Vue.js-02:新手村的试炼 - 新世界的武器(指令)
2018-08-30 18:09
615 查看
一、前言
进入Vue.js的新世界,打怪升级,熟悉Vue.js的武器系统。菜鸟诞生的第二课,在新手村中熟悉Vue指令~~~
学习系列目录地址:https://www.cnblogs.com/danvic712/p/9549100.html
仓储地址:https://github.com/Lanesra712/VueTrial/tree/master/Chapter01-Rookie/directives
二、打怪升级
1、 v-cloak
在使用Vue的过程中,当我们引入了 vue.js 这个文件之后,浏览器的内存中就存在了一个 vue 对象,此时,我们就可以通过构造函数的方式创建出一个 vue 的对象实例,后面就可以对这个实例进行操作。
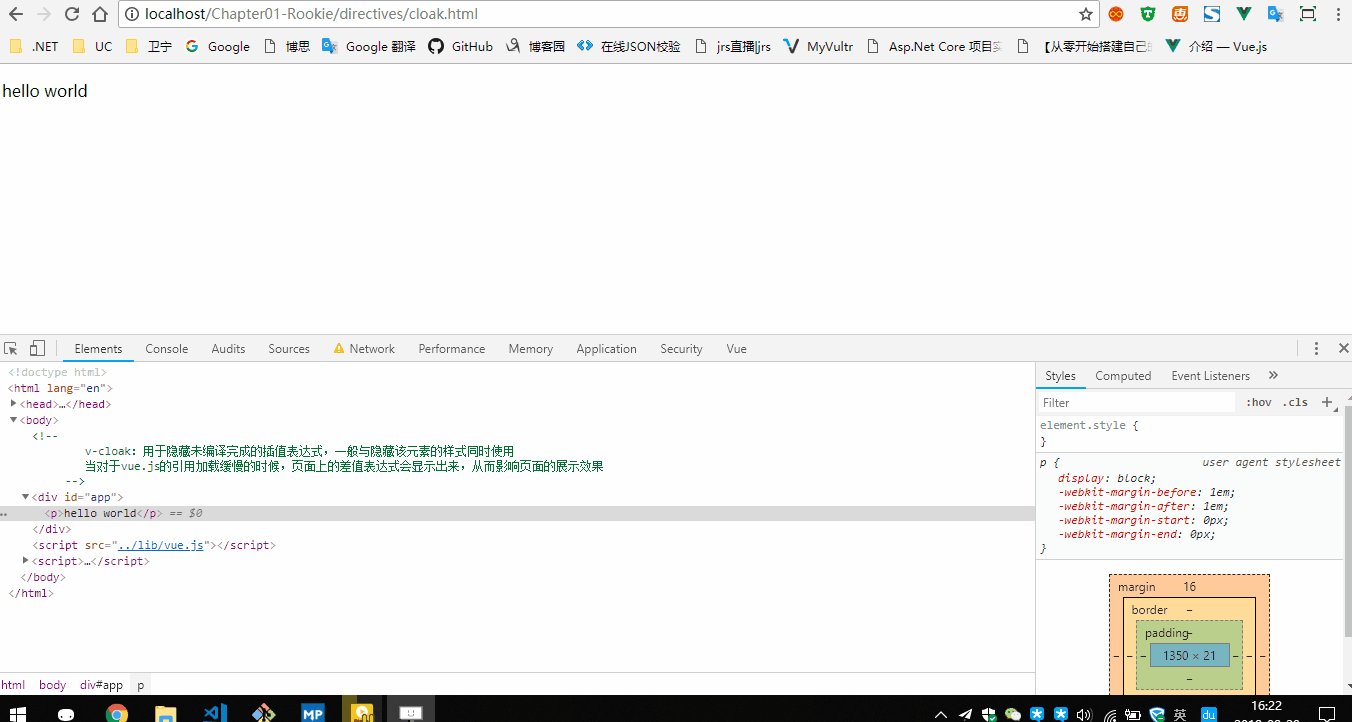
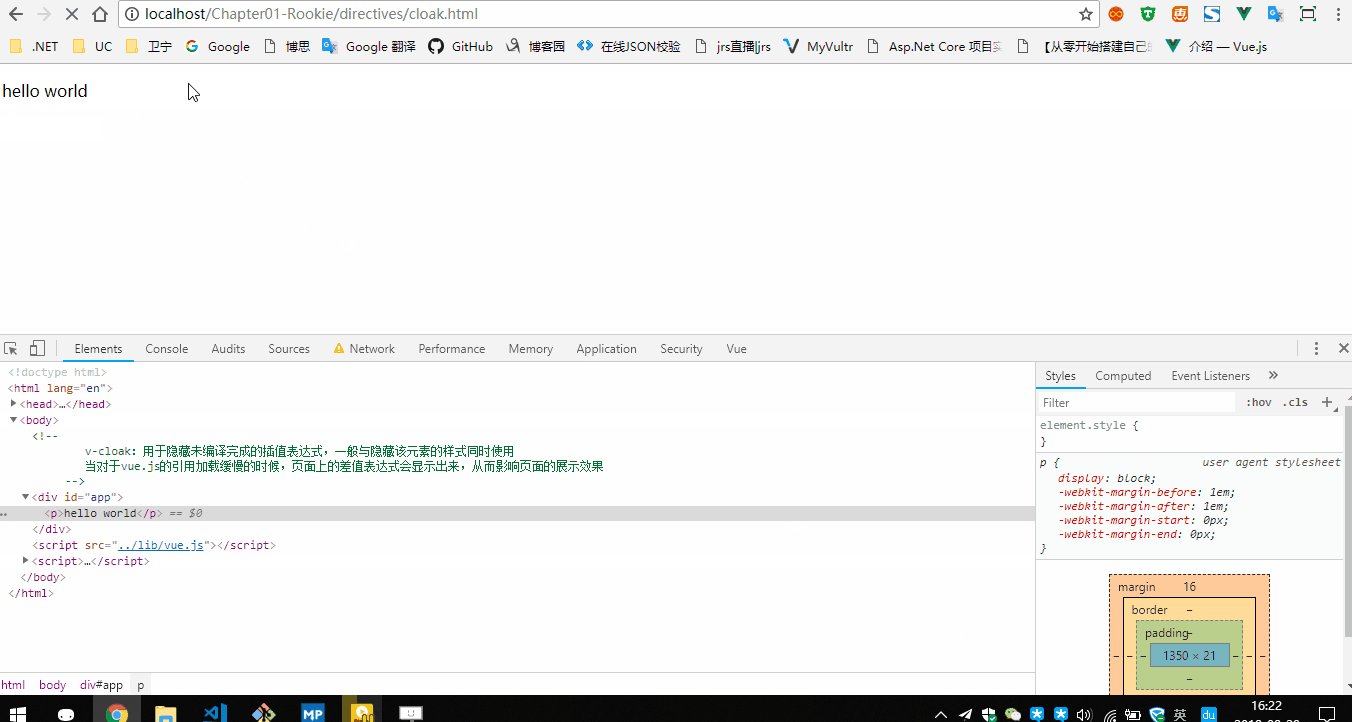
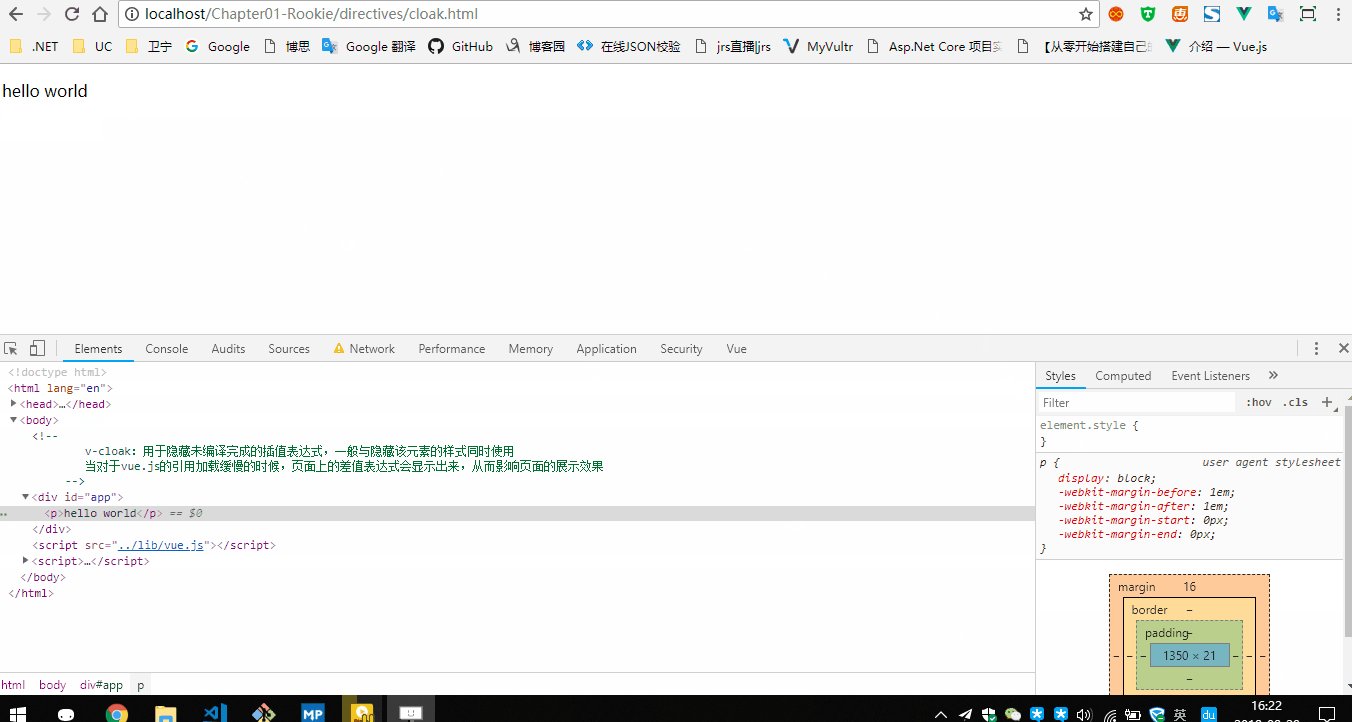
如果在这个过程中,对于 vue.js 的引用因为某些原因没有加载完成,此时,未编译的 Mustache 标签就无法正常显示。例如,在下面的例子中,我们模拟将网页加载速度变慢,此时就可以看见,页面最先开始会显示出插值表达式,只有 vue.js 加载完成后,才会渲染成正确的数据。

这时候,我们就可以使用v-cloak指令用于隐藏未编译完成的插值表达式,一般我们在使用时会与添加一个隐藏该元素的样式同时使用。
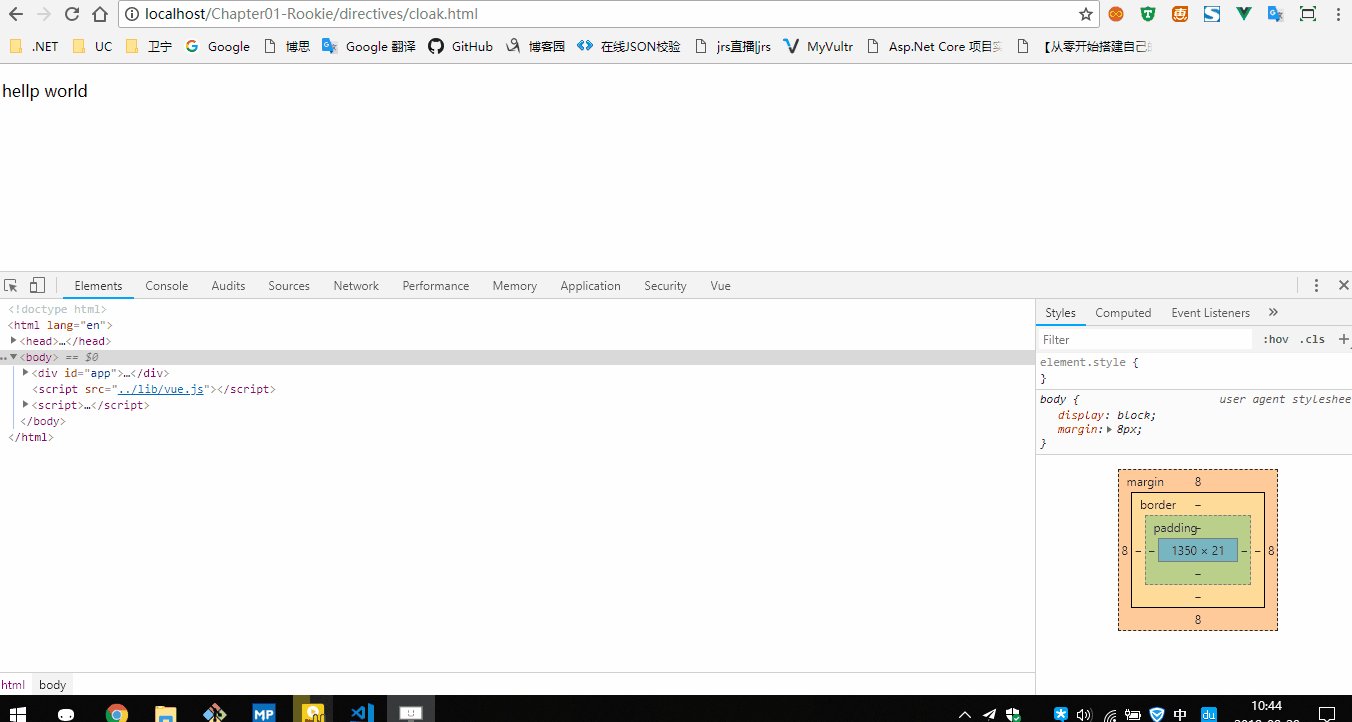
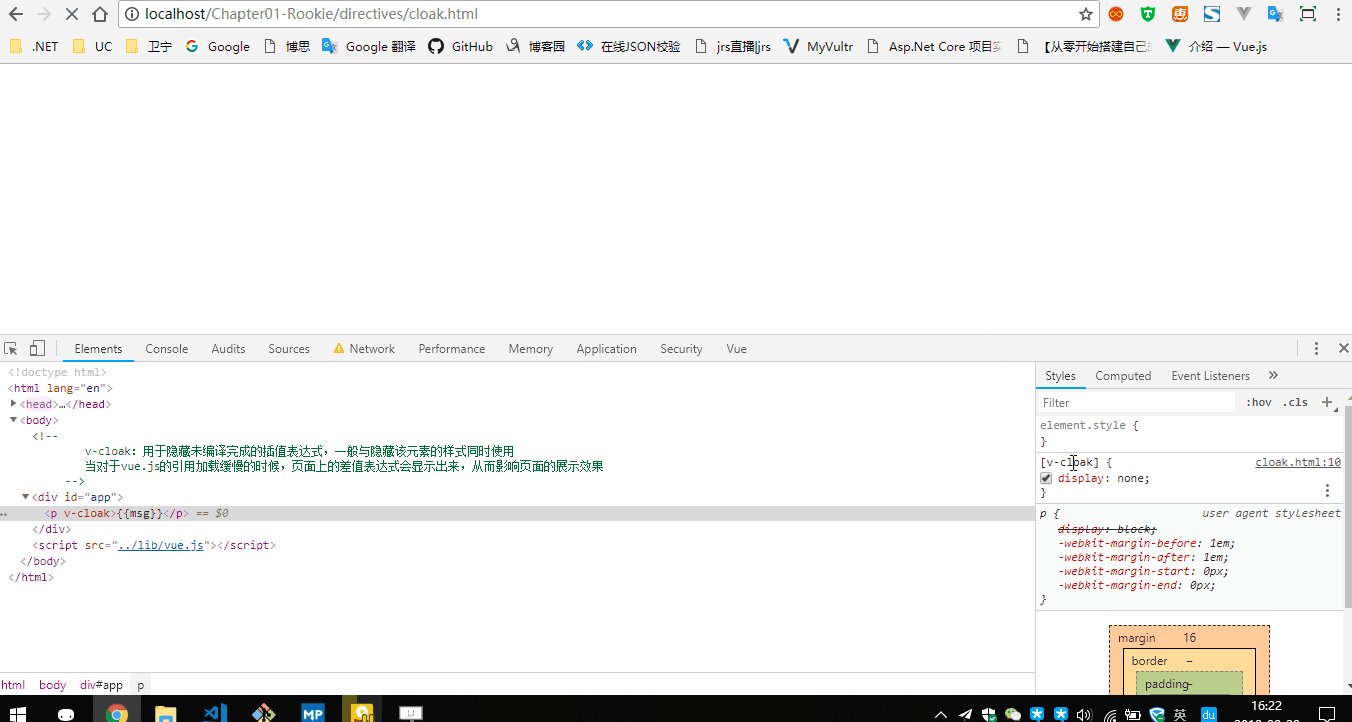
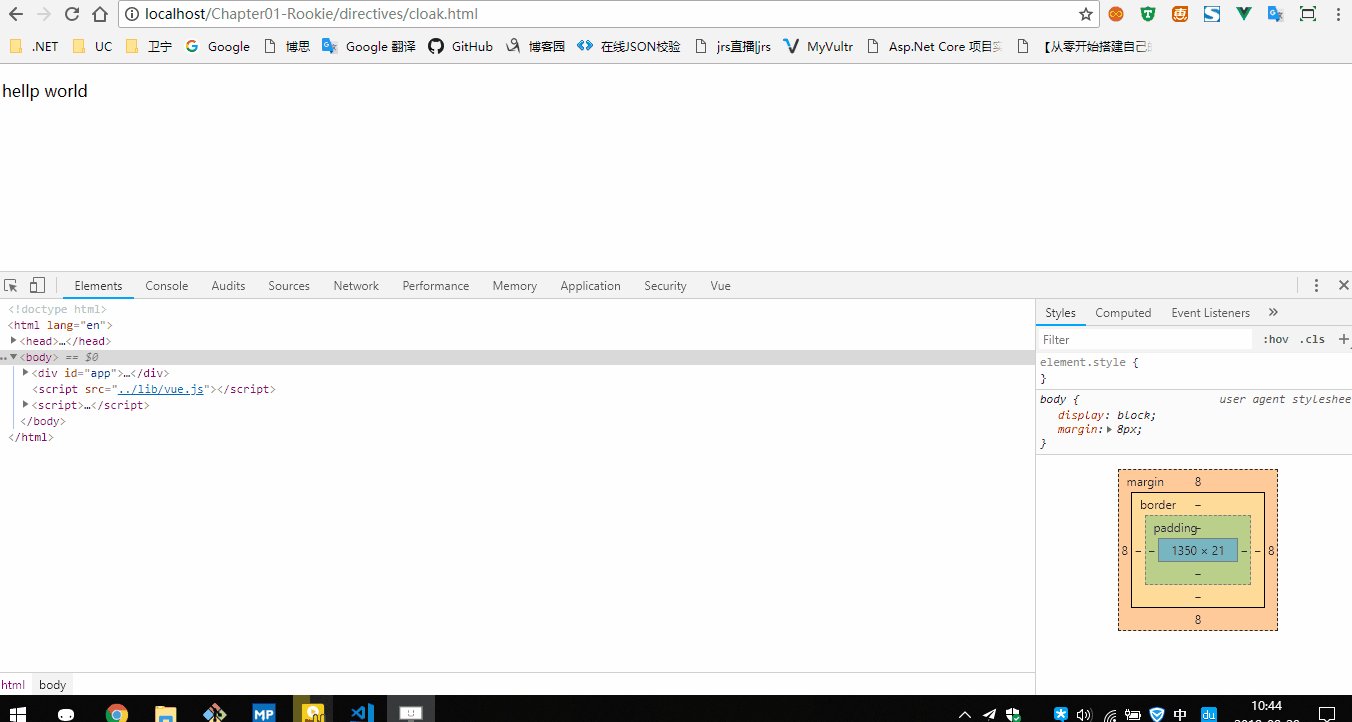
大家可以看到,当页面没有显示内容时,此时 p 标签添加了一个 v-cloak 属性,同时,从右侧的样式中可以看到,隐藏显示,当加载完成后, p 标签上去除了该属性,同时插值表达式也编译完成,正确显示出来。

2、 v-text 与 v-html
v-text 与 v-html 指令都可以更新页面元素的内容,不同的是,v-text 会将数据以字符串文本的形式更新,而 v-html 则是将数据以 html 标签的形式更新。
在更新数据上,我们也可以使用差值表达式进行更新数据,不同于 v-text、v-html 指令,差值表达式只会更新原本占位插值所在的数据内容,而 v-text、v-html 指令则会替换掉整个的内容。

3、 v-bind
v-bind 可以用来在标签上绑定标签的属性(例如:img 的 src、title 属性等等)和样式(可以用 style 的形式进行内联样式的绑定,也可以通过指定 class 的形式指定样式)。同时,对于绑定的内容,是做为一个 js 变量,因此,我们可以对该内容进行编写合法的 js 表达式。
在下面的示例中,我们将这个按钮的 title 和 style 都是通过 v-bind 指令进行的绑定,这里对于样式的绑定,我们需要构建一个对象,其它的对于样式的绑定方法,我们将在后面的学习中提到。
效果示意图如下所示

4、 v-on
在传统的前端开发中,当我们想对一个按钮绑定事件时,我们需要获取到这个按钮的 dom 元素,再对这个获取到的 dom 进行事件的绑定。在我们学习 vue 的过程中,我们可以秉持一个思想,对于 dom 的操作,全部让 vue 替我们完成,我们只关注业务代码实现,因此,我们可以使用 vue 内置的 v-on 指令来替我们完成事件的绑定。
传统的元素 js 写法如下所示
