Vue中使用Echarts建立图表
2018-09-06 12:03
423 查看
随着大数据时代的来临,更多的数据要求可视化操作,图表的应用需求也不断提高。那么在Vue中该怎样使用图表呢?
一、安装Echarts
npm install echarts -S
二、在main.js引入,以便于全局使用
import echarts from 'echarts' Vue.prototype.$echarts = echarts
三、绘制图表
<template>
<div>
<header>这是销量展示页面</header>
<div id="volume"></div>
<foottab></foottab>
</div>
</template>
<script>
//引入底部导航组件
import foottab from '../components/footTab.vue'
export default {
methods:{
drawBar(){
//基于准备好的dom,初始化echarts实例
let volume = this.$echarts.init(document.getElementById('volume'));
//绘制图表
volume.setOption({
title:{text:'商品销量'},
tooltip:{},
legend: {
data:['销量']
},
xAxis: {
data: ['衣服','裤子','帽子','鞋子','领带']
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [40,30,20,60,10]
}]
})
}
},
mounted(){//模板或el对应的html渲染完成后再调用里面的方法
this.drawBar()
},
components: {
foottab
}
}
</script>
</script>
<style lang="scss" scoped>
#volume{
width:20em;
height:20em;
}
</style>
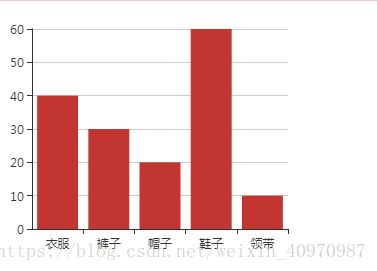
这样即完成了绘制,绘制效果如下:

相关文章推荐
- Vue 爬坑之路(八)—— 使用 Echarts 创建图表
- 在vue中添加Echarts图表的基本使用教程
- vue图表组件使用,组件文档echarts
- 在vue中使用echarts图表
- 在vue中使用echarts图表实例代码详解
- 详解Vue中使用Echarts的两种方式
- Wabpack系列:在webpack+vue开发环境中使用echarts导致编译文件过大怎么办?
- echarts图表的使用
- echarts初次使用 显示图表
- vue中使用echarts制作圆环图的实例代码
- 如何在Vue中插入echarts图表
- vue使用图表类2 柱形图表
- ASP.NET MVC使用Echarts动态生成图表
- 在Java web页面使用ECharts制作图表
- vue 中使用vue-echarts-v3编写chart柱状图,动态展示数据
- vue项目中Echarts的使用
- vue中使用echarts
- 使用ECharts在jsp页面上绘制动态图表 (补16年12月)
