Promise 入门(推荐)
2018-09-06 00:06
323 查看
课程地址:https://www.imooc.com/learn/949


将来的状态
















错误1:入栈出栈,前后两个函数不在同一个栈。异步回调的过程中没有办法是由try...catch
错误2:前面声明的变量不仅能被外面函数使用,也能被别的函数使用修改,违背关注点统一的原则
总结:异步回调函数会在一个新的栈里运行,所以在这个栈是没办法获取之前栈的信息的,之前抛出的信息的,异步回调的时候没有办法像以前那样try...catch处理错误;没有办法判断这些文件什么时候处理完成,所以在高级作用域链-外层声明很多变量,内层去使用,导致被其他修改















如果只有一个异步回调使用promise是没有意义的,只有在多个连续的异步回调里,promise才有意义



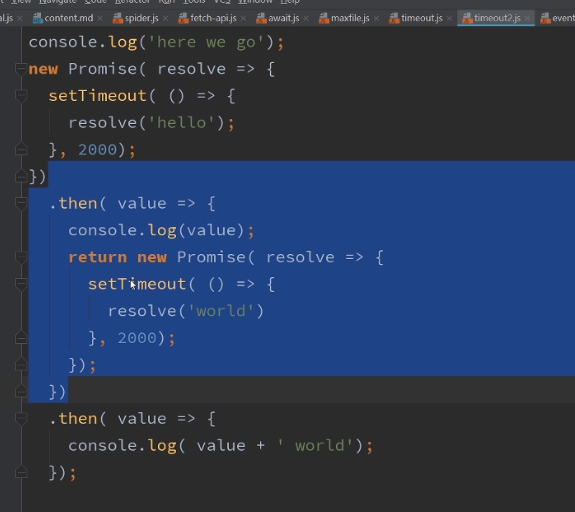
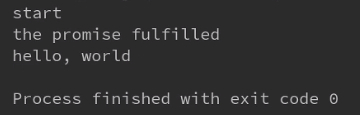
start——1秒之后输出the promise fulfilled——2秒之后刷出hello,world
在任何地方生成一个promise队列,可以把它作为变量传递到其他地方
如果操作是一个很明显的队列(先进先出),可以在后面追叙then
不管前面状态是不是完成了,都会按照顺序完成。如果完成了,后面返回的then也会得到前面promise返回的值




这三个是同时输出
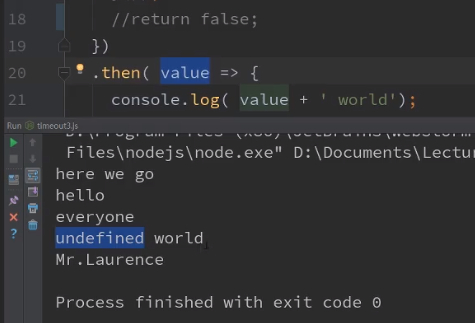
then没有等到里面的promise返回的实例,直接执行了下一个then,但是这个then里面立即执行里的promise里的定时器又会在2s之后执行
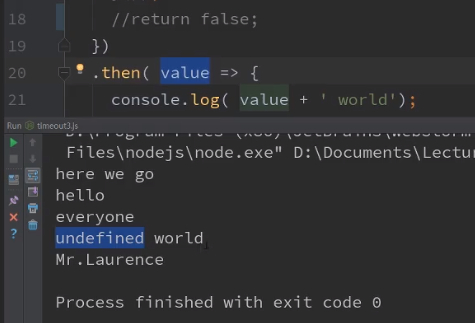
在promise实例里如果不直接返回promise实例,他就会直接执行下一个,即时里面返回了false,也不影响下一步,因为false会直接传递到下面

