jQuery EasyUI API 中文文档 - 手风琴(Accordion)
2012-03-19 22:33
746 查看
Accordion 手风琴
用 $.fn.accordion.defaults 重写了 defaults。

依赖
panel用法示例
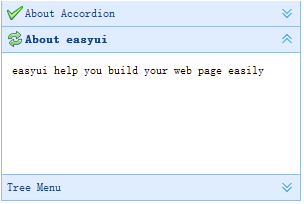
创建 Accordion经由标记创建 accordion, 添加 'easyui-accordion' 类到 <div/> 标记。
1. <div id="aa" class="easyui-accordion" style="width:300px;height:200px;">
2. <div title="Title1" iconCls="icon-save" style="overflow:auto;padding:10px;">
3. <h3 style="color:#0099FF;">Accordion for jQuery</h3>
4. <p>Accordion is a part of easyui framework for jQuery.
5. It lets you define your accordion component on web page more easily.</p>
6. </div>
7. <div title="Title2" iconCls="icon-reload" selected="true" style="padding:10px;">
8. content2
9. </div>
10. <div title="Title3">
11. content3
12. </div>
13. </div>
我们可以改变或重建 accordion 后,修改某些功能。
1. $('#aa').accordion({
2. animate:false
3. });
刷新 Accordion Panel 内容
调用 'getSelected' 方法来获取当前 panel,然后我们可以调用 panel 的 'refresh' 方法去加载新内容。
1. var pp = $('#aa').accordion('getSelected'); // 获取选中的 panel
2. if (pp){
3. pp.panel('refresh','new_content.php'); // 调用 'refresh' 方法加载新内容
4. }
容器选项
| 名称 | 类型 | 说明 | 默认值 |
| width | number | Accordion 容器的宽度。 | auto |
| height | number | Accordion 容器的高度。 | auto |
| fit | boolean | 设置为 true 就使 accordion 容器的尺寸适应它的父容器。 | false |
| border | boolean | 定义是否显示边框。 | true |
| animate | boolean | 定义当展开折叠 panel 时是否显示动画效果。 | true |
Panel 选项
Accordion 的 panel 选项承自 panel,下面是增加的特性:| 名称 | 类型 | 说明 | 默认值 |
| selected | boolean | 设为 true 就展开 panel。 | false |
事件
| 名称 | 参数 | 说明 |
| onSelect | title | 当 panel 被选中时触发。 |
| onAdd | title | 当增加一个新 panel 时触发。 |
| onBeforeRemove | title | 当移除一个 panel 之前触发,返回 false 就取消移除动作。 |
| onRemove | title | 当移除一个 panel 时触发。 |
方法
| 名称 | 参数 | 说明 |
| options | none | 返回 accordion 的选项。 |
| panels | none | 获取全部的 panel。 |
| resize | none | 调整 accordion 的尺寸。 |
| getSelected | none | 获取选中的 panel。 |
| getPanel | title | 获取指定的 panel。 |
| select | title | 选择指定的 panel。 |
| add | options | 增加一个新的 panel。 |
| remove | title | 移除指定的 panel。 |
相关文章推荐
- jQuery EasyUI API 中文文档 - 手风琴(Accordion)
- jQuery EasyUI API 中文文档 - 数据表格(DataGrid)
- jQuery EasyUI API 中文文档 - NumberBox数字框
- jQuery EasyUI API 中文文档 - 布局(Layout)
- jQuery EasyUI API 中文文档 - 解析器
- jQuery EasyUI API 中文文档 - 下拉列表树(ComboTree)
- jQuery EasyUI API 中文文档 - 搜索框
- jQuery EasyUI API 中文文档 - 数字框(NumberBox)
- jQuery EasyUI API 中文文档 - 进度条
- jQuery EasyUI API 中文文档 - TreeGrid 树表格使用介绍
- jQuery EasyUI API 中文文档 搜索框
- jQuery EasyUI API 中文文档 - 日期框(DateBox)
- jQuery EasyUI API 中文文档 - ComboBox组合框
- jQuery EasyUI API 中文文档 - ComboGrid 组合表格
- jQuery EasyUI API 中文文档 - 日期时间框(DateTimeBox)
- jQuery EasyUI API 中文文档 - 加载器
- jQuery EasyUI API 中文文档 - 进度条
- jQuery EasyUI API 中文文档 - 日期框(DateBox)
- jQuery EasyUI API 中文文档 - 面板(Panel)
- jQuery EasyUI API 中文文档 - Dialog对话框
