Vue.js-01:新手村的试炼 - 初见Vue新世界(概念)
2018-08-28 16:55
423 查看
一、前言
初入Vue.js的新世界,总归是要了解些涉及到的新概念。菜鸟诞生的第一课,开眼看看Vue的新世界~~~
学习系列目录地址:https://www.cnblogs.com/danvic712/p/9549100.html
仓储地址:https://github.com/Lanesra712/VueTrial/blob/master/Chapter01-Rookie/Concept.md
二、打怪升级
1、 Vue.js是什么?
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架,只关注于视图层。在Vue的官网中我们可以看见,对于渐进式框架这个词,作者是加粗表示的,按照作者的设计,Vue包含了现代前端框架所必须的内容,但是你并不需要一开始就把所有的东西都用上,这些都是可选的。
对于Vue的解释,推荐简书上的一篇文章,文章地址:https://www.jianshu.com/p/a4339bad5256
2、 使用Vue.js后与传统的前端开发模式有何不同?
在传统的前端开发中,为了完成某个任务,我们需要使用 JS/Jquery 获取到元素的DOM元素,随后对获取到的DOM元素进行操作。而当我们使用Vue进行前端开发后,对于DOM的所有操作全部交由Vue来处理,我们只需要关注于业务代码的实现就可以了。
3、 如何使用Vue.js?
3.1、使用 script 标签引用Vue.js(这里可以在Vue的官网上下载好js文件后使用标签引入,也可以使用cdn的形式引入)
3.2、使用 Vue-cli 构建单页应用(需要先在电脑中安装好node.js环境才可使用)
4、 MVC与MVVM
4.1、MVC(Model-View-Controller):是一种表现模式(UI / Presentation Pattern),它将软件的UI部分的设计拆分成三个主要单元,分别是Model、View和Controller。MVC核心是控制器,它负责处理浏览器传送过来的所有请求,并决定要将什么内容响应给浏览器。
Model:模型,用于存储数据的组件;
View:视图,根据Model数据进行内容展示的组件;
Controller:控制器,接受并处理用户指令,并返回内容
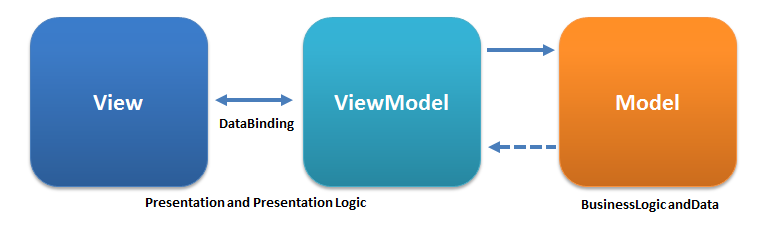
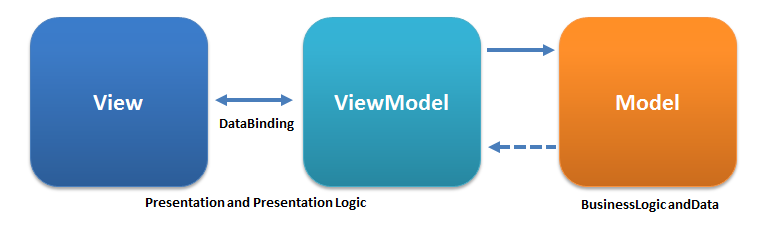
4.2、MVVM(Model-View-ViewModel):MVVM的核心是ViewModel,它提供了对于Model和ViewModel的双向数据绑定,通过ViewModel连接View和Model,确保视图与数据的一致性,而这个过程是框架自动完成的,无需手动干预。

图片版权说明:由Ugaya40 - 自己的作品,CC BY-SA 3.0,链接
三、总结
这一章我们主要学习了一些 vue 涉及到的一些概念,在后面的学习中,也会逐渐往本篇文章中里面添加用到的知识,文章开始处提供仓储地址里会将涉及到的知识点的汇总成一个markdown文档,希望多多关注啊,嘻嘻。
初入Vue.js的新世界,总归是要了解些涉及到的新概念。菜鸟诞生的第一课,开眼看看Vue的新世界~~~
学习系列目录地址:https://www.cnblogs.com/danvic712/p/9549100.html
仓储地址:https://github.com/Lanesra712/VueTrial/blob/master/Chapter01-Rookie/Concept.md
二、打怪升级
1、 Vue.js是什么?
