echarts初次使用 显示图表
2016-12-03 11:39
316 查看
echarts是百度内部工程师创作的。用JS来实现图表。几乎包括常规使用的各类图表,类如柱状图,饼状图,折线图,地图。上面有官方API和官方示例。但有个地方挺糟心的。虽然官方文档里有写,但是引入的时候还是总出问题。使得图表无法正确显示。
解决办法相对来说,非常简单。其实只是一些细节问题没注意好。
1、引入官方文档。不用想太多,就是引用个JS。
就酱紫OK。
2、第二点可能是大多数出问题的地方。就是图表需要个DIV。然后在js里面写官方给的示例js。
但是div和示例js没有任何关联啊。怎么关联起来啊?!!这里就难倒了很多小伙伴。OK,其实它是这样关联的。代码说明:
整体代码为
如果这样还是没出来,想不明白的话也别灰心。因为我之前看了很多博客,即使别人都给源代码了,我还是不会。/(ㄒoㄒ)/~~初学者的悲哀啊。 没关系,给大家一个最简单易行的方法。
1、进入echarts官网。

进入文档里面的教程。

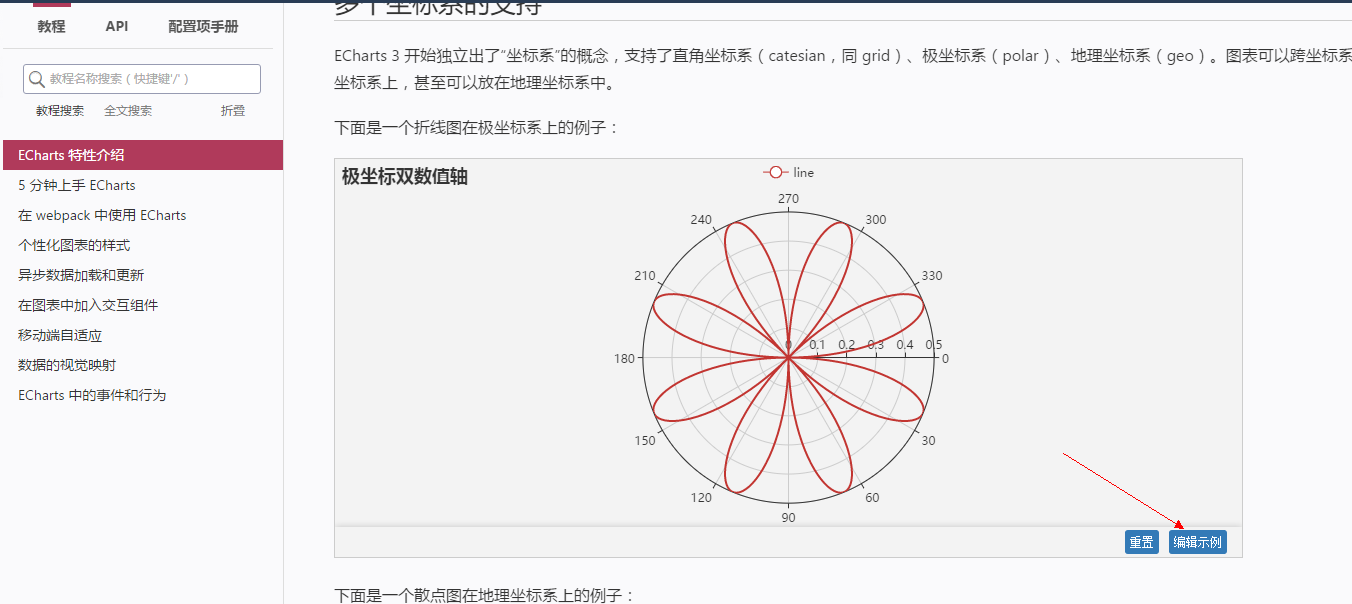
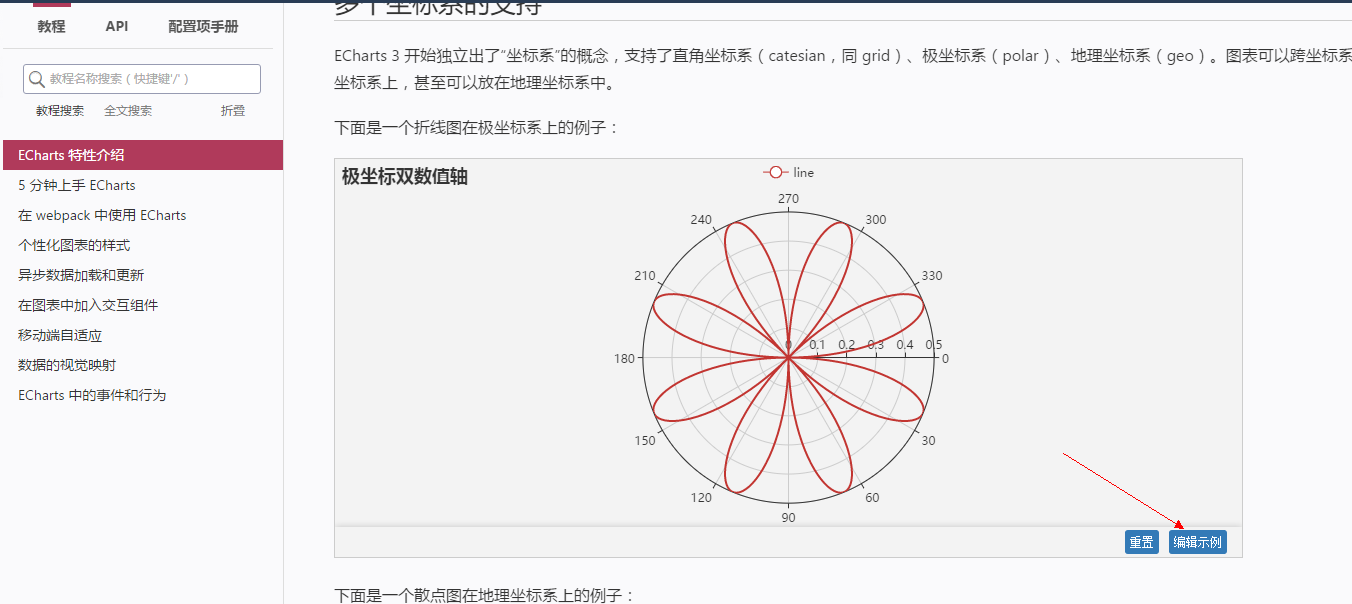
随便点击一个示例的编辑示例。