在使用 v-on 指令对事件进行绑定时,我们需要在标签上指明 v-on:event(click、mousedown、mouseup 等等) 绑定的事件。
这样就可以了吗?我们可以测试下,哦吼,报错了,vue 提醒我们属性或者方法在 vue 实例中未定义,原来在 vue 的设计中许多事件处理逻辑会更为复杂,所以直接把 JavaScript 代码写在 v-on 指令中是不可行的。因此 v-on 还可以接收一个需要调用的方法名称。所以,我们需要在 vue 实例的 methods 下写出方法。

当然,使用 v-on 指令接收的方法名称也可以传递参数,我们只需要在 methods 中定义方法时说明这个形参即可在方法中获取到。
5、 v-model
在之前的学习中,对于数据的绑定,不管是使用插值表达式还是 v-text 指令,对于数据间的交互都是单向的,即只能将 vue 实例里的值传递给页面,页面对数据值的任何操作却无法传递给 model。
例如,在下面的示例页面中,我们手动将页面的 h3 标签里的内容进行修改,通过控制台获取到 vue 实例中的数据,发现数据并没有发生变化。这里可以使用 window.vm 获取到 vue 实例,则是因为我们之前引入 vue.js 后,会自动在浏览器内存中创建 vue 对象,我们通过构造函数创建的 vue 的实例也就存在与浏览器的内存里了。

MVVM中最重要的一个特性,可以说就是数据的双向绑定,而 vue 作为一个 MVVM 框架,理所应当的实现了数据的双向绑定,所以我们可以使用内置的 v-model 指令完成数据的在 View 与 Model 间的双向绑定。
我们知道,只有表单元素可以与用户进行交互,所以我们只能使用 v-model 指令在表单控件或者组件上创建双向绑定。对于组件的双向绑定,我们也会在后面的学习中提到。

6、 v-if 与 [b]v-show[/b]
v-if 与 v-show 指令都是根据表达式的真假值判断元素的显示与否。
在下面的代码中,我们通过绑定一个按钮的点击事件,去修改 flag 值,从而做到对于两个 h3 标签的显示与否的控制。

我们可以看到,flag 的初始值为 true,此时,两个 h3 标签都可以显示出来,当我们点击切换按钮后,两个 h3 都隐藏了,不同的是,我们可以看到,对于使用 v-if 指令控制的 h3 标签,当表达式为 false 时,这个元素 dom 会直接销毁并重建,而对于使用 v-show 指令控制的 h3 标签,当表达式为 false 时,仅仅是将当前元素的 display CSS 属性值设置为 none。所以,当我们需要频繁控制元素的显示与否时,推荐使用 v-show 指令,避免因为使用 v-if 指令而造成的高性能消耗。
7、 v-for
不管我们是写 C# 还是写 JAVA 或者是前端的 JavaScript 脚本,提到循环数据,首先都会想到 使用 for 循环,同样的,在 vue 中,作者也为我们提供了 v-for 这一指令 用来循环数据。
在使用 v-for 指令时,我们可以对数组、对象、数字、字符串进行循环,获取到源数据的每一个值。使用 v-for 指令,必须使用特定语法 alias in expression ,为当前遍历的元素提供别名,这里类似于 C# 中的 foreach 的循环格式。
在 v-for 指令中,我们拥有对父作用域属性的完全访问权限。v-for 还支持一个可选的第二个参数为当前项的索引。在上面这个循环数组的代码中,item 代表了数组中的每一项数据,index 则表示为当前项的索引,所以我们可以很方便的打印出数组中每一项数据和索引。同时,我们在 ul 标签上绑定了一个 key 属性,它可以为循环出来的每一项提供一个 key 值,我们可以理解成数据库表中的每一条数据都有一个唯一的主键值,同样的,我们需要保证这个 key 值要唯一对应着当前的数据项。
