纯前端实现上传图片到本地或服务器,并根据时间创建文件夹,无需后台
2018-12-29 14:39
211 查看
版权声明:如需转载,请注明来源 https://blog.csdn.net/qq_28073073/article/details/85338275
1.我们平时接触到的接口都是后台需要你给他传递几个参数,你就把参数对应的值 给他们就行了
$.ajax({
type: "get",
url: URl,
dataType: "json",
data:{
'page':'0',
'rows':'1',
'Name':''
},
success: function (d) {
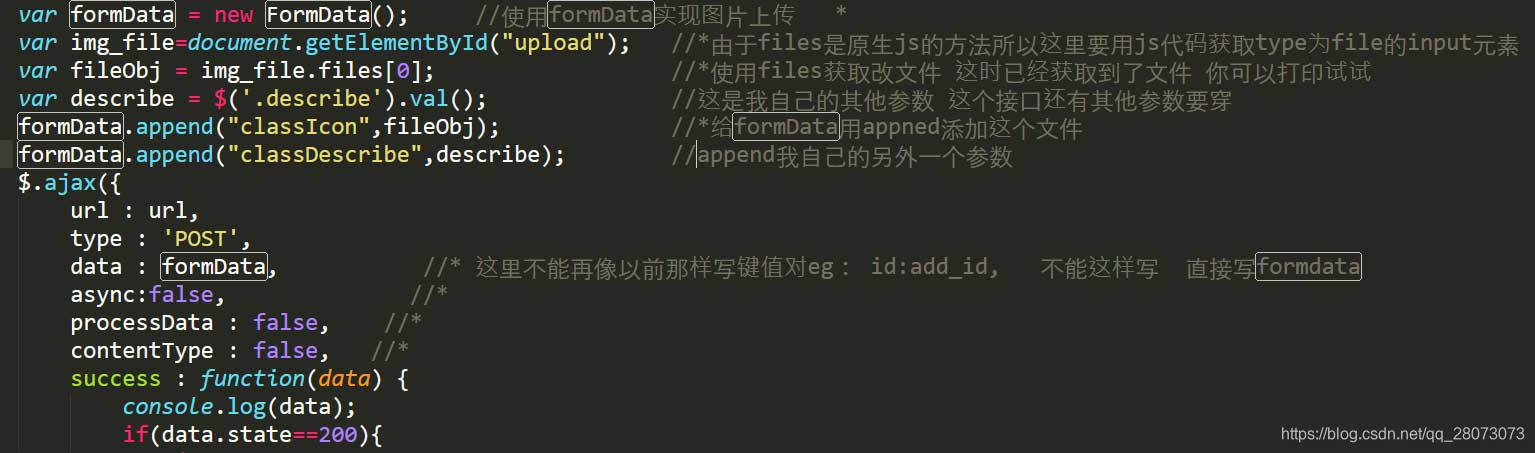
2.当你给后台传图片时,你传的是一个文件 而不再是普通的string类型的值。而是file类型 也就是文件类型

我们要做的只是把这个formData传给后台就完成了,一般正常情况下前端做到这一步就搞定了。
3.延伸:不要后台,我们自己把图片传到我们的电脑或服务器上,此时需要用到一些php代码帮助我们搞定
//新建一个upload.php的文件
<?php header("Content-Type:text/html; charset=utf-8"); $filename = $_FILES['file']['name']; //根据日期在对象路径下创建文件夹 $time = date("Ymd"); $dir = iconv("UTF-8", "GBK", "../images/icon/".$time); //检测文件夹是否存在 if (!file_exists($dir)){ mkdir ($dir,0777,true); echo '创建文件夹成功'; } else { echo '需创建的文件夹已经存在'; } //往文件夹中上传图片 //iconv("UTF-8","")是为了防止有汉字的时候出现乱码 if ($filename) { move_uploaded_file($_FILES["file"]["tmp_name"], "../images/icon/".$time."/".iconv("UTF-8","gb2312",preg_replace('# #','',$filename))); } ?>
4.此时把ajax路径换成我们的upload.php路径即可实现上传,当我们把项目部署到服务器时,即可实现上传图片到服务器功能,中间完全不需要后台帮助。
如有疑问,可以留言
相关文章推荐
- JS实现本地图片在线图片预览无需上传服务器
- java实现将文件上传到本地的ftp服务器中(layui前端框架form表单数据与图片一起提交)
- SpringMVC异步实现多图片上传至本地服务器
- 前台使用ajax上传图片,后台 node.js 使用 formidable 进行图片接受并存于服务器静态文件夹中
- html Jcrop+canvas实现前端裁剪图片,并上传到服务器
- 根据本地相片路径上传图片到服务器的2中方法
- 网页上传图片时,直接本地预览无需上传服务器
- iOS使用http post多图片上传带描述+java后台服务器,简单实现例子.
- Java Springboot结合FastDFS实现文件上传以及根据图片url将图片上传至图片服务器
- iOS文件处理,将图片存到手机目录里面 创建文件夹,NSFileManager用来存储图片,然后遍历将图片取出上传到服务器哦!!
- 搭建图片服务器《四》:后台java代码springMVC+spring实现图片上传
- 使用Struts2实现图片上传到服务器指定的文件夹中
- Base64Coder方式实现android向jsp服务器后台上传图片
- asp上传图片实现每月创建文件夹存储当月上传的图片
- 为每个用户创建文件夹,并实现图片上传
- JavaScript实现图片本地预览功能【不用上传至服务器】
- 使用 NodeJs 实现一个本地接口数据系统,无需数据库,让前端独立于后台开发
- asp.net2.0 上传图片并为用户创建相应文件夹(原创)
- JS实现上传本地图片前先预览
- winform中如何将本地图片上传到服务器
