vue-cli 3.x 修改dist路径和在本地查看方法
2018-10-19 19:42
260 查看
打包文件路径问题
需要在项目的根目录添加一个vue.config.js。在这个文件中,我们可以进行一些个性化定制。
module.exports = {
// 基本路径
baseUrl: './',
// 输出文件目录
outputDir: 'dist',
// 生产环境是否生成 sourceMap 文件
productionSourceMap: false,
// 服务器端口号
devServer: {
port: 1234
},
}
然后运行
yarn build操作即可
详细配置
module.exports = {
// 基本路径
baseUrl: '/',
// 输出文件目录
outputDir: 'dist',
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
// use the full build with in-browser compiler?
// https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only
compiler: false,
// webpack配置
// see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
chainWebpack: () => {},
configureWebpack: () => {},
// vue-loader 配置项
// https://vue-loader.vuejs.org/en/options.html
vueLoader: {},
// 生产环境是否生成 sourceMap 文件
productionSourceMap: true,
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require('os').cpus().length > 1,
// 是否启用dll
// See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#dll-mode
dll: false,
// PWA 插件相关配置
// see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
pwa: {},
// webpack-dev-server 相关配置
devServer: {
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false,
proxy: null, // 设置代理
before: app => {}
},
// 第三方插件配置
pluginOptions: {
// ...
}
}
本地打开运行方法
改好之后就可以直接在本地打开index.html了,但一片空白也说明了dist 目录需要启动一个 HTTP 服务器来访问,所以以 http://www.cnblogs.com/eveblog/p/file:/ 协议直接打开 dist/index.html 是不会工作的。
不知道为什么我运行下面命令不起作用,有空再研究下吧
npm install -g serve # -s 参数的意思是将其架设在 Single-Page Application 模式下 # 这个模式会处理即将提到的路由问题 serve -s dist
就在网上查看了一下,我用了其中一种方法(参考):
执行下面命令:
1.打开终端,全局安装
npm install http-server -g
2.cd命令进入dist文件,执行:
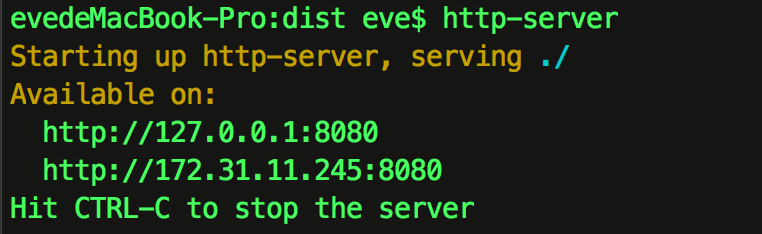
http-server

直接打开上面的网址访问就可以了。
相关文章推荐
- vue-cli 3.x 修改dist路径的方法
- Windows查看本地Java安装路径的方法
- 查看本地Java安装是否成功和路径的方法
- Win7查看本地是否安装JDK及安装路径的方法
- vue-cli构建项目 npm run build后应该怎么运行在本地查看效果
- vue-cli项目修改文件热重载失效的解决方法
- vue-cli中打包图片路径错误的解决方法
- 用vue-cli构建了项目之后在webstorm开发,用npm run dev跑本地服务,经常修改之后在浏览器刷新没反应,偶尔才会有刷新,需要重新跑一遍npm run dev才会更新,这是怎么回事呢?
- vue-cli webpack模板项目搭建及打包时路径问题的解决方法
- vue-cli加载本地json的方法
- vue路由的hash模式和history模式的打包并查看本地效果的方法
- vue-cli构建项目 npm run build后应该怎么运行在本地查看效果
- vue-cli 3.x 配置Axios(proxyTable)跨域代理方法
- vue编译打包本地查看index文件的方法
- 修改maven本地仓库路径的方法
- Win7查看本地是否安装JDK及安装路径的方法
- 新版vue-cli模板下本地开发环境使用node服务器跨域的方法
- vue-cli整合vuex的时候,修改actions和mutations,实现热部署的方法
- java开发,在本地与服务器上读取文件的方法,不用每次都修改路径(主要在部署的时候做变动)