这里,采用循环数组对象的方式,来解释这个 key 属性要唯一的问题。
我们现在循环了一个对象数组,并在每一个数据项多的前面加了一个单选框,现在我们选中 {id: 2,name: 'lisi',age: 32} 这个数据对象,同时,使用控制台往数组中添加新的元素。我们知道往一个数组中新增元素可以使用 push 方法或者是 unshift 方法,我们来尝试一下。

我们看到当我们使用 push 方法在数组的最后添加一个数据时,之前单选框选择的数据没有发生更改,而当我们使用 unshift 方法在数组最前面添加一个数据时,单选框选择的数据就发生了更改。这里就是因为 key 属性绑定的是数组索引的缘故,我们选中的索引值是1,当在选中的数组元素前面添加数据时,原来选中的数组数据的索引值就会加一,所以最后就会选择到别的元素。
这里我们就可以将 key 绑定为 item.id 这个属性,这样我们添加数据时就不会对选中的数据造成影响了,因为,我们已经告诉了程序,我们是根据 item.id 这个 key 值进行选中的,与数组的索引值无关。注意,这里如果我们添加的对象数据 id 还是3的话虽然可以添加成功,但是 vue 会给我们提示警告信息了,因为已经存在了一个 id 等于3的数据。
对于对象、数字、字符串的循环与对于数组的循环差不多,实现方法如下所示,大家可以自己编写下试试。不过在遍历对象时,是按 Object.keys() 的结果遍历,但是不能保证它的结果在不同的 JavaScript 引擎下是一致的。
三、总结
这一章我们主要学习了一些 vue 中的内置指令,熟悉了它们的使用方法,本篇文章的全部的源码都在文章开始处提供仓储地址里,每一个文件的说明,可以查看 github 仓储的 readme 说明,希望多多关注啊,嘻嘻。
进入Vue.js的新世界,打怪升级,熟悉Vue.js的武器系统。菜鸟诞生的第二课,在新手村中熟悉Vue指令~~~
学习系列目录地址:https://www.cnblogs.com/danvic712/p/9549100.html
仓储地址:https://github.com/Lanesra712/VueTrial/tree/master/Chapter01-Rookie/directives
二、打怪升级
1、 v-cloak
在使用Vue的过程中,当我们引入了 vue.js 这个文件之后,浏览器的内存中就存在了一个 vue 对象,此时,我们就可以通过构造函数的方式创建出一个 vue 的对象实例,后面就可以对这个实例进行操作。
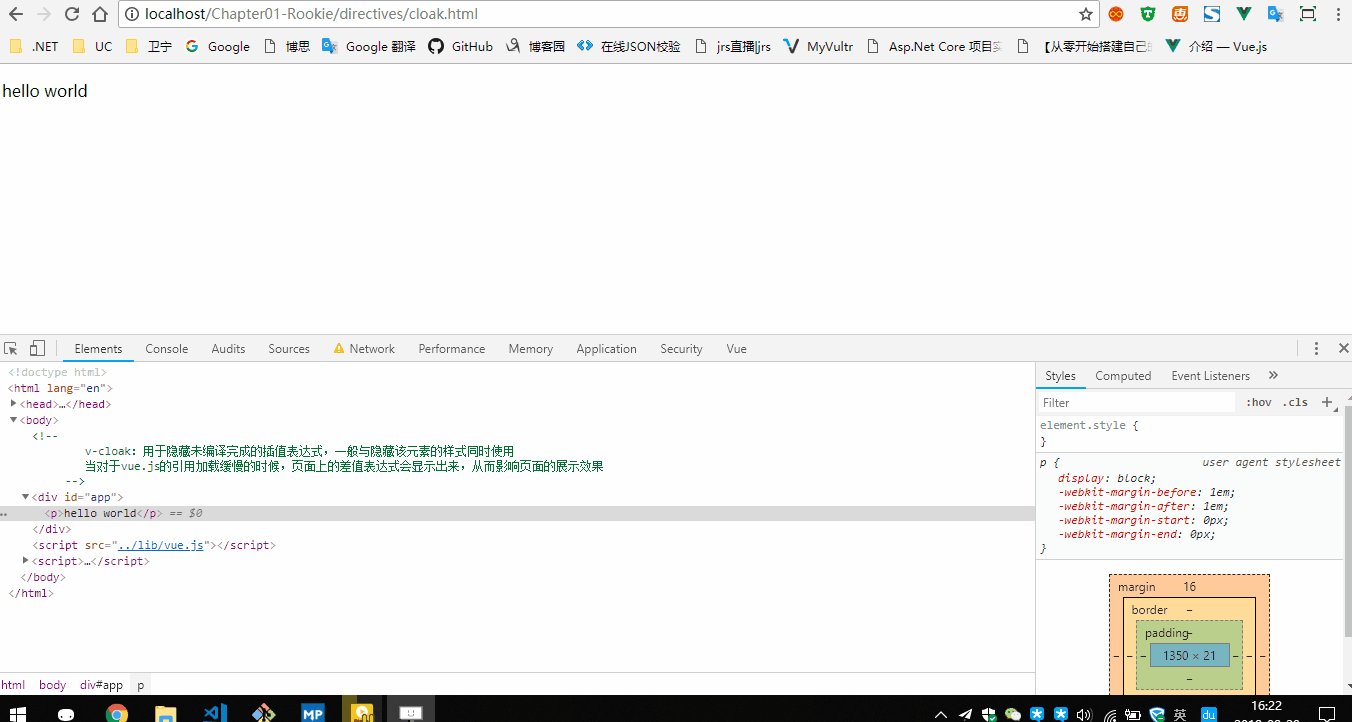
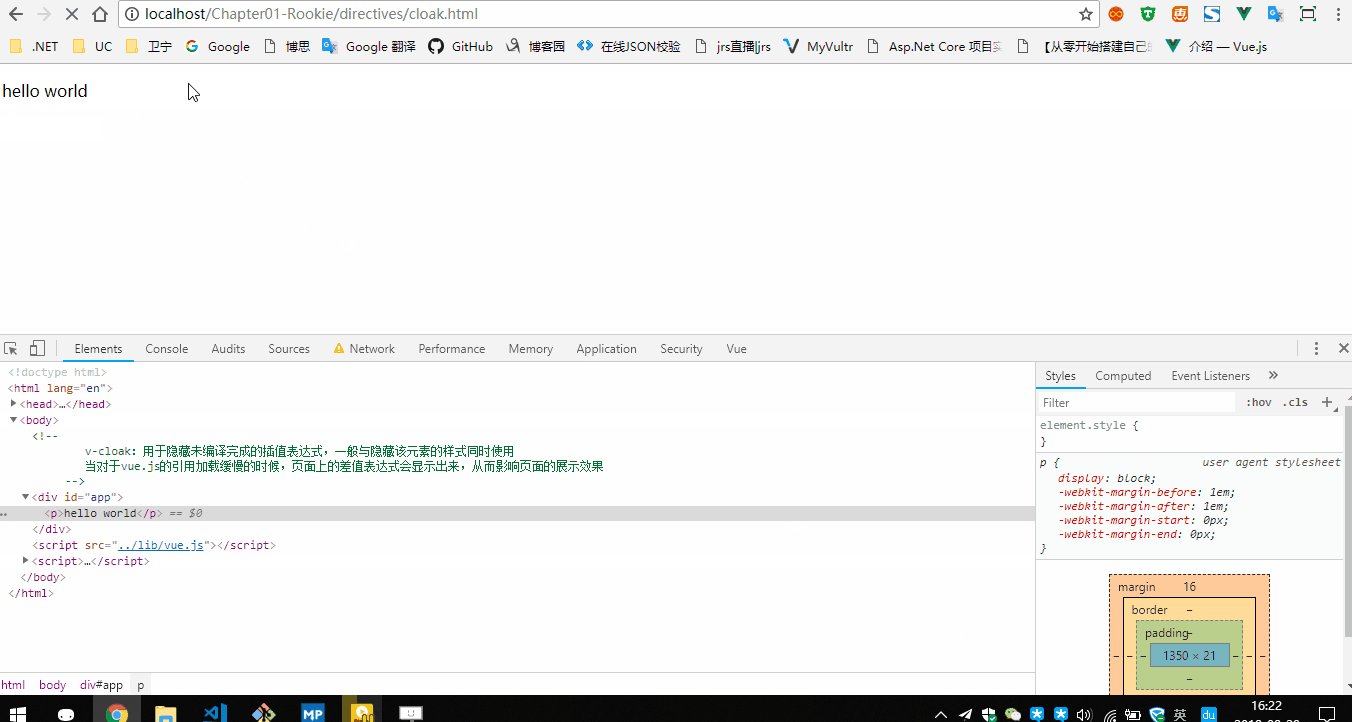
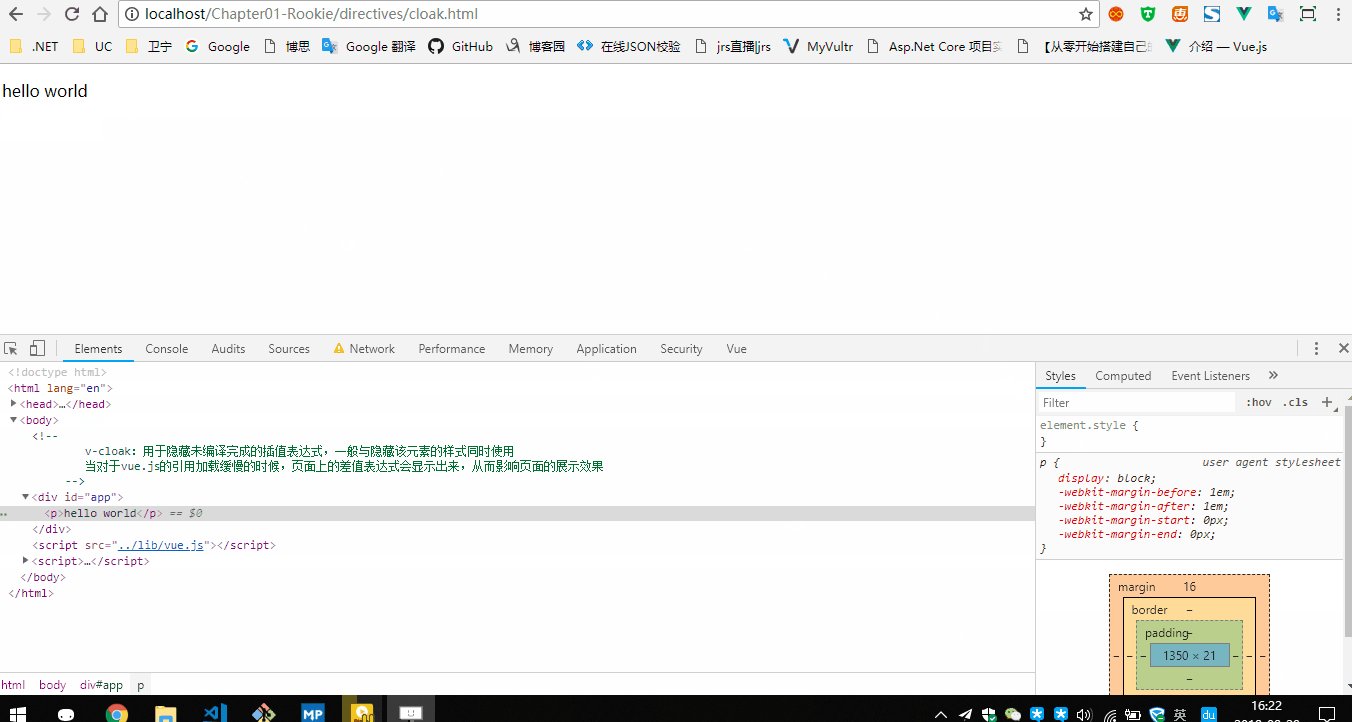
如果在这个过程中,对于 vue.js 的引用因为某些原因没有加载完成,此时,未编译的 Mustache 标签就无法正常显示。例如,在下面的例子中,我们模拟将网页加载速度变慢,此时就可以看见,页面最先开始会显示出插值表达式,只有 vue.js 加载完成后,才会渲染成正确的数据。
<div id="app">
<p>{{msg}}</p>
</div>
<script src="../lib/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: 'hello world'
}
});
</script>
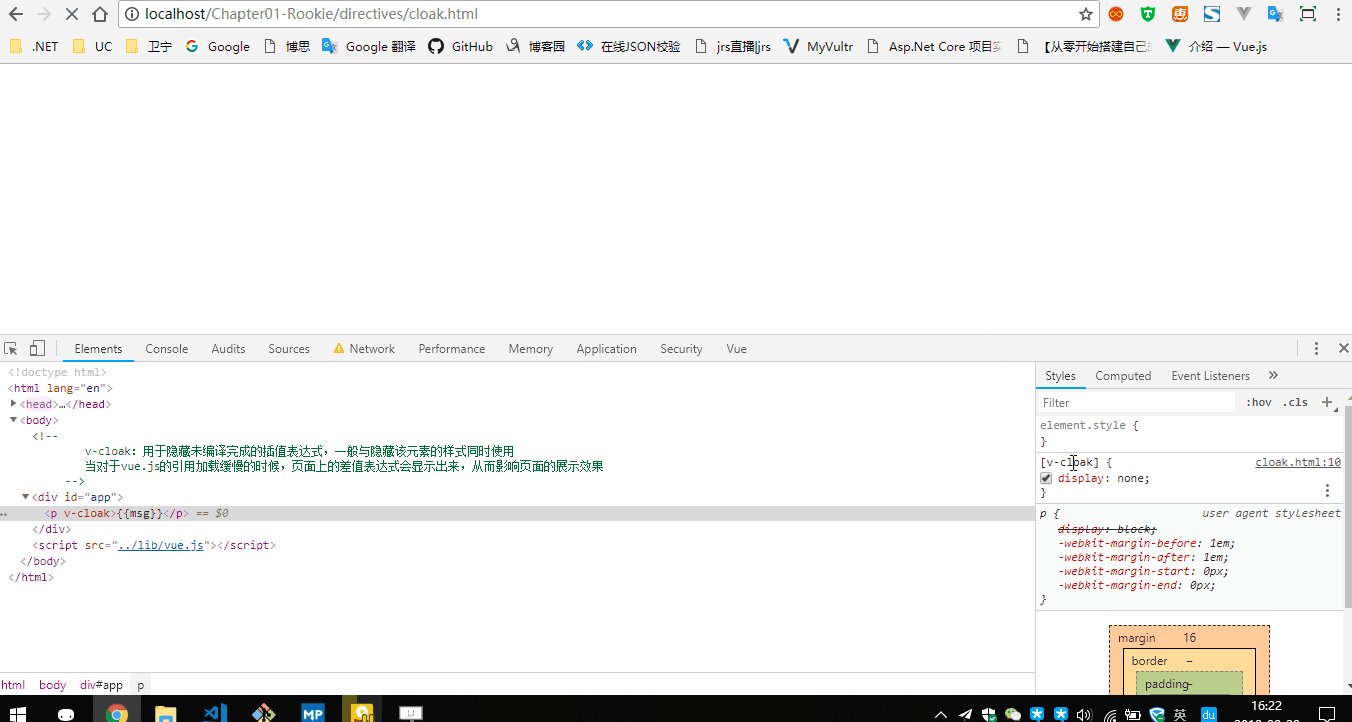