看右上角有个什么?!!!哈哈,对,你没有看错,有个下载!!!你可以直接下载下来改。
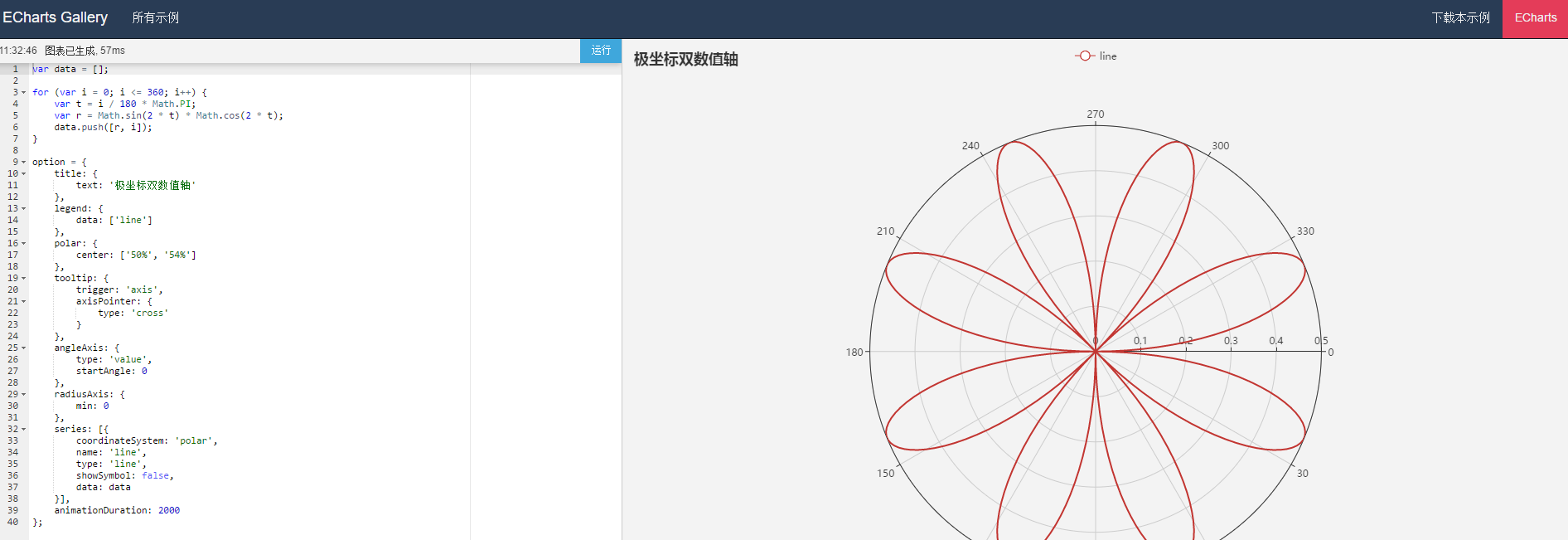
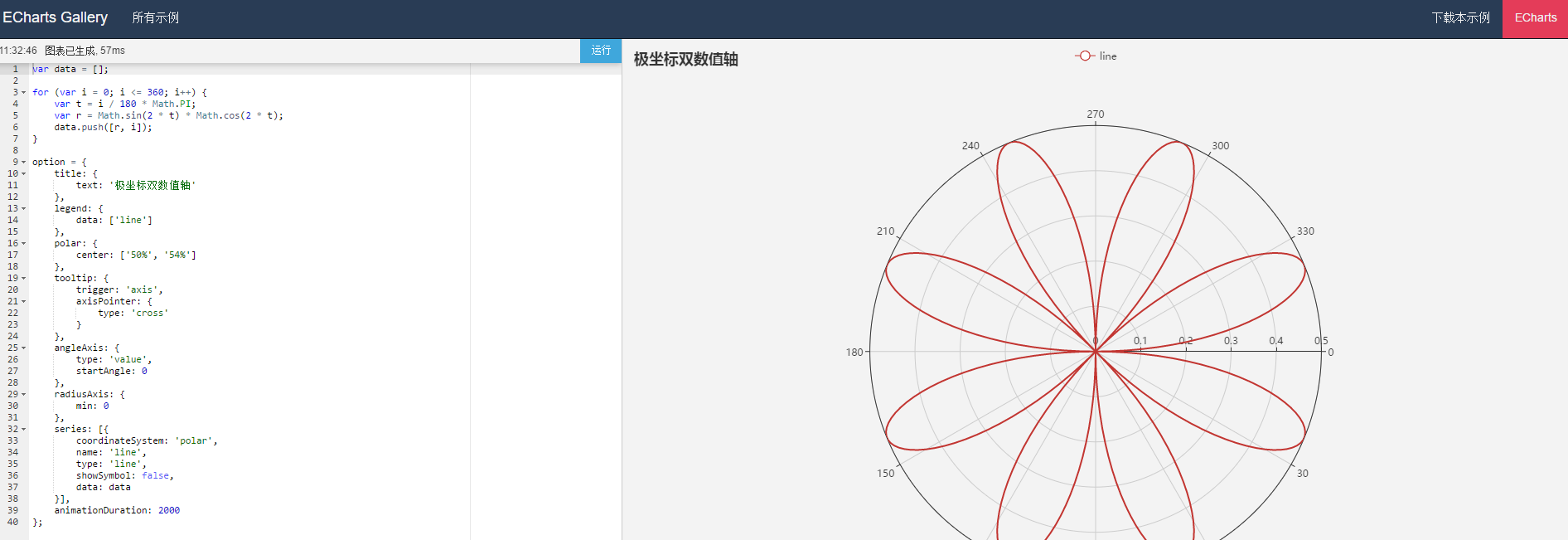
看左上角有个什么?!!!哈哈,对,你没有看错,有个所有示例!!!你可以下载官方提供的所有实例。
这样就解决了初次使用加载不出来图表的问题。后续echarts的相关使用,我后续会讲到。例如饼状图数据的动态加载以及地图的调试之类的。有什么需要知道的,可以给我留言,我会逐一回复。
如果对你有帮助,请随意打赏一些。我急需要钱。但只想凭借我的努力得到回报。祝大家工作顺利,家庭幸福。

