【Vue】window下 ,vue-cli 脚手架安装
2017-08-14 11:00
274 查看
按步骤来的,然后我截了个整图,可以跟着一步步来,每一步啥意思,有前辈的微博可以借鉴
前辈的微博地址: http://www.cnblogs.com/jn1223/p/6656956.html
vue-cli脚手架模板是基于node下的npm来完成安装的所以首先需要安装node
1、安装node,vue运行需要基于npm一定的版本,所以首先升级npm到最新的版本,而在安装的过程中个人比较喜欢淘宝的镜像,所以先安装cnpm(因为速度和稳定性都比较好)
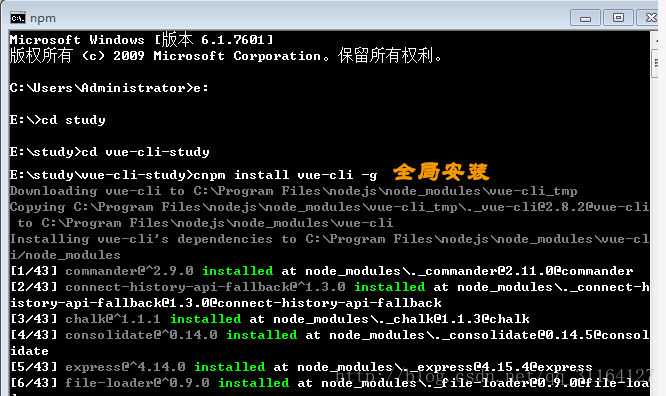
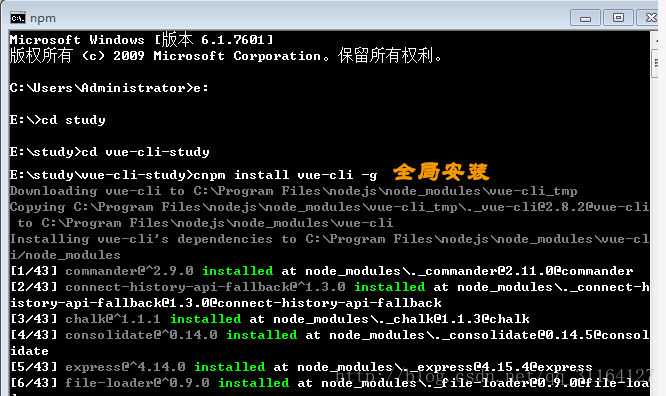
2、执行cnpm install vue-cli -g 全局安装

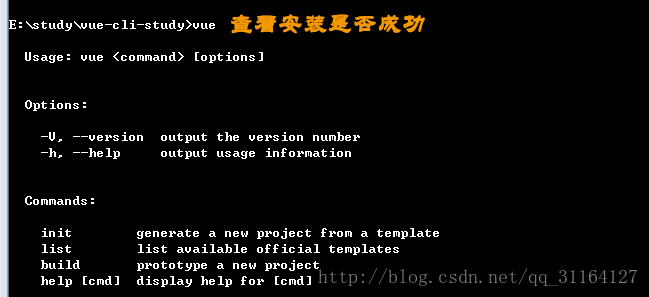
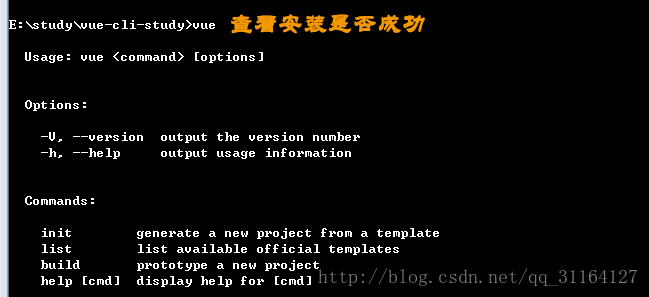
3、运行vue查看安装是否成功