没有明确返回值,相当于返回undefind。
整个进程仍然是等到完成才会执行








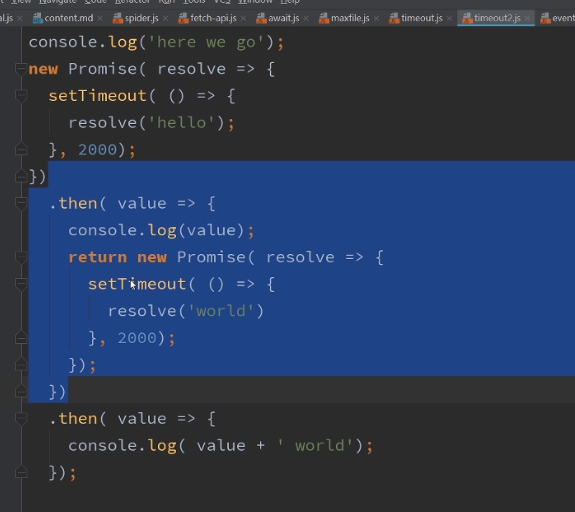
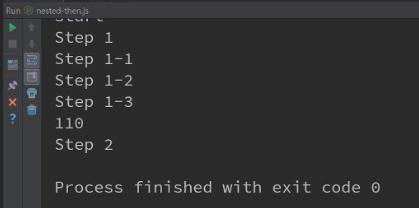
展开里面的then。执行效果一样,看起来更清晰

假设dosomething和dosomethingelse都返回promise实例













第二种:当then也发生错误,catch也可以捕获




catch也会返回promise实例,并且其中没有抛出错误的话,他返回的实例也是fulfilled的状态

变化后,跳过2个then,到下一个catch

























prommise的状态只能由执行器里面改变,不能由外界改变



未来版本会提高reject的权重,会终止这段代码的执行



P2输出后,进程并没有执行完,进程需要等待P1执行完才能完










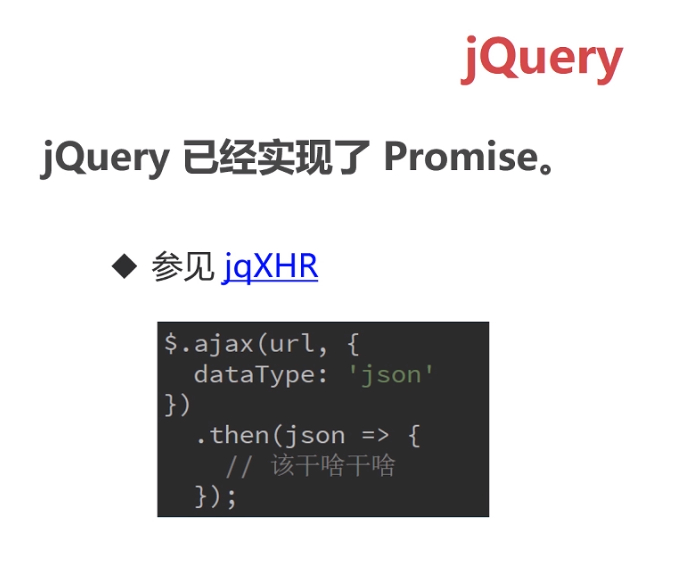
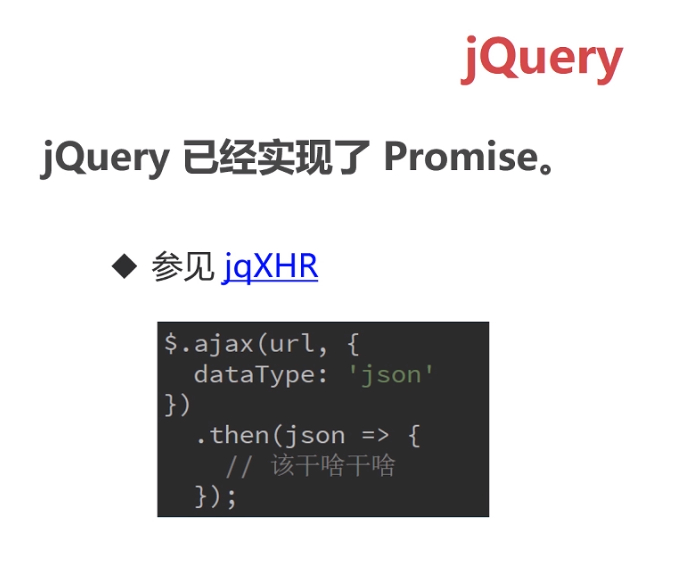
jQuery3.0及之后版本支持完整promise规范,之前和标准规范有些诧异