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架,只关注于视图层。在Vue的官网中我们可以看见,对于渐进式框架这个词,作者是加粗表示的,按照作者的设计,Vue包含了现代前端框架所必须的内容,但是你并不需要一开始就把所有的东西都用上,这些都是可选的。
对于Vue的解释,推荐简书上的一篇文章,文章地址:https://www.jianshu.com/p/a4339bad5256
2、 使用Vue.js后与传统的前端开发模式有何不同?
在传统的前端开发中,为了完成某个任务,我们需要使用 JS/Jquery 获取到元素的DOM元素,随后对获取到的DOM元素进行操作。而当我们使用Vue进行前端开发后,对于DOM的所有操作全部交由Vue来处理,我们只需要关注于业务代码的实现就可以了。
3、 如何使用Vue.js?
3.1、使用 script 标签引用Vue.js(这里可以在Vue的官网上下载好js文件后使用标签引入,也可以使用cdn的形式引入)
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
3.2、使用 Vue-cli 构建单页应用(需要先在电脑中安装好node.js环境才可使用)
//1、全局安装Vue-Cli npm install -g vue-cli //2、进入创建项目目录下 //3、创建使用webpack模板的Vue单页应用,Enter后根据提示完成项目的创建 vue init webpack projectname //4、进入项目目录下 //5、下载项目引用的包 npm install //6、运行项目 npm run dev
4、 MVC与MVVM
4.1、MVC(Model-View-Controller):是一种表现模式(UI / Presentation Pattern),它将软件的UI部分的设计拆分成三个主要单元,分别是Model、View和Controller。MVC核心是控制器,它负责处理浏览器传送过来的所有请求,并决定要将什么内容响应给浏览器。
Model:模型,用于存储数据的组件;
View:视图,根据Model数据进行内容展示的组件;
Controller:控制器,接受并处理用户指令,并返回内容
4.2、MVVM(Model-View-ViewModel):MVVM的核心是ViewModel,它提供了对于Model和ViewModel的双向数据绑定,通过ViewModel连接View和Model,确保视图与数据的一致性,而这个过程是框架自动完成的,无需手动干预。

图片版权说明:由Ugaya40 - 自己的作品,CC BY-SA 3.0,链接
三、总结
这一章我们主要学习了一些 vue 涉及到的一些概念,在后面的学习中,也会逐渐往本篇文章中里面添加用到的知识,文章开始处提供仓储地址里会将涉及到的知识点的汇总成一个markdown文档,希望多多关注啊,嘻嘻。
相关文章推荐
- Vue.js-02:新手村的试炼 - 新世界的武器(指令)
- 01、Vue.js 之初始化el以及数据的绑定说明
- MVC、MVP、MVVM、Angular.js、Knockout.js、Backbone.js、React.js、Ember.js、Avalon.js、Vue.js 概念摘录
- Vue.js学习---vue概念理解No.1
- 关于Vue.js 组件的使用及其概念
- 01、Vue.js 开篇---Vue的介绍及准备工作
- js程序设计01——基本概念
- MVC、MVP、MVVM、Angular.js、Knockout.js、Backbone.js、React.js、Ember.js、Avalon.js、Vue.js 概念摘录
- vue.js插件使用(01) vue-resource
- Vuejs实例-01使用vue-cli脚手架搭建Vue.js项目
- vue.js的学习01
- 实例解析Vue.js下载方式及基本概念
- MVC、MVP、MVVM、Angular.js、Knockout.js、Backbone.js、React.js、Ember.js、Avalon.js、Vue.js 概念摘录
- vuejs组件交互 - 01 - 父子组件之间的数据交互
- 前端框架vue.js系列(6):组件概念、动态组件
- 01-Hello Vue.js
- 什么是vue.js?(概念很清楚)
- vue.js学习笔记(相关概念)
- vue.js学习01之语法认识
- vue.js+elementUI学习01之后台管理登录验证实现axios和springMVC交互