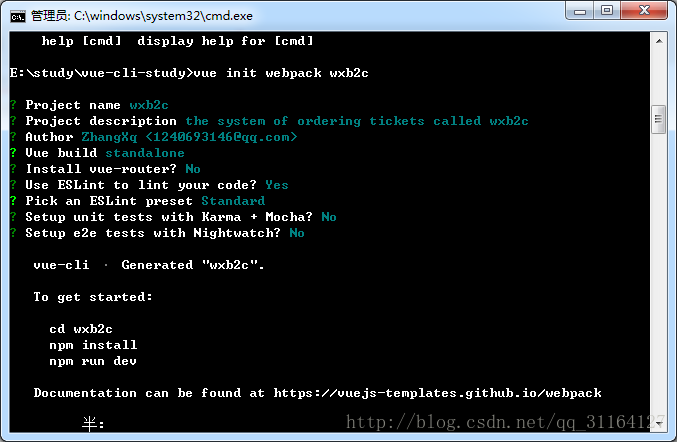
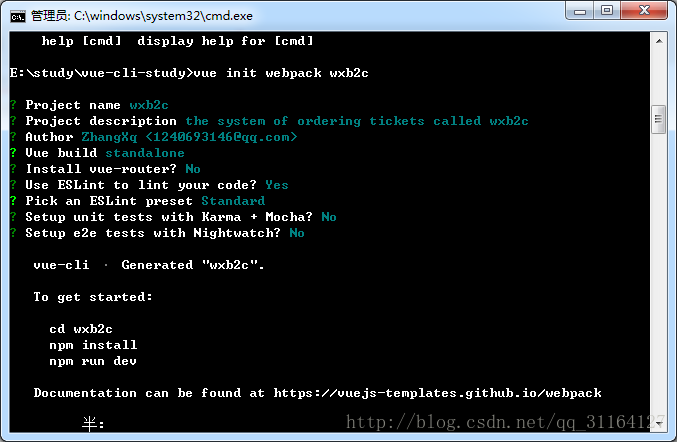
4、运行vue init webpack(注:模板名称) wxb2c(注:项目名称)

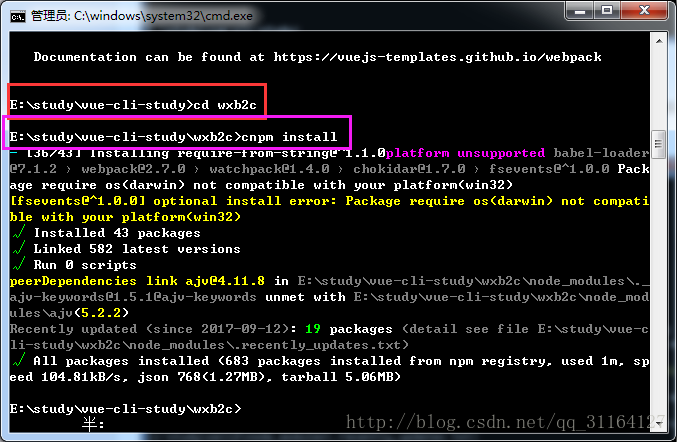
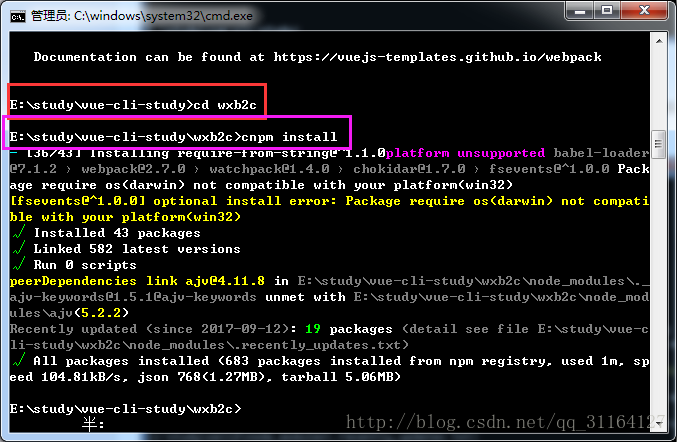
5、进入项目文件夹下,执行 cnpm install 来安装下载到模板中的package.json中的依赖,安装完成后会在项目文件夹下自动生成node-module文件来存放安装的依赖文件