这时候,我们就可以使用v-cloak指令用于隐藏未编译完成的插值表达式,一般我们在使用时会与添加一个隐藏该元素的样式同时使用。
<!-- 添加 v-vloak 样式 -->
<style>
[v-cloak] {
display: none;
}
</style>
<div id="app">
<!-- 添加 v-vloak 指令 -->
<p v-cloak>{{msg}}</p>
</div>大家可以看到,当页面没有显示内容时,此时 p 标签添加了一个 v-cloak 属性,同时,从右侧的样式中可以看到,隐藏显示,当加载完成后, p 标签上去除了该属性,同时插值表达式也编译完成,正确显示出来。

2、 v-text 与 v-html
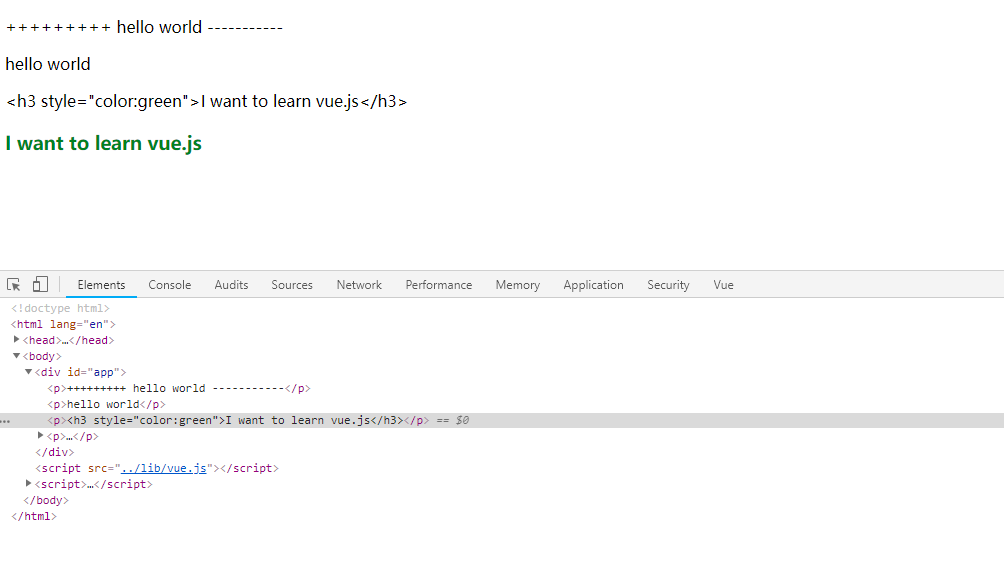
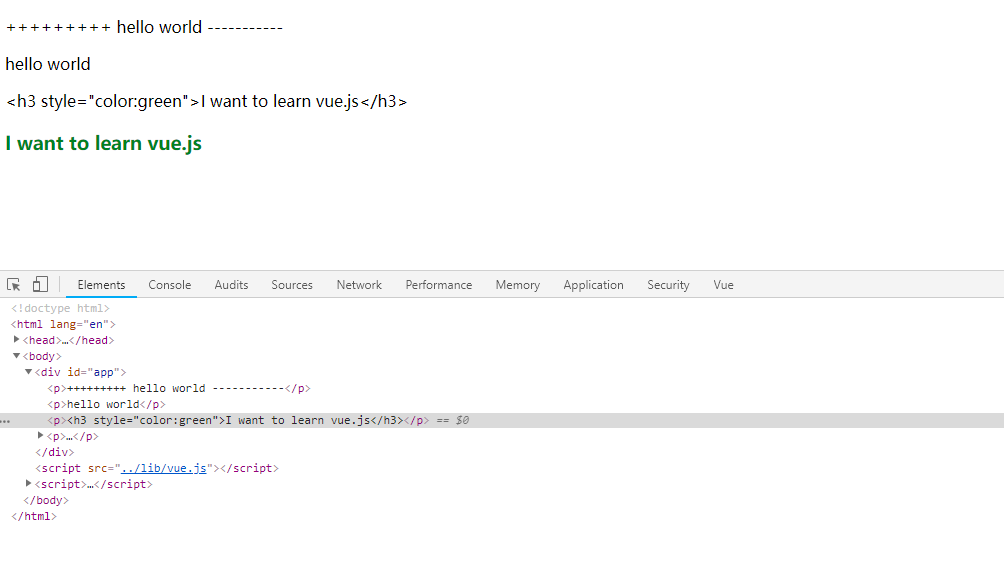
v-text 与 v-html 指令都可以更新页面元素的内容,不同的是,v-text 会将数据以字符串文本的形式更新,而 v-html 则是将数据以 html 标签的形式更新。
在更新数据上,我们也可以使用差值表达式进行更新数据,不同于 v-text、v-html 指令,差值表达式只会更新原本占位插值所在的数据内容,而 v-text、v-html 指令则会替换掉整个的内容。
<div id="app">
<p>+++++++++ {{msg}} -----------</p>
<p v-text="msg">=================</p>
<p v-text="msgHtml">==============</p>
<p v-html="msgHtml">============</p>
</div>
<script>
new Vue({
el: '#app',
data: {
msg: 'hello world',
msgHtml: '<h3 style="color:green">I want to learn vue.js</h3>'
}
});
</script>
3、 v-bind
v-bind 可以用来在标签上绑定标签的属性(例如:img 的 src、title 属性等等)和样式(可以用 style 的形式进行内联样式的绑定,也可以通过指定 class 的形式指定样式)。同时,对于绑定的内容,是做为一个 js 变量,因此,我们可以对该内容进行编写合法的 js 表达式。
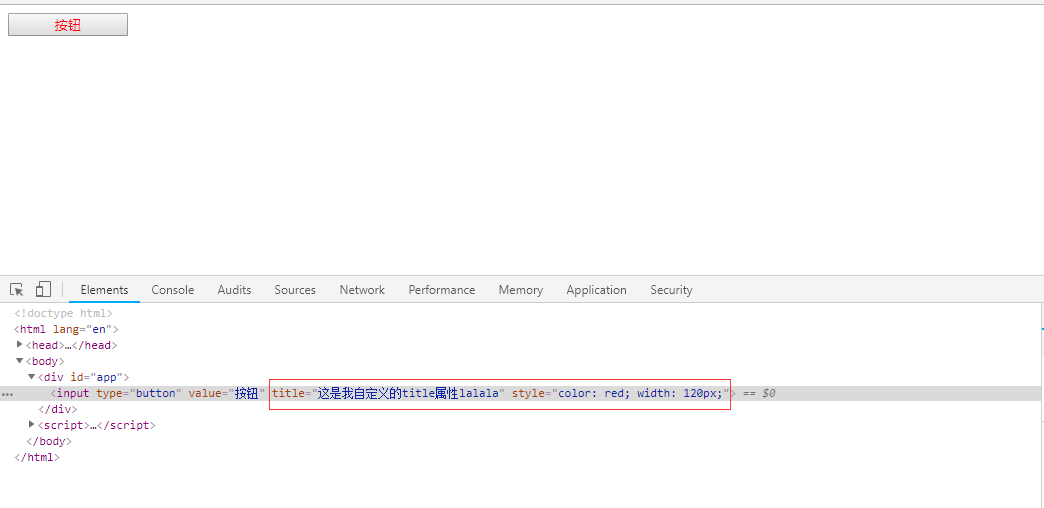
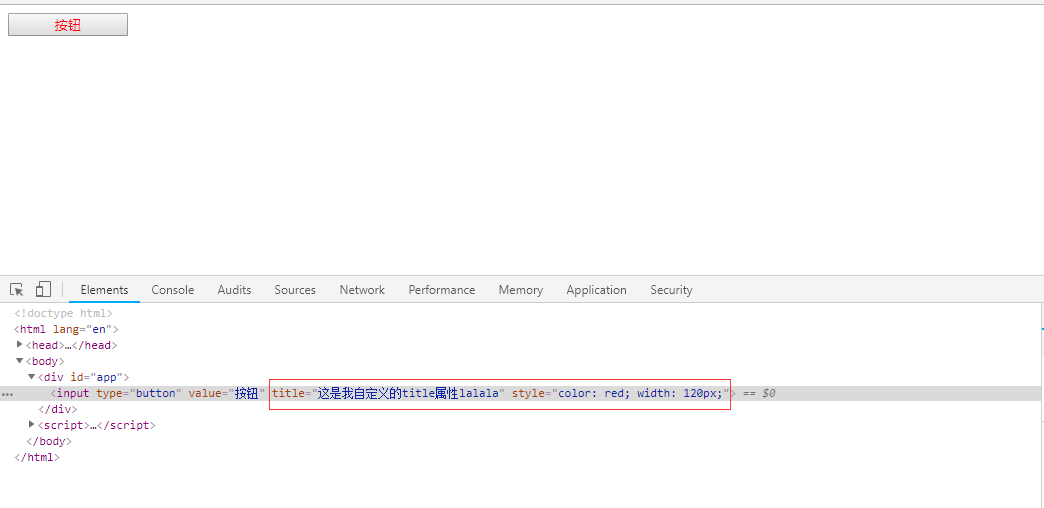
在下面的示例中,我们将这个按钮的 title 和 style 都是通过 v-bind 指令进行的绑定,这里对于样式的绑定,我们需要构建一个对象,其它的对于样式的绑定方法,我们将在后面的学习中提到。
<div id="app">
<!--
v-bind:可以用来在标签上绑定标签的属性和样式,对于绑定的内容,可以对该内容进行编写合法的 js 表达式
可以简写为 :要绑定的内容
-->
<!-- <input type="button" value="按钮" v-bind:title="msgTitle + 'lalala'" v-bind:style="{color:colorStyle,width:widthStyle+'px'}"> -->
<!-- 使用 : 简写 -->
<input type="button" value="按钮" :title="msgTitle + 'lalala'" :style="{color:colorStyle,width:widthStyle+'px'}">
</div>
<script>
new Vue({
