微信小程序显示下拉列表功能【附源码下载】
2017-12-12 11:06
891 查看
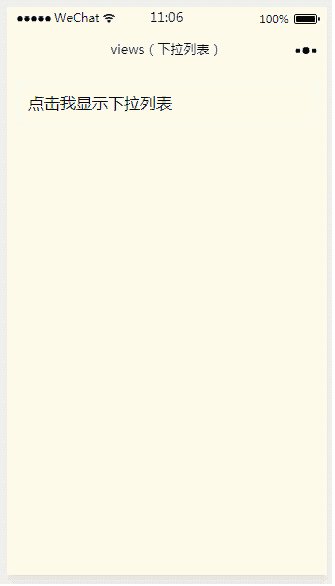
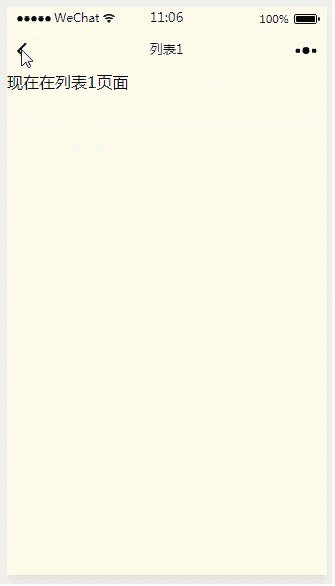
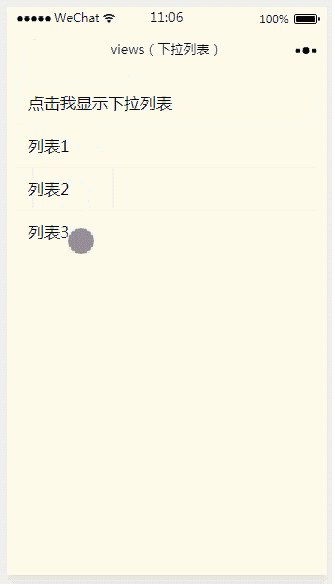
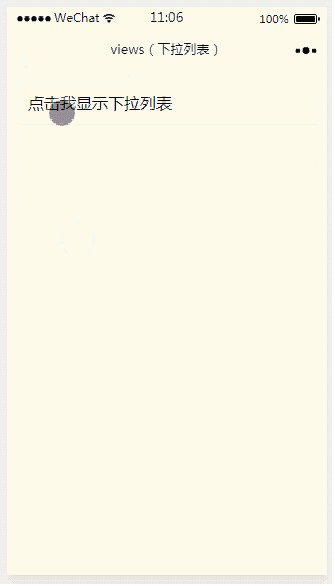
1、效果展示

2、关键代码
app.json文件:
{
"pages":[
"views/views",
"views/navigators/navigator1/navigator1",
"views/navigators/navigator2/navigator2",
"views/navigators/navigator3/navigator3",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "脚本之家 下拉列表测试",
"navigationBarTextStyle":"black"
}
}
views.js文件
Page({
data:{
// text:"这是一个页面"
open:false
},
showitem:function(){
this.setData({
open:!this.data.open
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
views.wxml文件
<view class="page">
<view class="page_bd">
<view class="body_head" bindtap="showitem">点击我显示下拉列表</view>
<navigator url="../views/navigators/navigator1/navigator1"><view class="{{open?'display_show':'display_none'}}">列表1</view></navigator>
<navigator url="../views/navigators/navigator2/navigator2"><view class="{{open?'display_show':'display_none'}}">列表2</view></navigator>
<navigator url="../views/navigators/navigator3/navigator3"><view class="{{open?'display_show':'display_none'}}">列表3</view></navigator>
</view>
</view>
view.wxss文件
.page_bd{
padding: 10px;
background-color: snow;
}
.body_head{
border: 1px solid;
border-color: beige;
padding: 10px;
}
.display_show{
display: block;
border: 1px solid;
border-color: beige;
padding: 10px;
}
.display_none{
display: none;
}
3、源代码点击此处本站下载。
希望本文所述对大家微信小程序开发有所帮助。
您可能感兴趣的文章:
相关文章推荐
- 微信小程序之多列表的显示和隐藏功能【附源码】
- 微信小程序使用radio显示单选项功能【附源码下载】
- 微信小程序使用checkbox显示多项选择框功能【附源码下载】
- 微信小程序使用progress组件实现显示进度功能【附源码下载】
- 微信小程序使用video组件播放视频功能示例【附源码下载】
- 微信小程序loading组件显示载入动画用法示例【附源码下载】
- 微信小程序使用picker实现时间和日期选择框功能【附源码下载】
- 微信小程使用swiper组件实现图片轮播切换显示功能【附源码下载】
- 微信小程序使用audio组件播放音乐功能示例【附源码下载】
- 微信小程序使用input组件实现密码框功能【附源码下载】
- 微信小程序使用slider设置数据值及switch开关组件功能【附源码下载】
- 微信小程序实现点击文字页面跳转功能【附源码下载】
- 微信小程序实现的涂鸦功能示例【附源码下载】
- 微信小程序使用image组件显示图片的方法【附源码下载】
- 功能全面的电商微信小程序源码下载
- 微信小程序实现点击按钮修改文字大小功能【附demo源码下载】
- 微信小程序实现打开内置地图功能【附源码下载】
- 微信小程序实现action-sheet弹出底部菜单功能【附源码下载】
- Android之仿微信头部下拉显示小程序列表
- 微信小程序实现点击按钮修改字体颜色功能【附demo源码下载】