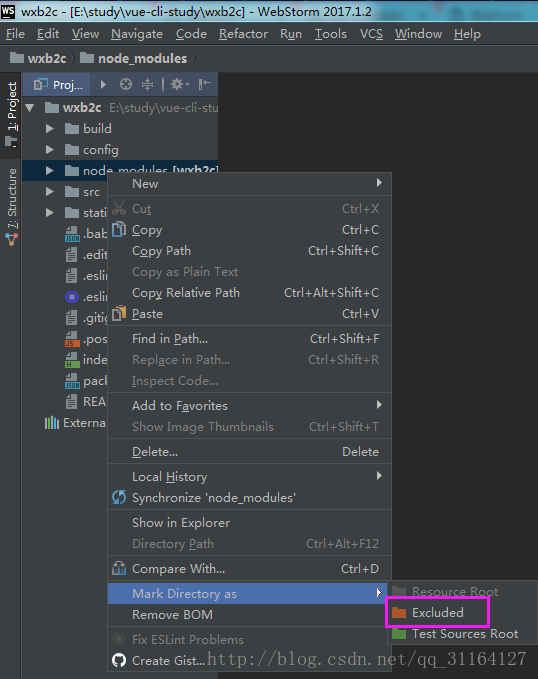
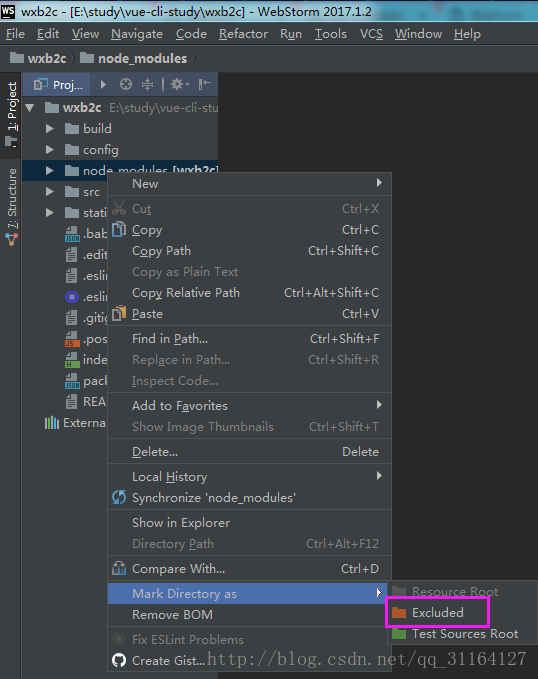
6、由于依赖项非常的多编辑器在检索module文件时会非常的耗内存,所以在用webstorm编辑器启动项目的时候我们往往会在node-module文件夹右键去阻止检索该文件