el: '#app',
data: {
msgTitle: '这是我自定义的title属性',
colorStyle: 'red',
widthStyle: '120'
}
});
</script>效果示意图如下所示

4、 v-on
在传统的前端开发中,当我们想对一个按钮绑定事件时,我们需要获取到这个按钮的 dom 元素,再对这个获取到的 dom 进行事件的绑定。在我们学习 vue 的过程中,我们可以秉持一个思想,对于 dom 的操作,全部让 vue 替我们完成,我们只关注业务代码实现,因此,我们可以使用 vue 内置的 v-on 指令来替我们完成事件的绑定。
传统的元素 js 写法如下所示
<input type="button" value="点我啊~~~" id="btn">
<script>
// 传统的事件绑定方法
document.getElementById('btn').onclick = function () {
alert('传统的事件绑定方法');
}
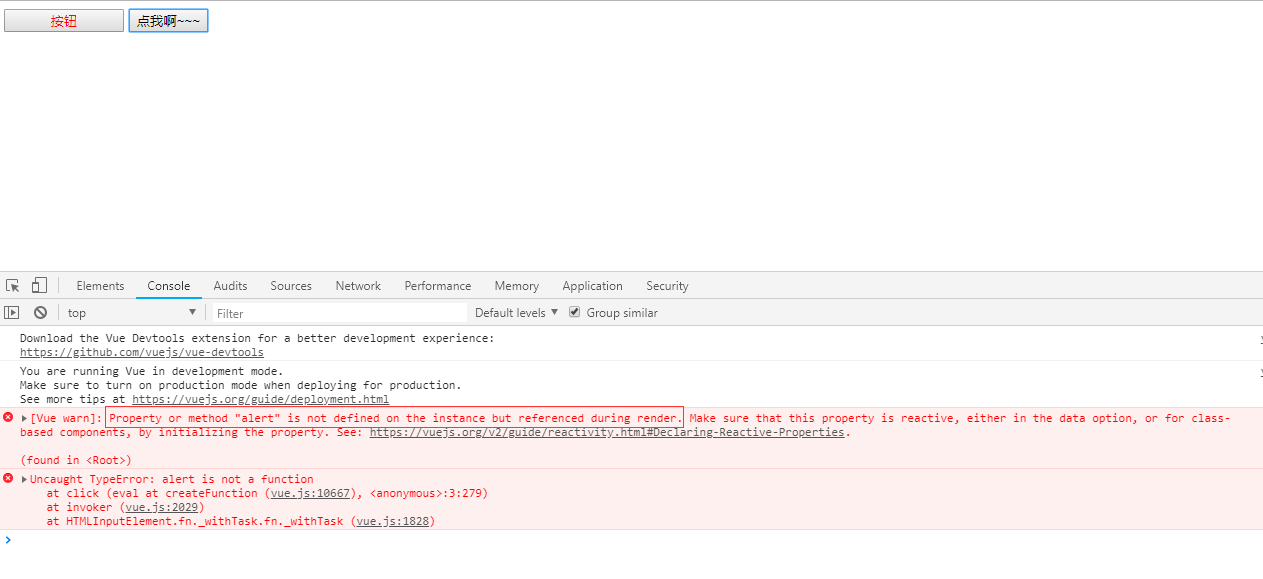
</script>在使用 v-on 指令对事件进行绑定时,我们需要在标签上指明 v-on:event(click、mousedown、mouseup 等等) 绑定的事件。
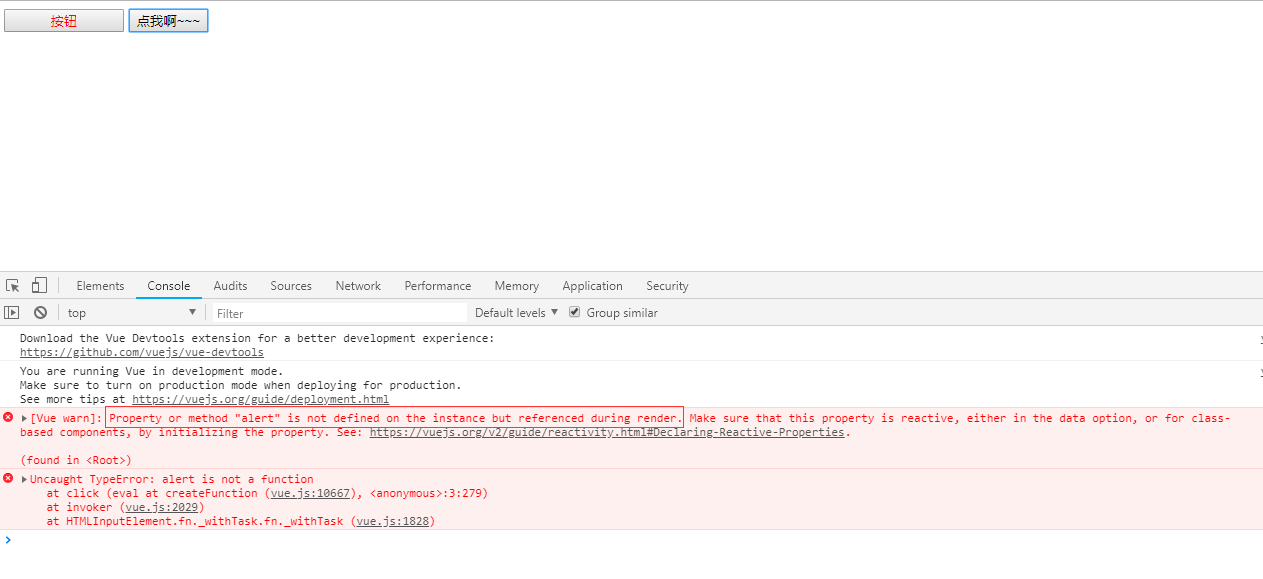
<input type="button" value="点我啊~~~" id="btn" v-on:click="alert(1111)">
这样就可以了吗?我们可以测试下,哦吼,报错了,vue 提醒我们属性或者方法在 vue 实例中未定义,原来在 vue 的设计中许多事件处理逻辑会更为复杂,所以直接把 JavaScript 代码写在 v-on 指令中是不可行的。因此 v-on 还可以接收一个需要调用的方法名称。所以,我们需要在 vue 实例的 methods 下写出方法。

当然,使用 v-on 指令接收的方法名称也可以传递参数,我们只需要在 methods 中定义方法时说明这个形参即可在方法中获取到。
<input type="button" value="点我啊~~~" id="btn" v-on:click="handlerClick">
<!-- 使用 @ 简写 -->
<input type="button" value="点我啊~~~" id="btn" @click="handlerClickWithParam(1)">
var vm = new Vue({
el: '#app',
data: {
msgTitle: '这是我自定义的title属性',
colorStyle: 'red',
widthStyle: '120'
},
methods: {//在 methods 中定义当前 vue 实例的所有可访问方法
handlerClick() {
alert('我是使用 v-on 指令绑定的事件');
},
handlerClickWithParam(id) {
alert('我是使用 v-on 指令绑定的事件,方法参数为'+id);
}
}
});5、 v-model
在之前的学习中,对于数据的绑定,不管是使用插值表达式还是 v-text 指令,对于数据间的交互都是单向的,即只能将 vue 实例里的值传递给页面,页面对数据值的任何操作却无法传递给 model。
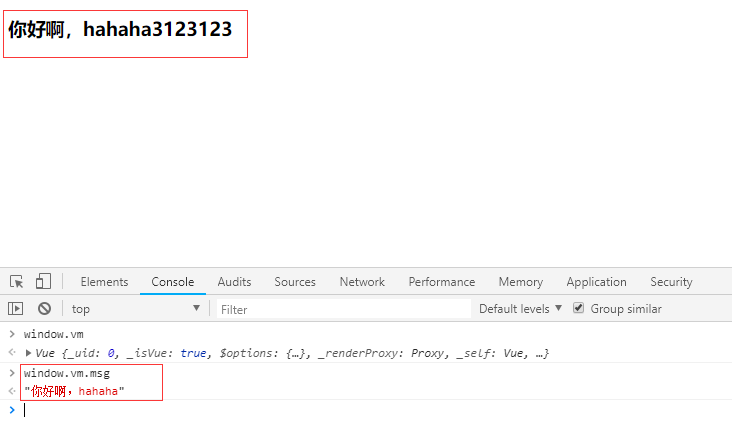
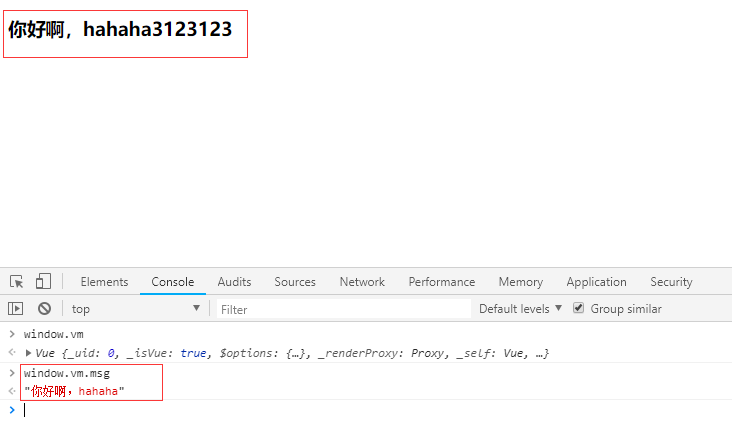