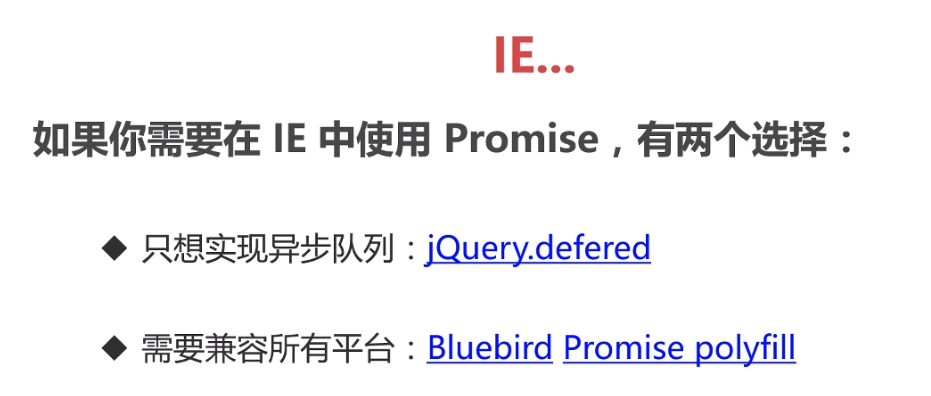
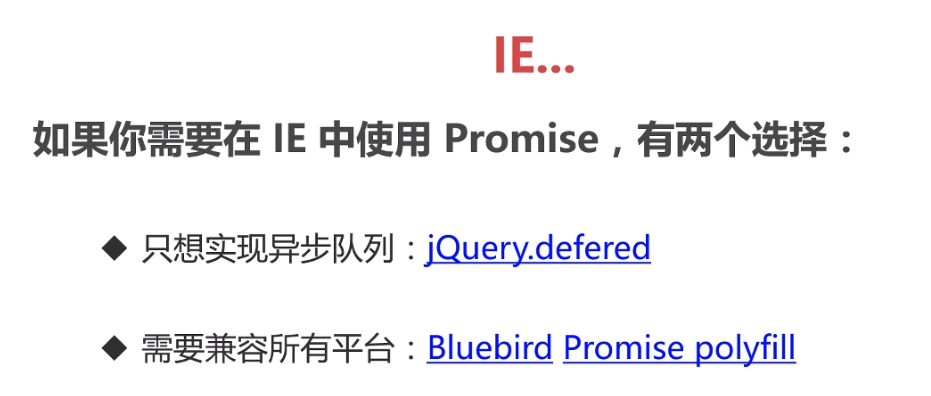
IE8-11都不支持promise,IE edge支持






源码:https://github.com/merrier/imooc-promise-sample
完
一、课程介绍及异步问题


将来的状态
















错误1:入栈出栈,前后两个函数不在同一个栈。异步回调的过程中没有办法是由try...catch
错误2:前面声明的变量不仅能被外面函数使用,也能被别的函数使用修改,违背关注点统一的原则
总结:异步回调函数会在一个新的栈里运行,所以在这个栈是没办法获取之前栈的信息的,之前抛出的信息的,异步回调的时候没有办法像以前那样try...catch处理错误;没有办法判断这些文件什么时候处理完成,所以在高级作用域链-外层声明很多变量,内层去使用,导致被其他修改