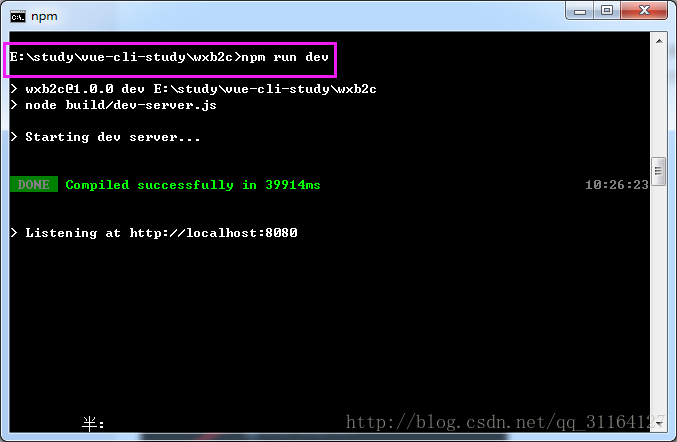
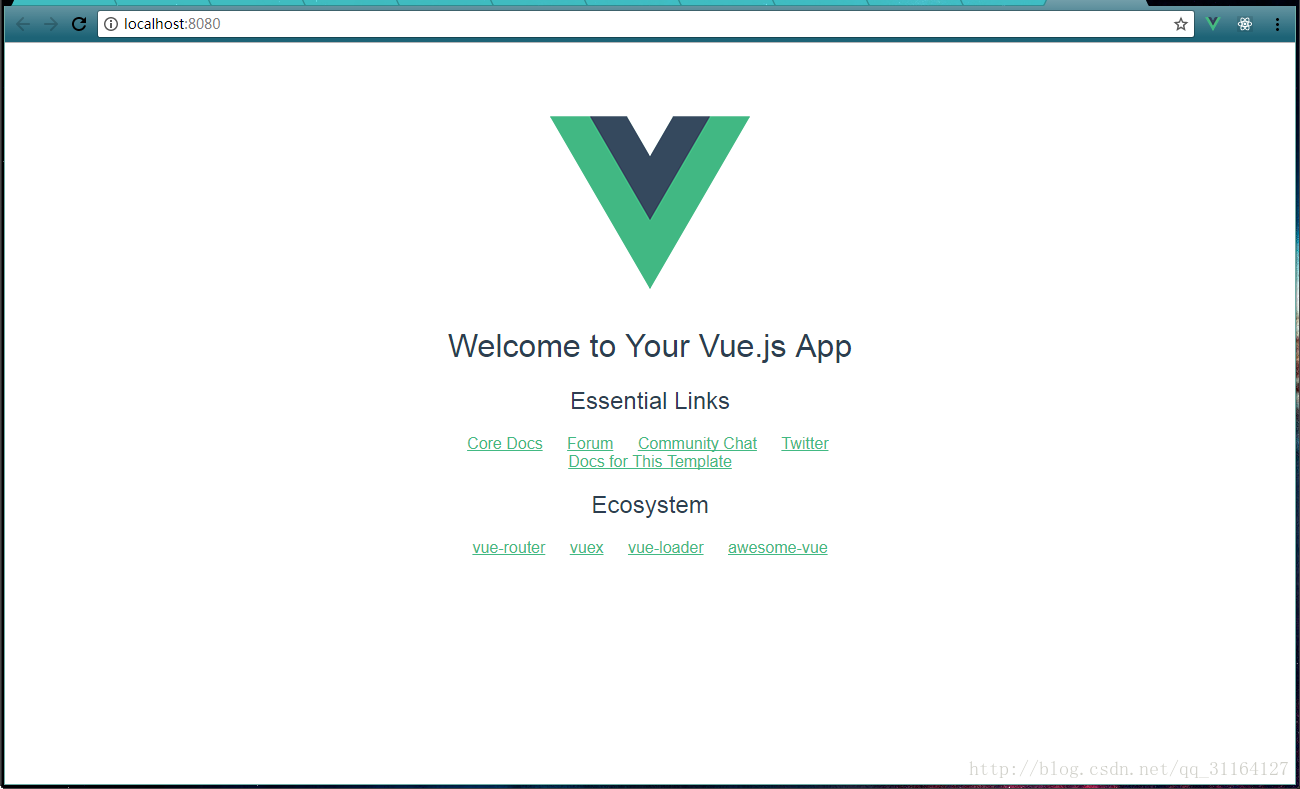
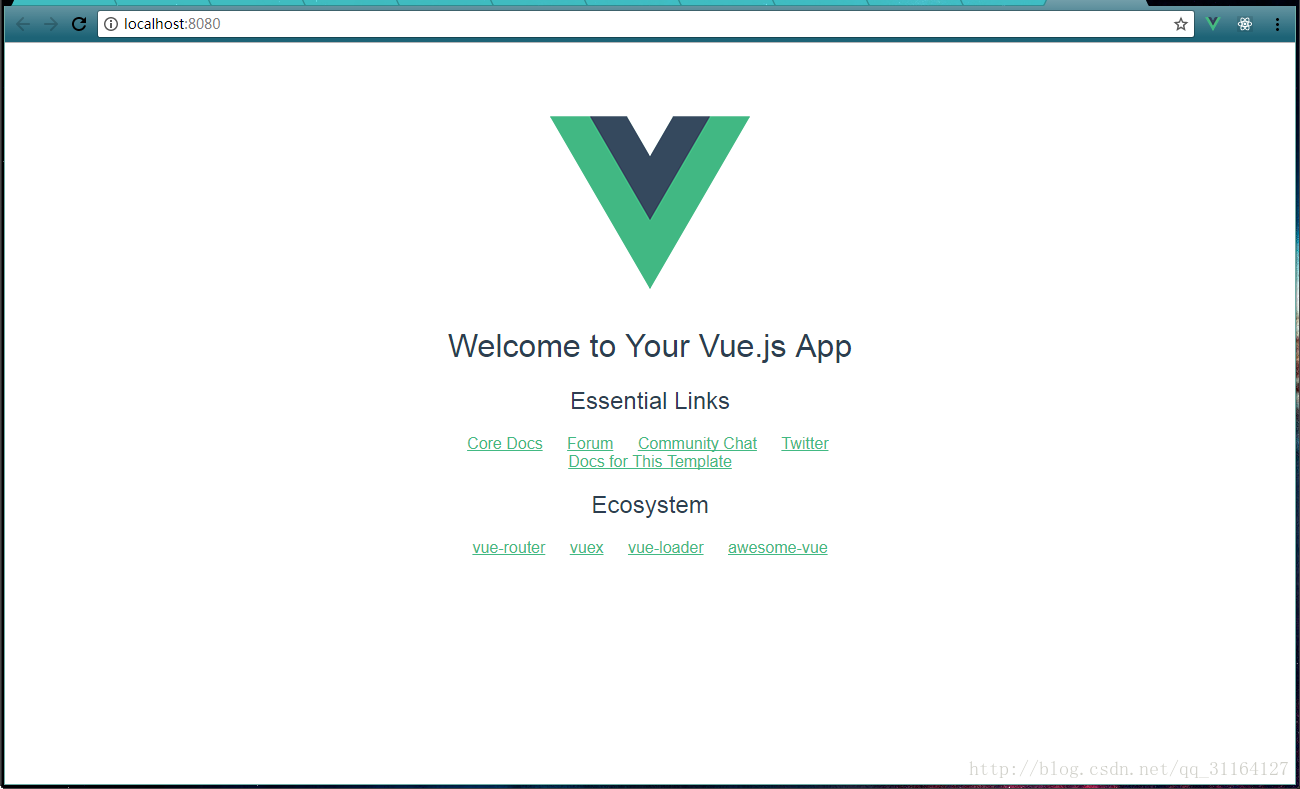
7、运行项目 npm run dev