解决办法相对来说,非常简单。其实只是一些细节问题没注意好。
1、引入官方文档。不用想太多,就是引用个JS。
<script type="text/javascript" src="js/echarts-all-3.js"></script>
就酱紫OK。
2、第二点可能是大多数出问题的地方。就是图表需要个DIV。然后在js里面写官方给的示例js。
但是div和示例js没有任何关联啊。怎么关联起来啊?!!这里就难倒了很多小伙伴。OK,其实它是这样关联的。代码说明:
<div id="stat" style="height: 700px;width: 100%; "></div> //给了个div层。用来放置图表,给层一个id。
//在官方示例js最前面添加
var myChart = echarts.init(document.getElementById('stat'));
//最后面加
myChart.setOption(option);
//OK整体代码为
var myChart = echarts.init(document.getElementById('stat'));
var option = {
title : {
// text: 全市信息概览,
// subtext: '测试数据',
x:'center',
textStyle: {
color: '#fff'
}
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:(function(){
for(var i=0; i<str.length; i++){
numstr.push({value:num[i],name:str[i]});
}
return numstr;
})(),
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
//为echarts对象加载数据
myChart.setOption(option);
</script>如果这样还是没出来,想不明白的话也别灰心。因为我之前看了很多博客,即使别人都给源代码了,我还是不会。/(ㄒoㄒ)/~~初学者的悲哀啊。 没关系,给大家一个最简单易行的方法。
1、进入echarts官网。

