前端基础问题 -- 高度塌陷问题详解(面试重点问题)
2018-09-23 22:14
337 查看
高度塌陷:
父元素的高度,默认被子元素撑开,目前来讲son多高,father就多高。此时如果子元素设置浮动,则会导致其完全脱离文档流,子元素脱离文档流将无法撑开父元素,导致父元素的高度丢失,就是我们说的高度塌陷问题。父元素一旦高度塌陷,则它下边的元素会向上移动,导致整个页面的布局混乱!
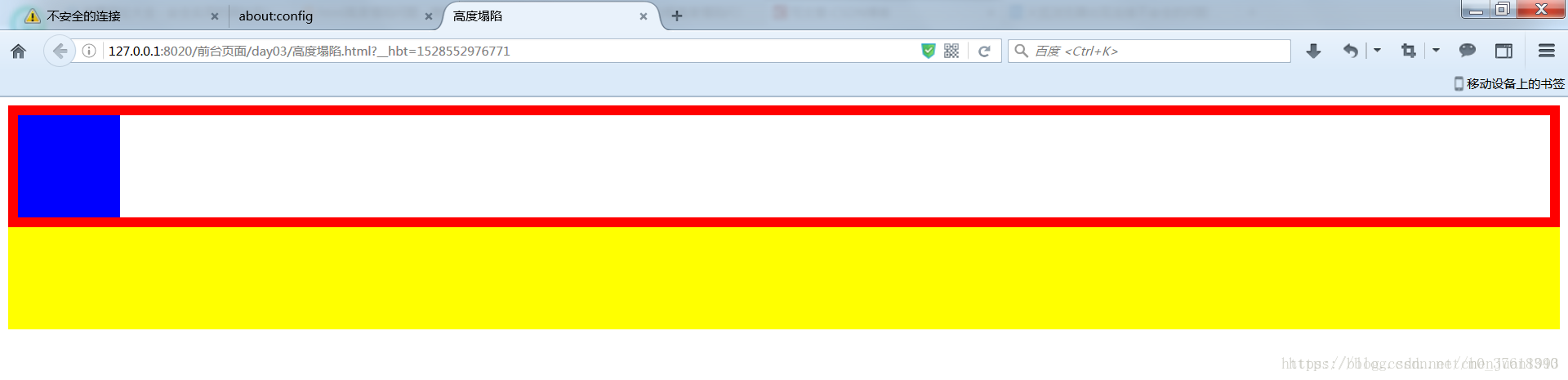
例如,我们常常想要图一:

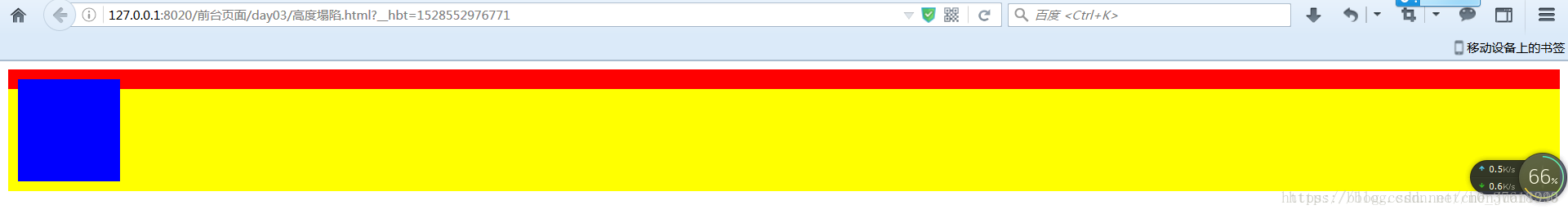
但是,输出的总是图二:

原理:
在w3c标准(非IE6以下版本采用的是W3C标准)中,每一个元素会有一个隐藏的属性,即BFC(块级格式化上下文),该属性在默认情况下是关闭的。
当BFC开启的时候回获得以下特性: 1.父级元素的内外边距不会与子元素重叠 2.开启后不会被浮动元素所覆盖 3.开启后可以包含浮动子元素
解决方法:
-
直接将父级元素的长宽写死
缺点:当子元素的大小发生改变时,父级元素不能够自适应 -
2.为父级元素设置浮动
一般出现高度塌陷大多是由于浮动引起的
缺点:当设置浮动后父级元素宽度会跟着发生改变 -
3.设置绝对定位
-
4.设置元素为inline-block
-
5.将overflow属性设置为hidden(推荐使用)
此方法相对于其他方式来说,副作用最小。
相关文章推荐
- html 盒子模型基础(高度塌陷问题,BFC详解)(六)
- html 盒子模型基础(导航条实例:会出现高度塌陷问题)(七)
- 面试重点:Java虚拟机常见问题详解
- 前端基础技术面试问题收集
- 超级有用的前端基础技术面试问题收集
- 【个人笔记重点,不作为参考】主题:详解基于node的前端项目编译时内存溢出问题
- HTML5基础加强css样式篇(float补充,清除浮动解决高度塌陷问题,定位补充)(一)
- 超级有用的前端基础技术面试问题收集
- Linux 面试基础问题 - 2
- Web前端面试问题汇总
- 面试问题:专业基础知识,软件工程知识,英语水平,实践能力
- 百度「Web 前端研发部」面试过程和常见问题 可能会采用哪些方法来面试 STAR 面试法 喜欢什么样的面试者 喜欢问的问题
- 这段时间面试WEB前端的面试问题总结
- 前端学习 -- Css -- 高度坍塌问题的产生以及解决
- 前端读者 | 前端面试基础手册(HTML+CSS)
- 前端工作面试问题(下)
- web前端细节性问题(面试时可能遇到的问题)——div+css(2)
- IT面试中的一些基础问题
- 前端面试问题大全
- C#面试基础问题