例如,在下面的示例页面中,我们手动将页面的 h3 标签里的内容进行修改,通过控制台获取到 vue 实例中的数据,发现数据并没有发生变化。这里可以使用 window.vm 获取到 vue 实例,则是因为我们之前引入 vue.js 后,会自动在浏览器内存中创建 vue 对象,我们通过构造函数创建的 vue 的实例也就存在与浏览器的内存里了。
<div id="app">
<h3>{{ msg }}</h3>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: '你好啊,hahaha'
}
});
</script>
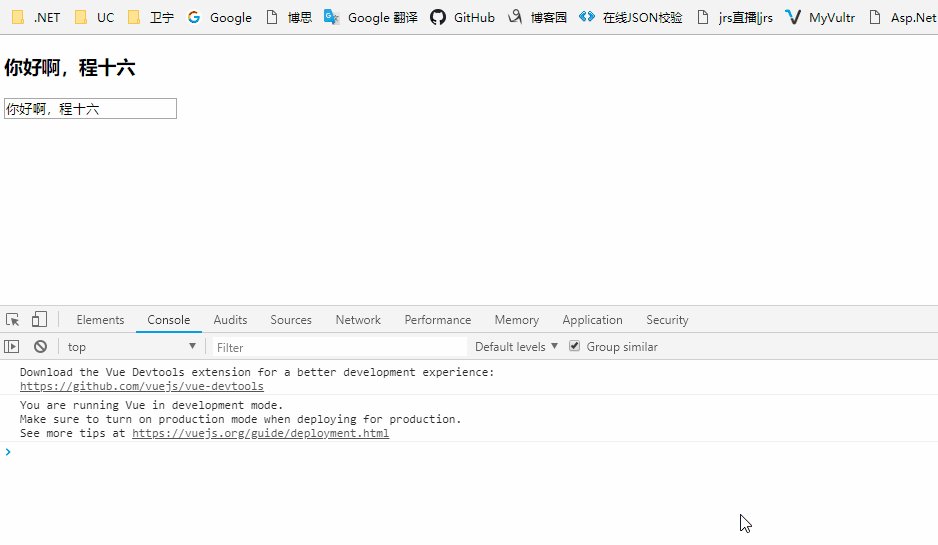
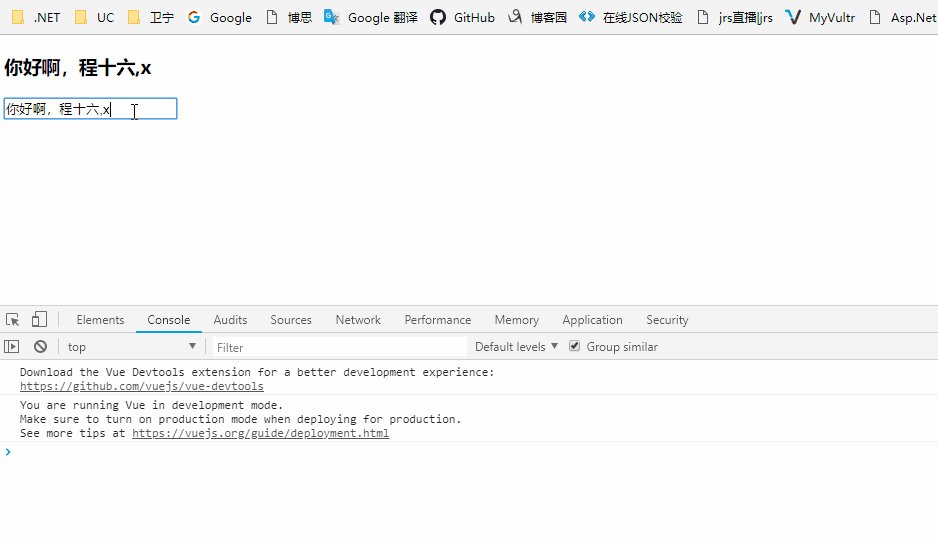
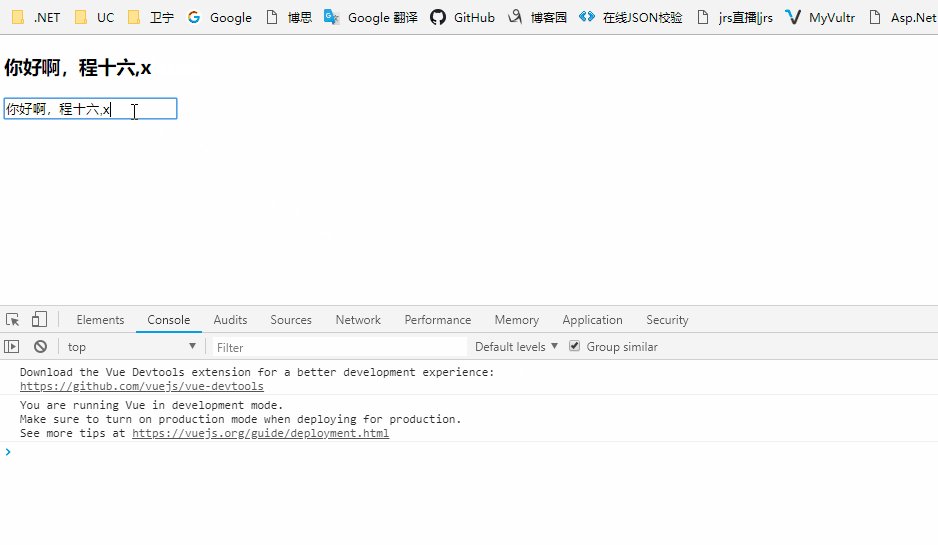
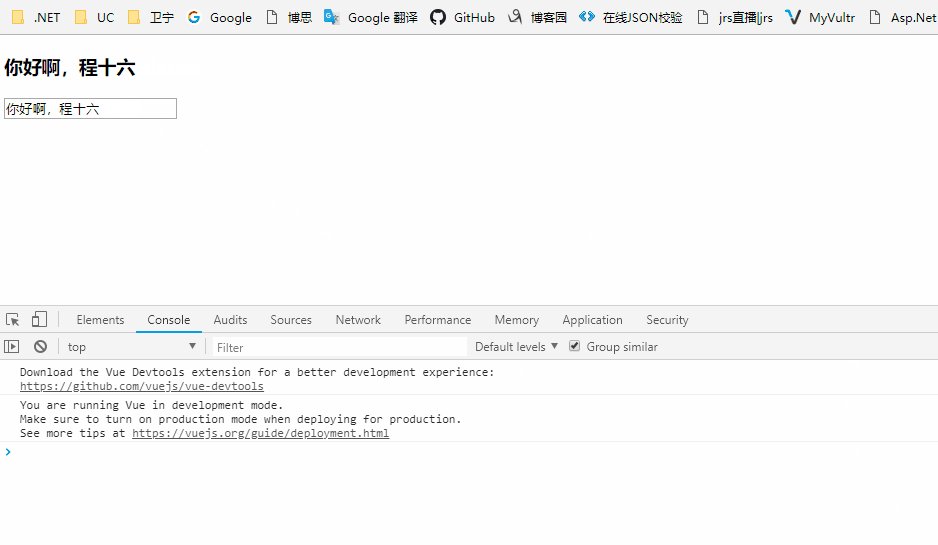
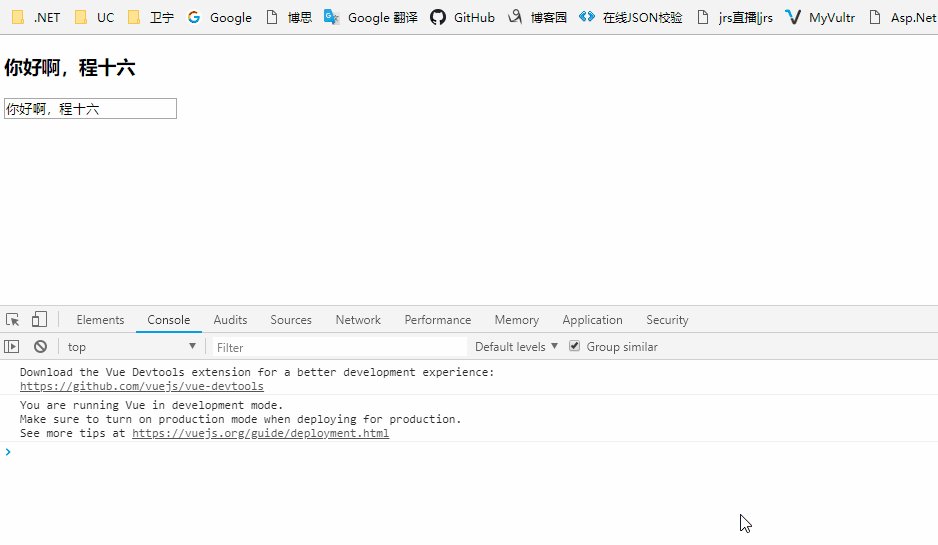
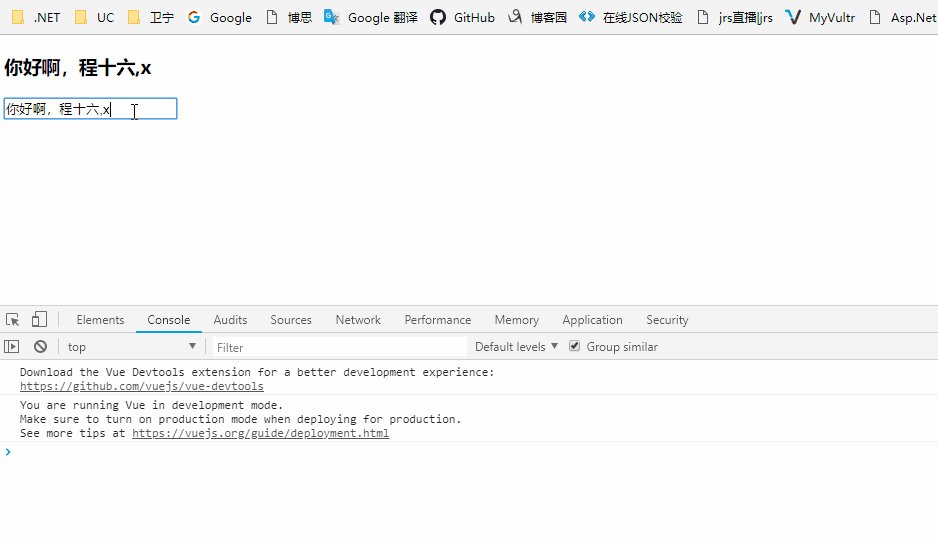
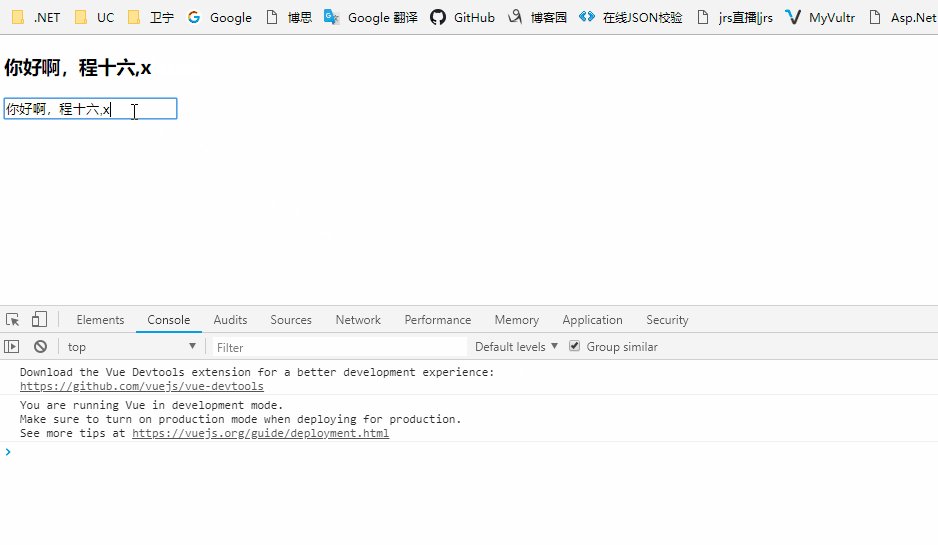
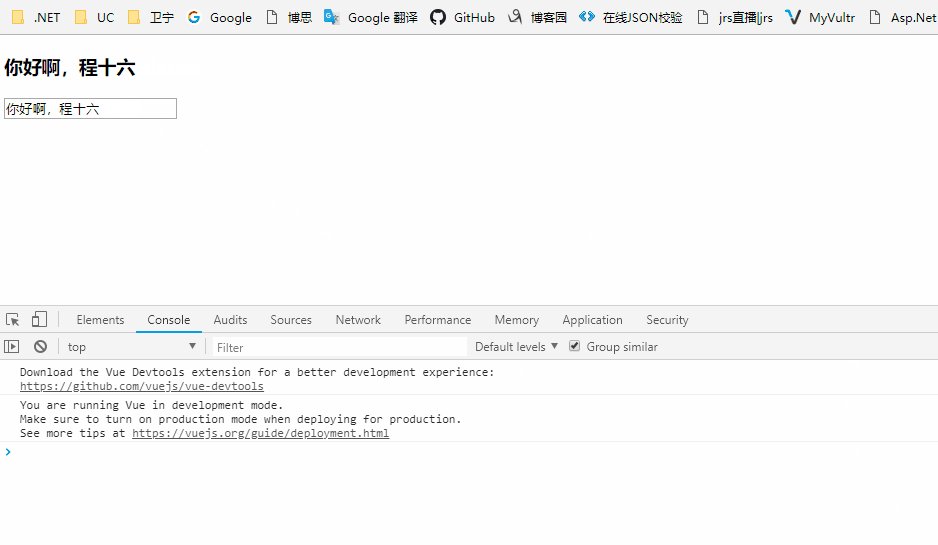
MVVM中最重要的一个特性,可以说就是数据的双向绑定,而 vue 作为一个 MVVM 框架,理所应当的实现了数据的双向绑定,所以我们可以使用内置的 v-model 指令完成数据的在 View 与 Model 间的双向绑定。
我们知道,只有表单元素可以与用户进行交互,所以我们只能使用 v-model 指令在表单控件或者组件上创建双向绑定。对于组件的双向绑定,我们也会在后面的学习中提到。
<div id="app">
<h3>{{ msg }}</h3>
<input type="text" name="" id="" v-model:value="msg">
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: '你好啊,程十六'
}
});
</script>
6、 v-if 与 [b]v-show[/b]
v-if 与 v-show 指令都是根据表达式的真假值判断元素的显示与否。
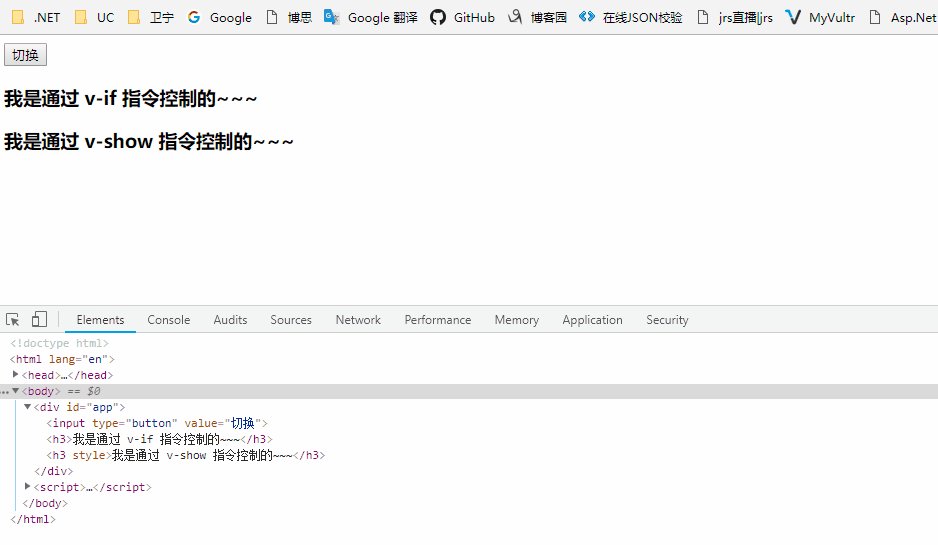
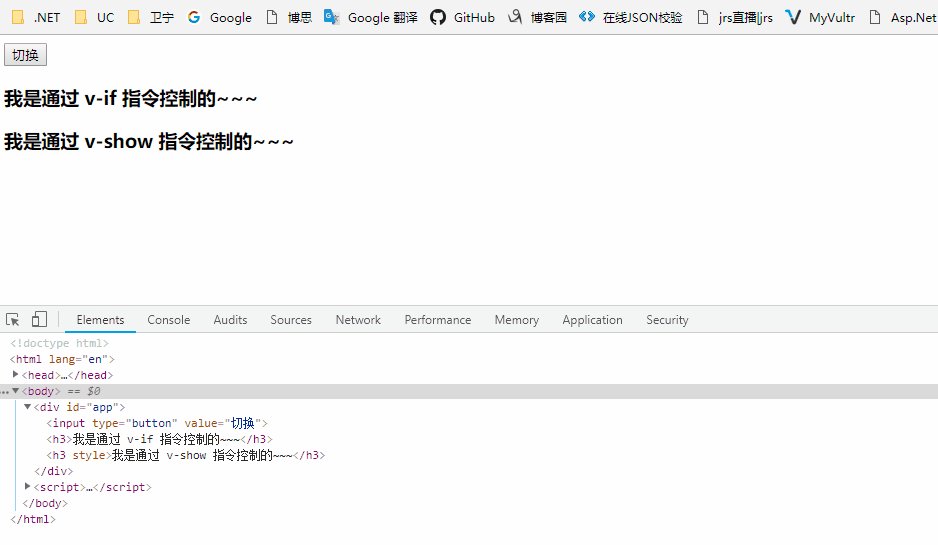
在下面的代码中,我们通过绑定一个按钮的点击事件,去修改 flag 值,从而做到对于两个 h3 标签的显示与否的控制。
<div id="app">
<input type="button" value="切换" @click="handlerClick">
<h3 v-if="flag">我是通过 v-if 指令控制的~~~</h3>
<h3 v-show="flag">我是通过 v-show 指令控制的~~~</h3>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
flag: true
},
methods: {
handlerClick() {
this.flag = !this.flag;
}
}
});
</script>
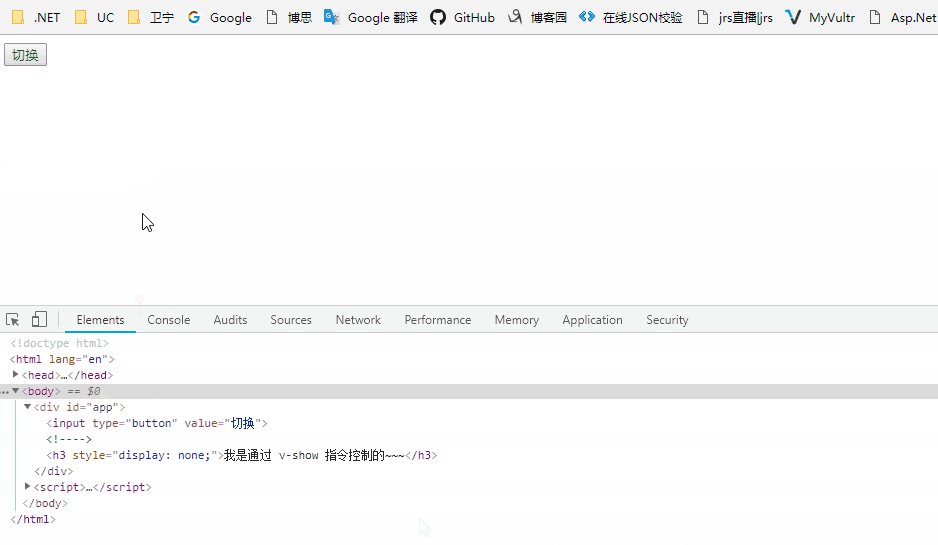
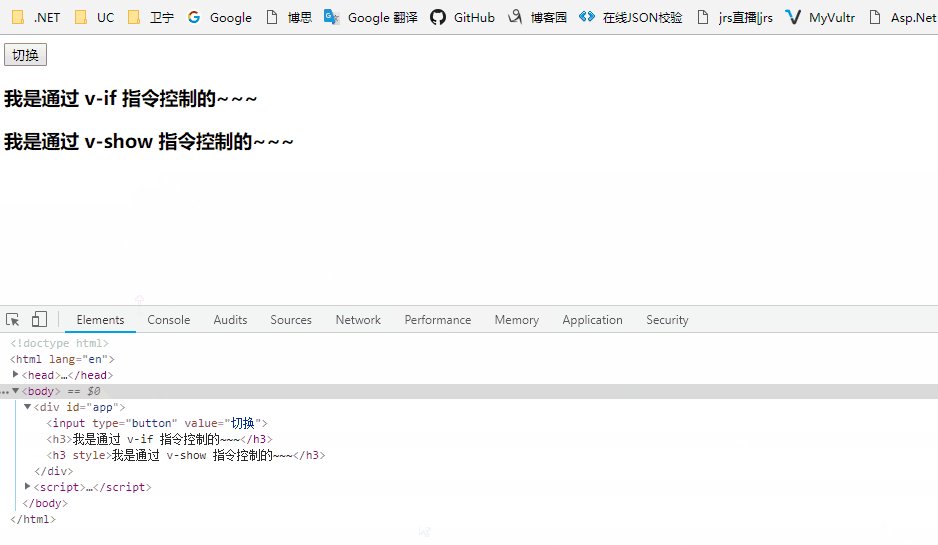
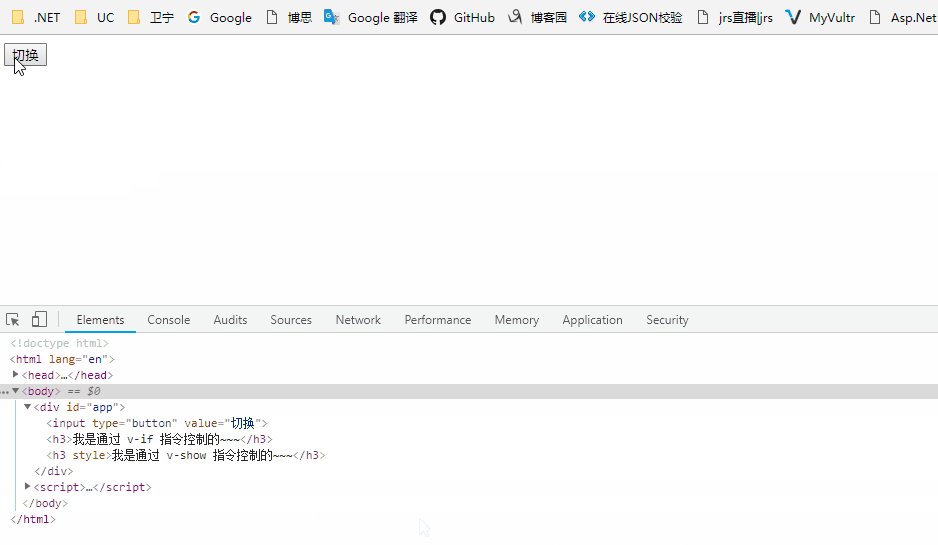
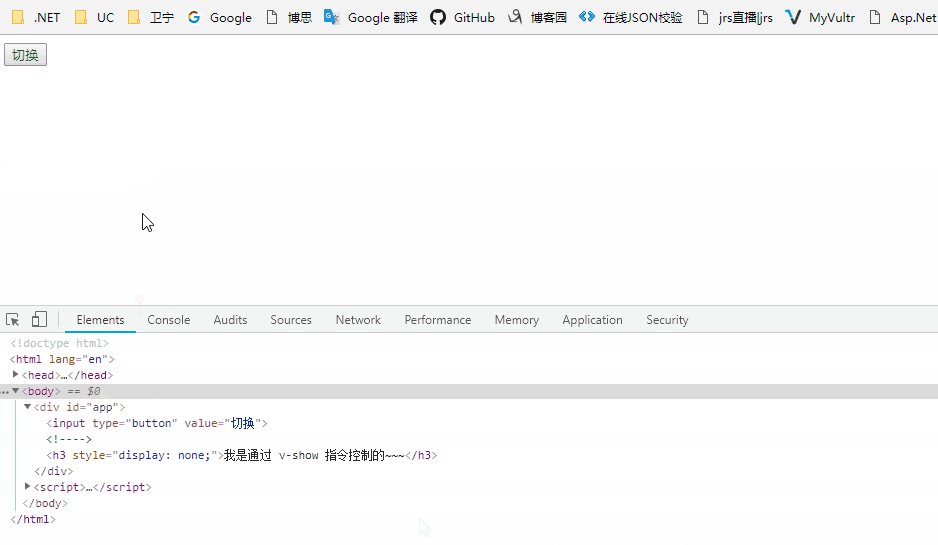
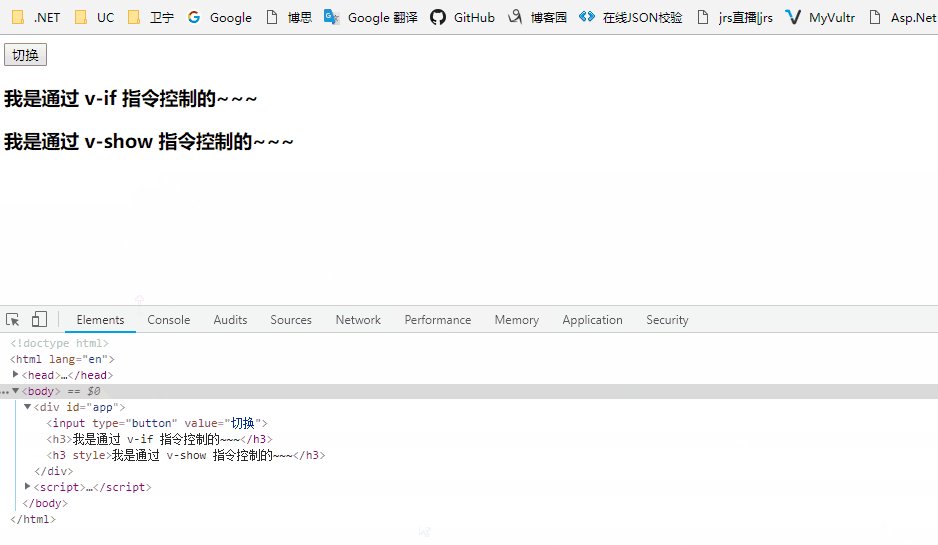