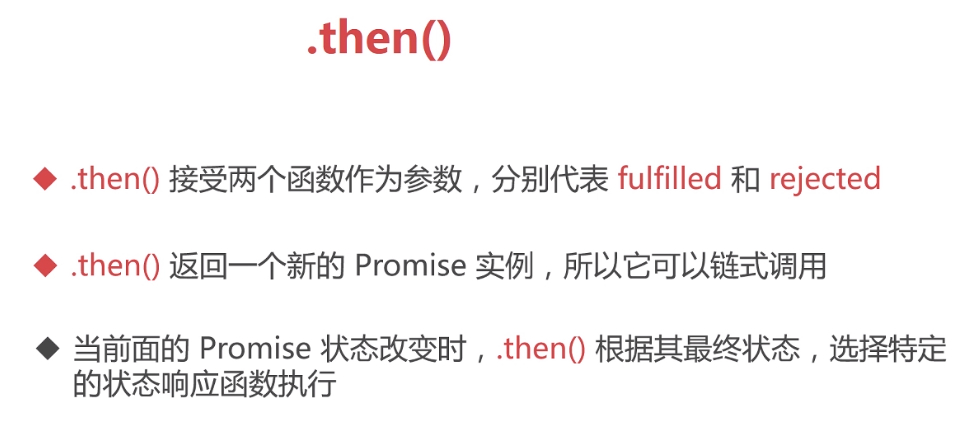
二、Promise 入门













如果只有一个异步回调使用promise是没有意义的,只有在多个连续的异步回调里,promise才有意义



start——1秒之后输出the promise fulfilled——2秒之后刷出hello,world
在任何地方生成一个promise队列,可以把它作为变量传递到其他地方
如果操作是一个很明显的队列(先进先出),可以在后面追叙then
不管前面状态是不是完成了,都会按照顺序完成。如果完成了,后面返回的then也会得到前面promise返回的值




这三个是同时输出
then没有等到里面的promise返回的实例,直接执行了下一个then,但是这个then里面立即执行里的promise里的定时器又会在2s之后执行
在promise实例里如果不直接返回promise实例,他就会直接执行下一个,即时里面返回了false,也不影响下一步,因为false会直接传递到下面

没有明确返回值,相当于返回undefind。
整个进程仍然是等到完成才会执行


三、小测试






展开里面的then。执行效果一样,看起来更清晰

假设dosomething和dosomethingelse都返回promise实例













第二种:当then也发生错误,catch也可以捕获




catch也会返回promise实例,并且其中没有抛出错误的话,他返回的实例也是fulfilled的状态

变化后,跳过2个then,到下一个catch

四、Promise 进阶
























prommise的状态只能由执行器里面改变,不能由外界改变



未来版本会提高reject的权重,会终止这段代码的执行



P2输出后,进程并没有执行完,进程需要等待P1执行完才能完










jQuery3.0及之后版本支持完整promise规范,之前和标准规范有些诧异


IE8-11都不支持promise,IE edge支持






源码:https://github.com/merrier/imooc-promise-sample
完
相关文章推荐
- CMMI入门 - 通用实践的实施GP 2.8-GP 2.10 推荐
- 推荐学习php sesson的朋友必看PHP会话(Session)使用入门第1/2页
- [推荐][收藏]感觉非常不错的SilverLight入门教程
- 深度学习入门心得——书籍、课程、文档推荐
- 推荐有关Qt书籍、Qt中文参考文档(网上在线教程)、QTCN开发网和Qt入门视频
- 【墙裂推荐】一本案例驱动的HTML5入门书
- javascript新手入门必读书籍推荐
- RHEL6入门系列之二十五,利用yum进行软件管理 推荐
- linux 学习资料(入门书籍、shell编程)推荐
- 书不在多,精读则灵 - Oracle入门书籍推荐
- 计算几何入门题推荐、计算几何题目合集
- 大数据Hadoop快速入门 推荐
- Android(安卓)开发入门书籍推荐
- magento入门代码解析--醍醐灌顶【强烈推荐看看】
- magento入门代码解析--醍醐灌顶【强烈推荐看看】
- [推荐] C++解析json包:jsoncpp ——入门攻略
- POJ 计算几何入门题目推荐(转)
- 入门Promise的正确姿势
- 各学科领域入门书籍推荐
- POJ 计算几何入门题目推荐
