竖向<scroll-view>组件 “竖向滚动页面出现遮挡”问题
- 关于textview显示省略号和设置最大行数的问题
- 微信小程序 - 文字超限断尾显示省略号
- -webkit-line-clamp实现多行文字溢出隐藏显示省略号
- 微信小程序 通过控制CSS实现view隐藏与显示
- kindeditor从word粘贴表格不显示边框,kingeditor文字图片混排溢出——问题已解决