我们可以看到,flag 的初始值为 true,此时,两个 h3 标签都可以显示出来,当我们点击切换按钮后,两个 h3 都隐藏了,不同的是,我们可以看到,对于使用 v-if 指令控制的 h3 标签,当表达式为 false 时,这个元素 dom 会直接销毁并重建,而对于使用 v-show 指令控制的 h3 标签,当表达式为 false 时,仅仅是将当前元素的 display CSS 属性值设置为 none。所以,当我们需要频繁控制元素的显示与否时,推荐使用 v-show 指令,避免因为使用 v-if 指令而造成的高性能消耗。
7、 v-for
不管我们是写 C# 还是写 JAVA 或者是前端的 JavaScript 脚本,提到循环数据,首先都会想到 使用 for 循环,同样的,在 vue 中,作者也为我们提供了 v-for 这一指令 用来循环数据。
在使用 v-for 指令时,我们可以对数组、对象、数字、字符串进行循环,获取到源数据的每一个值。使用 v-for 指令,必须使用特定语法 alias in expression ,为当前遍历的元素提供别名,这里类似于 C# 中的 foreach 的循环格式。
<div id="app">
<!-- 1、循环数组数据 -->
<p v-for="(item,index) in arrayList" :key="index">数组索引值: {{ index }} , 数据值: {{ item }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
arrayList: [12, 20, 34, 1, 6]
}
});
</script>在 v-for 指令中,我们拥有对父作用域属性的完全访问权限。v-for 还支持一个可选的第二个参数为当前项的索引。在上面这个循环数组的代码中,item 代表了数组中的每一项数据,index 则表示为当前项的索引,所以我们可以很方便的打印出数组中每一项数据和索引。同时,我们在 ul 标签上绑定了一个 key 属性,它可以为循环出来的每一项提供一个 key 值,我们可以理解成数据库表中的每一条数据都有一个唯一的主键值,同样的,我们需要保证这个 key 值要唯一对应着当前的数据项。
这里,采用循环数组对象的方式,来解释这个 key 属性要唯一的问题。
<div id="app">
<!-- 2、循环对象数组数据 -->
<input type="radio" name="" id="">
<p v-for="(item,index) in objList" :key="index">数组索引值: {{ index }} , id: {{ item.id }} , name: {{ item.name }} , age: {{ item.age }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
objList: [
{id: 1,name: 'zhangsan',age: 23},
{id: 2,name: 'lisi',age: 32},
{id: 3,name: 'wangwu',age: 22},
]
}
});
</script>我们现在循环了一个对象数组,并在每一个数据项多的前面加了一个单选框,现在我们选中 {id: 2,name: 'lisi',age: 32} 这个数据对象,同时,使用控制台往数组中添加新的元素。我们知道往一个数组中新增元素可以使用 push 方法或者是 unshift 方法,我们来尝试一下。

