js实现轮播图的完整代码
2018-08-21 10:47
1381 查看
今天写一个完整的轮播图,首先它需要实现三个功能:
1.鼠标放在小圆点上实现轮播
2.点击焦点按钮实现轮播
3.无缝自动轮播
轮播图的原理:
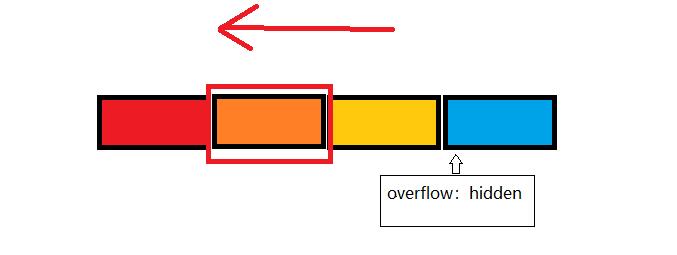
一系列的大小相等的图片平铺,利用CSS布局只显示一张图片,其余隐藏。通过计算偏移量(封装一个动画函数)自动播放,或通过手动点击事件切换图片。

html布局:
<div id="box" class="all"> <div class="inner"> <!-- 相框--> <ul> <li><a href="#"><img src="images/18.jpg" width="550" height="320" alt=""></a></li> <li><a href="#"><img src="images/19.jpg" width="550" height="320" alt=""></a></li> <li><a href="#"><img src="images/14.jpg" width="550" height="320" alt=""></a></li> <li><a href="#"><img src="images/17.jpg" width="550" height="320" alt=""></a></li> </ul> <ol> <!--里面存放小圆点--> </ol> </div> <div class="focusD" id="arr"> <span id="left"><</span> <span id="right">></span> </div> </div>
css样式:
* {
margin: 0;
padding: 0;
}
/*<--清除底部三像素距离-->*/
img {
vertical-align: top;
}
.all {
width: 550px;
height: 320px;
margin: 100px auto;
padding: 5px;
border: 1px solid #ccc;
position: relative;
}
.inner {
position: relative;
width: 550px;
height: 320px;
background-color: pink;
overflow: hidden;
}
.inner ul {
width: 1000%;
list-style: none;
position: absolute;
top: 0;
left: 0;
}
.inner ul li {
float: left;
}
.focusD {
position: absolute;
left: 0;
top: 50%;
width: 550px;
padding: 0 10px;
height: 30px;
box-sizing: border-box;
display: none;
}
.inner ol {
position: absolute;
right: 30px;
bottom: 10px;
}
.inner ol li {
width: 15px;
display: inline-block;
height: 15px;
margin: 0 3px;
cursor: pointer;
line-height: 15px;
text-align: center;
background-color: #fff;
}
/*当前的高亮的小圆点*/
.inner ol .current {
background-color: orange;
color: #fff;
}
.focusD span {
display: inline-block;
width: 25px;
font-size: 24px;
height: 30px;
color: #ccc;
line-height: 30px;
text-align: center;
background: rgba(255, 255, 255, 0.3);
cursor: pointer;
}
#left {
float: left;
}
#right {
float: right;
}
显示效果:

js部分:
接下来我们要写js 代码 ,首先我们先获取我们需要的所有元素 。注:my$("id")即document.getElementById,为了简便即建的方法。
var index=0;
//获取最外面的div
var box = my$("box");
//获取相框
var inner = box.children[0];
//获取去相框的宽度
var imgWidth = inner.offsetWidth;
// 获取ul
var ulObj = inner.children[0];
//获取ul中所有的li
var list = ulObj.children;
//获取ol
var olObj = inner.children[1];
//获取焦点
var arr = my$("arr");
然后我们需要给它创建小按钮即小圆点并注册鼠标进入事件,再此之前 我们要明白,小圆点 1 2 3 并不是写死的,它是根据ul li中的图片张数来决定的 ,所以 我们要先在js中给div中的ol中的添加li(即小圆点),并且给ul中的图片几li添加索引值以便下一步的操作。
//创建小按钮-----根据ul中li的个数
for (var i = 0; i < list.length; i++) {
var liObjs = document.createElement("li");
olObj.appendChild(liObjs);
liObjs.innerHTML = (i + 1);
//在ol中每个li中增加自定义属性,添加索引值
liObjs.setAttribute("index", i);
//注册鼠标进入事件
liObjs.onmouseover = function () {
//先干掉所有背景颜色
for (var j = 0; j < olObj.children.length; j++) {
olObj.children[j].removeAttribute("class");
}
//设置当前鼠标进来的类样式
this.className = "current";
//获取ol中li的索引值
index = this.getAttribute("index");
//移动ul
animate(ulObj, -index * imgWidth); //移动动画函数
};
}
//设置第一个ol中li的背景颜色
olObj.children[0].className = "current";
要实现无缝滚动 就需要多一张图片才行 ,即克隆第一张图片,放到最后面。
//克隆ol中第一个li放到最后一个 ulObj.appendChild(ulObj.children[0].cloneNode(true));
下一步就要实现点击左右的按钮实现轮播
//点击右边按钮
my$("right").onclick=clickHandle;
function clickHandle() {
if (index==ulObj.children.length-1){
ulObj.style.left=0+"px";
index=0;
}
index++;
animate(ulObj,-index*imgWidth);