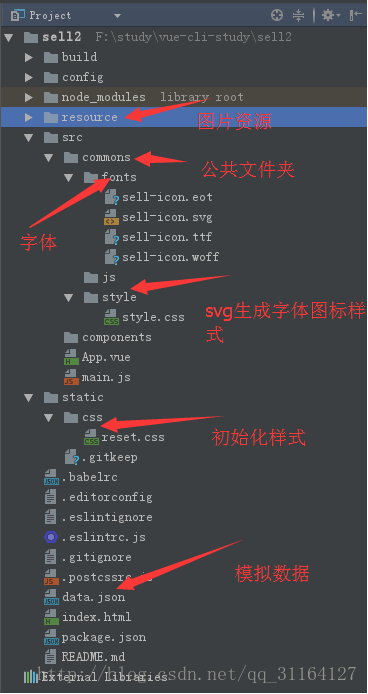
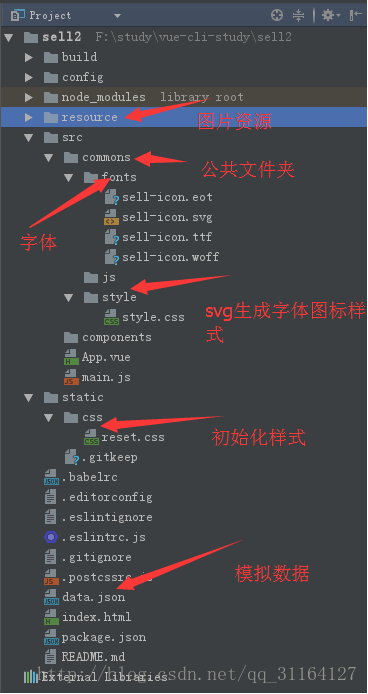
8、将需要的资源放进项目里

