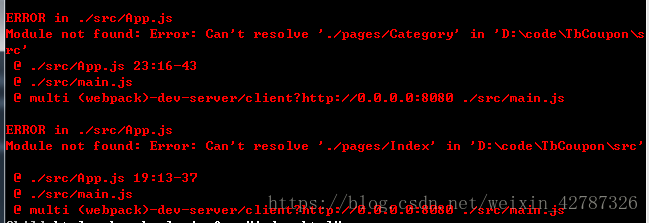
react 组件用用jsx的格式区分页面和组件时出现错误
2018-09-19 11:03
363 查看

错误原因,webpack没有配置好,应对test 更改成jsx ,增加插件resolve
[code] module: {
rules: [
{
test: /\.jsx?$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: "babel-loader"
}
]
},
resolve: {
extensions: ['.js', '.jsx', '.json'] //表示这几种文件的后缀名可以省略,按照从前到后的方式来进行补全
},
阅读更多
相关文章推荐
- React + antd 组件离开页面以后出现Can only update a mounted or mounting component 的解决办法
- 页面启动马上显示弹窗出现错误解决
- Springmvc 访问页面出现404错误
- 关于server 2008(64) + iis 7.0 jmail 组件 出现:原因是出现以下错误: 80040154 没有注册类
- 【Win 7】安装 MSXML 4.0 出现“汇编组件安装错误”的解决方案
- windows server 2003访问asp页面出现找不到页面,页面无法显示的错误
- jsp页面出现错误
- 解决:xml中出现“文档中根元素后面的标记必须格式正确。”的错误
- 检索 COM 类工厂中 CLSID 为 {000209FF-0000-0000-C000-000000000046} 的组件时失败,原因是出现以下错误: 80070005
- 检索 COM 类工厂中 CLSID 为 {000209FF-0000-0000-C000-000000000046} 的组件时失败,原因是出现以下错误: 80070005。(转)
- 在Windows Server 2003下添加删除程序里面点击添加/删除Windows组件,出现错误提示.
- CLSID 为 {91493441-5A91-11CF-8700-00AA0060263B} 的组件时失败,原因是出现以下错误: 80070005
- ReactNative出现错误问题'React/RCTBridgeModule.h' file not found
- 解决打开CHM格式文件出现“网页不能浏览”错误的方法
- web页面中通过js方法回调部分native的功能出现错误 Object [object Object] has no method 'openI***e' at null:1
- 检索 COM 类工厂中 CLSID 为 {} 的组件时失败,原因是出现以下错误: 80070005
- ashx页面中 Session值出现“未将对象引用设置到对象的实例”错误
- 如何使php页面中不再出现NOTICE和DEPRECATED的错误提示
- WordPress在lnmp环境下打开后台页面出现404错误
- JSP页面顶端出现错误:The superclass "javax.servlet.http.HttpServlet" was not found on the Java Build Path的问题解决