进入文档里面的教程。

随便点击一个示例的编辑示例。

看右上角有个什么?!!!哈哈,对,你没有看错,有个下载!!!你可以直接下载下来改。
看左上角有个什么?!!!哈哈,对,你没有看错,有个所有示例!!!你可以下载官方提供的所有实例。
这样就解决了初次使用加载不出来图表的问题。后续echarts的相关使用,我后续会讲到。例如饼状图数据的动态加载以及地图的调试之类的。有什么需要知道的,可以给我留言,我会逐一回复。
如果对你有帮助,请随意打赏一些。我急需要钱。但只想凭借我的努力得到回报。祝大家工作顺利,家庭幸福。

相关文章推荐
- 使用echarts显示图表
- React Native使用百度Echarts显示图表的示例代码
- WPF中使用Echarts显示图表
- 解决Echarts使用tab切换时只显示第一个tab中图表,其他tab中图表不显示或显示不全问题
- 使用Bootstrap tab切换引入echarts图表。第一个tab显示正常,
- React Native使用百度Echarts显示图表
- 使用Echarts生成图表
- JFreechart tips:使用applet来显示图表
- [水晶报表]MVC中使用水晶报表,图表无法显示的问题
- [水晶报表]MVC中使用水晶报表,图表无法显示的问题
- ECharts-Java使用Java快速开发ECharts图表
- 如何快速使用ECharts绘制可视化图表
- 如何快速使用ECharts绘制可视化图表
- MVC中使用水晶报表,图表无法显示的问题
- echarts使用,在一个悬浮窗里显示两组不同的数据。
- eCharts使用图表简单示例
- AChartEngine使用View显示图表
- 初次使用Kinect体感,并用OpenCV显示彩色景深骨骼图
- 使用jQuery为数据视图添加图表显示
- 使用Visifire+ArcGIS API for Silverlight实现Graphic信息的动态图表显示