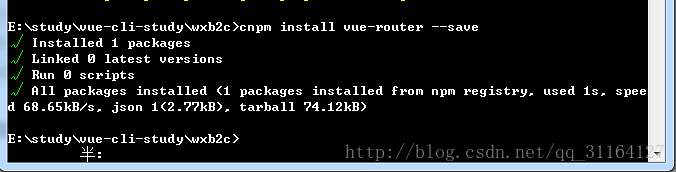
9、我们需要用到路由功能 所以需要安装vue-router
安装方法:cnpm install vue-router –save

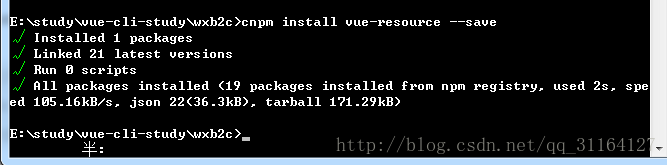
10、需要用到ajax请求,利用vue-resource
安装方法:cnpm install vue-resource–save 安装完成会在package.json中生成版本信息
使用方法如下:

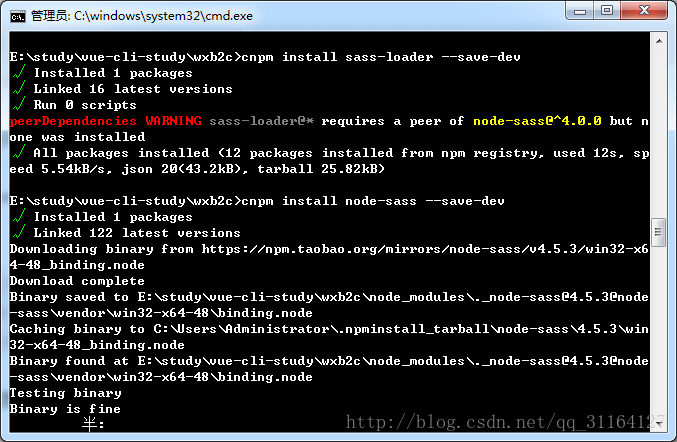
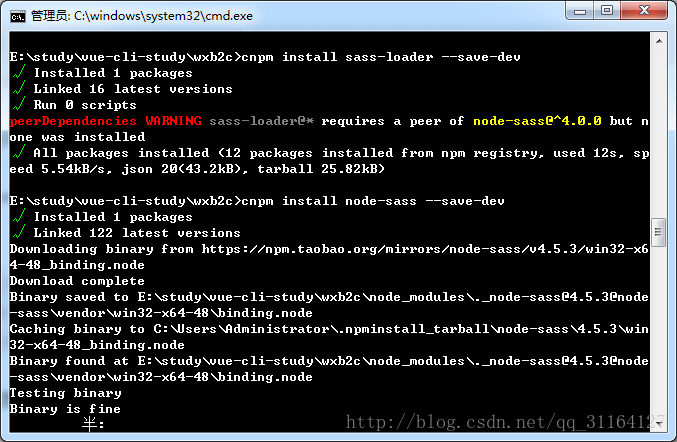
11、需要用到sass(个人需求),所以安装sass-loader
安装方法:cnpm install sass-loader –save-dev
Pakcage.json文件下回生成sass-loader的版本信息
由于sass-loader是依赖于node-sass所以我们还要安装node-sass
安装方法:cnpm install node-sass –save-dev

