jQuery EasyUI API 中文文档 - Dialog对话框
2018-10-12 13:51
627 查看
扩展自 $.fn.window.defaults,用 $.fn.dialog.defaults 重写了 defaults。

依赖
window
linkbutton
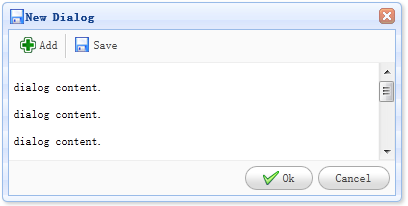
用法
<div id="dd" title="My Dialog" style="width:400px;height:200px;">
Dialog Content.
</div>
$('#dd').dialog({
modal:true
});
特性
其特性扩展自 window,下列是为 dialog 重写的特性。
| 名称 |
类型 |
说明 |
默认值 |
|
title |
string |
对话框的标题文字。 |
New Dialog |
|
collapsible |
boolean |
定义是否显示折叠按钮。 |
false |
|
minimizable |
boolean |
定义是否显示最小化按钮。 |
false |
|
maximizable |
boolean |
定义是否显示最大化按钮。 |
false |
|
resizable |
boolean |
定义对话框能否调整尺寸。 |
false |
|
toolbar |
array |
对话框的顶部工具栏,每个工具的选项都与 linkbutton 一样。 |
null |
|
buttons |
array |
对话框的底部按钮,每个按钮的选项都与 linkbutton 一样。 |
null |
事件
其事件扩展自 window。
方法
其方法扩展自 window,下列是为 dialog 增加的方法。
|
名称 |
参数 |
说明 |
|
dialog |
none |
返回 dialog 对象。 |
您可能感兴趣的文章:
- jQuery EasyUI API 中文帮助文档和扩展实例
- Jquery api 速查表分享
- 不同的jQuery API来处理不同的浏览器事件
- jQuery EasyUI API 中文文档 - TreeGrid 树表格使用介绍
- jQuery EasyUI API 中文文档 - Tree树使用介绍
- jQuery EasyUI API 中文文档 - PropertyGrid属性表格
- jQuery EasyUI API 中文文档 - DataGrid数据表格
- jQuery EasyUI API 中文文档 - TimeSpinner时间微调器
- Dreamweaver jQuery智能提示插件,支持版本提示,支持1.6api
- jquery.combobox中文api和例子,修复了上面的小bug
- 如jQuery般易用的api风格代码分享
- jQuery validate 中文API 附validate.js中文api手册
- jQuery EasyUI 中文API Layout(Tabs)
- jQuery EasyUI 中文API Button使用实例
- jquery 1.4.2发布!主要是性能与API
- jquery中有哪些api jQuery主要API
相关文章推荐
- jQuery EasyUI API 中文文档 - 对话框(Dialog)
- jQuery EasyUI API 中文文档 - 对话框(Dialog)
- jQuery EasyUI API 中文文档 - 对话框(Dialog)
- jQuery EasyUI API 中文文档 - Dialog对话框
- jQuery EasyUI API 中文文档 - 面板(Panel)
- jQuery EasyUI API 中文文档 - 链接按钮(LinkButton)(风流涕淌 翻译)
- jQuery EasyUI API 中文文档 - Form表单
- jQuery EasyUI API 中文文档 - 手风琴(Accordion)
- jQuery EasyUI API 中文文档 - 日历(Calendar)
- jQuery EasyUI API 中文文档 - Parser 解析器
- jQuery EasyUI API 中文文档 - 布局(Layout)
- jQuery EasyUI API 中文文档 - DataGrid数据表格
- jQuery EasyUI API 中文文档 - 窗口(Window)
- jQuery EasyUI API 中文文档 - ComboBox组合框
- jQuery EasyUI API 中文文档 - 布局(Layout)
- jQuery EasyUI API 中文文档 - 微调器(Spinner)
- jQuery EasyUI API 中文文档 - 布局(Layout)
- jQuery EasyUI API 中文文档 - 数据表格(DataGrid)
- jQuery EasyUI API 中文文档 - 日期框(DateBox)
- jQuery EasyUI API 中文文档 - EasyLoader 加载器