我们看到当我们使用 push 方法在数组的最后添加一个数据时,之前单选框选择的数据没有发生更改,而当我们使用 unshift 方法在数组最前面添加一个数据时,单选框选择的数据就发生了更改。这里就是因为 key 属性绑定的是数组索引的缘故,我们选中的索引值是1,当在选中的数组元素前面添加数据时,原来选中的数组数据的索引值就会加一,所以最后就会选择到别的元素。
这里我们就可以将 key 绑定为 item.id 这个属性,这样我们添加数据时就不会对选中的数据造成影响了,因为,我们已经告诉了程序,我们是根据 item.id 这个 key 值进行选中的,与数组的索引值无关。注意,这里如果我们添加的对象数据 id 还是3的话虽然可以添加成功,但是 vue 会给我们提示警告信息了,因为已经存在了一个 id 等于3的数据。
<div id="app">
<!-- 2、循环对象数组数据 -->
<input type="radio" name="" id="">
<p v-for="(item,index) in objList" :key="item.id">数组索引值: {{ index }} , id: {{ item.id }} , name: {{ item.name }} , age: {{ item.age }}</p>
</div>对于对象、数字、字符串的循环与对于数组的循环差不多,实现方法如下所示,大家可以自己编写下试试。不过在遍历对象时,是按 Object.keys() 的结果遍历,但是不能保证它的结果在不同的 JavaScript 引擎下是一致的。
<div id="app">
<!-- 3、遍历对象 -->
<p v-for="(value,key,index) in obj" :key="key">键名: {{ key }} , 值: {{ value }} , 索引值: {{ index }}</p>
<!-- 4、遍历数字 -->
<p v-for="item in 10" :key="item">{{ item }}</p>
<!-- 5、遍历字符 -->
<p v-for="item in 'chengshiliu'" :key="item">{{ item }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
obj: {
id: 1,
name: 'chengshiliu',
age: 17
}
}
});
</script>三、总结
这一章我们主要学习了一些 vue 中的内置指令,熟悉了它们的使用方法,本篇文章的全部的源码都在文章开始处提供仓储地址里,每一个文件的说明,可以查看 github 仓储的 readme 说明,希望多多关注啊,嘻嘻。
相关文章推荐
- Vue.js-01:新手村的试炼 - 初见Vue新世界(概念)
- 02、Vue.js---指令
- vuejs-指令详解
- 【Vue.js】- Vue.js常用指令的使用
- vue.js指令v-for使用及索引获取
- Vue.js基础指令、基本介绍
- vue.js指令v-model实现方法
- Vue.js常用指令之循环使用v-for指令教程
- [js高手之路] vue系列教程 - vue的基本用法与常见指令(1)
- 【02】vue.js — 简易留言板
- vue.js指令v-for使用以及下标索引的获取
- vue.js的指令
- vue.js指令v-for使用以及下标索引的获取
- Vue.js-----轻量高效的MVVM框架(四、指令)
- Vue.js每天必学之指令系统与自定义指令
- Vue.js 系列教程 1:渲染,指令,事件
- Vue.js学习 Item13 – 指令系统与自定义指令
- vue.js中指令Directives详解
- Vuejs——(2)Vue生命周期,数据,手动挂载,指令,过滤器