另外在团队协作,我们想要每次大家装出来的脚手架都是一样的,
① 可以在第一次装完所有步骤后的package.json保存下来,
② 以后其他人在安装之前,用保存好的package.json替换新生成的json,
③ 然后再npm install
前辈的微博地址: http://www.cnblogs.com/jn1223/p/6656956.html
vue-cli脚手架模板是基于node下的npm来完成安装的所以首先需要安装node
1、安装node,vue运行需要基于npm一定的版本,所以首先升级npm到最新的版本,而在安装的过程中个人比较喜欢淘宝的镜像,所以先安装cnpm(因为速度和稳定性都比较好)
2、执行cnpm install vue-cli -g 全局安装

3、运行vue查看安装是否成功

4、运行vue init webpack(注:模板名称) wxb2c(注:项目名称)

5、进入项目文件夹下,执行 cnpm install 来安装下载到模板中的package.json中的依赖,安装完成后会在项目文件夹下自动生成node-module文件来存放安装的依赖文件

6、由于依赖项非常的多编辑器在检索module文件时会非常的耗内存,所以在用webstorm编辑器启动项目的时候我们往往会在node-module文件夹右键去阻止检索该文件

7、运行项目 npm run dev


8、将需要的资源放进项目里

9、我们需要用到路由功能 所以需要安装vue-router
安装方法:cnpm install vue-router –save

10、需要用到ajax请求,利用vue-resource
安装方法:cnpm install vue-resource–save 安装完成会在package.json中生成版本信息
使用方法如下:

11、需要用到sass(个人需求),所以安装sass-loader
安装方法:cnpm install sass-loader –save-dev
Pakcage.json文件下回生成sass-loader的版本信息
由于sass-loader是依赖于node-sass所以我们还要安装node-sass
安装方法:cnpm install node-sass –save-dev

另外在团队协作,我们想要每次大家装出来的脚手架都是一样的,
① 可以在第一次装完所有步骤后的package.json保存下来,
② 以后其他人在安装之前,用保存好的package.json替换新生成的json,
③ 然后再npm install
相关文章推荐
- 前端那些事之vue篇-----vue-cli脚手架安装
- 安装基于Vue-cli脚手架的Vue项目
- vue-cli脚手架安装和使用
- 安装vue-cli脚手架提示Error: spawn npm ENOENT的解决方式
- 脚手架vue-cli系列一:安装与规范
- 最详细的安装一个vue项目,利用了vue-cli脚手架
- vue的开始:脚手架vue-cli的安装
- 不全局安装vue-cli使用vue脚手架
- vue.js的安装--vue-cli脚手架
- vue的开始:脚手架vue-cli的安装
- vue-cli脚手架安装
- 安装Vue.js脚手架 vue-cli
- vue-cli脚手架安装教程2017
- vue-cli脚手架的安装教程图解
- Vue-cli 脚手架的安装
- vue.js通过cli脚手架安装stylus遇到的坑
- 搭建vue脚手架(vue-cli)完整版 / webpack本地安装
- Vue-cli脚手架安装
- vue-cli脚手架安装
- 使用npm安装vue脚手架cli或者angular-cli时出错的解决方法