if (index==list.length-1){
olObj.children[0].className="current";
olObj.children[olObj.children.length-1].className="";
}else {
for (var i=0;i<olObj.children.length;i++){
olObj.children[i].className="";
}
olObj.children[index].className="current";
}
};
//点击左边按钮
my$("left").onclick=function () {
if (index==0){
index=list.length-1;
ulObj.style.left=-index*imgWidth+"px";
}
index--;
animate(ulObj,-index*imgWidth);
for (var i=0;i<olObj.children.length;i++){
olObj.children[i].className="";
}
olObj.children[index].className="current";
};
最后一步就是自动轮播,即可以创建一个定时器,每隔一段时间就调用左右按钮的点击事件,相当于点按钮,但是要注意的是当鼠标放进相框的时候要清除定时器,不然在你点击的时候它还是会自动轮播。
完整js代码:
<script>var index=0;
//获取最外面的div
var box = my$("box");
//获取相框
var inner = box.children[0];
//获取去相框的宽度
var imgWidth = inner.offsetWidth;
// 获取ul
var ulObj = inner.children[0];
//获取ul中所有的li
var list = ulObj.children;
//获取ol
var olObj = inner.children[1];
//获取焦点
var arr = my$("arr");//创建小按钮-----根据ul中li的个数
for (var i = 0; i < list.length; i++) {
var liObjs = document.createElement("li");
olObj.appendChild(liObjs);
liObjs.innerHTML = (i + 1);
//在ol中每个li中增加自定义属性,添加索引值
liObjs.setAttribute("index", i);
//注册鼠标进入事件
liObjs.onmouseover = function () {
//先干掉所有背景颜色
for (var j = 0; j < olObj.children.length; j++) {
olObj.children[j].removeAttribute("class");
}
//设置当前鼠标进来的类样式
this.className = "current";
//获取ol中li的索引值
index = this.getAttribute("index");
//移动ul
animate(ulObj, -index * imgWidth); //移动动画函数
};
}
//设置第一个ol中li的背景颜色
olObj.children[0].className = "current";//克隆ol中第一个li放到最后一个
ulObj.appendChild(ulObj.children[0].cloneNode(true));
var timeId=setInterval(clickHandle,3000);
my$("box").onmouseover=function(){
arr.style.display="block";
clearInterval(timeId);
};//点击右边按钮
my$("right").onclick=clickHandle;
function clickHandle() {
if (index==ulObj.children.length-1){
ulObj.style.left=0+"px";
index=0;
}
index++;
animate(ulObj,-index*imgWidth);
if (index==list.length-1){
olObj.children[0].className="current";
olObj.children[olObj.children.length-1].className="";
}else {
for (var i=0;i<olObj.children.length;i++){
olObj.children[i].className="";
}
olObj.children[index].className="current";
}
};
//点击左边按钮
my$("left").onclick=function () {
if (index==0){
index=list.length-1;
ulObj.style.left=-index*imgWidth+"px";
}
index--;
animate(ulObj,-index*imgWidth);
for (var i=0;i<olObj.children.length;i++){
olObj.children[i].className="";
}
olObj.children[index].className="current";
};
my$("box").onmouseout=function(){
arr.style.display="none";
timeId=setInterval(clickHandle,3000);
};
// 设置一个元素,移动到指定位置
function animate(element, target) {
clearInterval(element.timeId);
element.timeId = setInterval(function () {
var current = element.offsetLeft;
var step = 9;
step = current > target ? -step : step;
current += step;
if (Math.abs(target - current) > Math.abs(step)) {
element.style.left = current + "px";
} else {
clearInterval(element.timeId);
element.style.left = target + "px";
}
}, 10);
}
function my$(id) {
return document.getElementById(id);
}
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
相关文章推荐
- 原生JS实现焦点轮播图 完整代码
- JS实现分页浏览横向图片(类轮播)实例代码
- JS实现网页标题栏显示当前时间和日期的完整代码
- JS实现左右无缝轮播图代码
- js图片轮播效果实现代码
- JS原生代码实现图片轮播无缝切换的一种思路
- js 实现多选框(复选框) 和单选框,下拉框功能完整示例代码附效果图
- css和js实现弹出登录居中界面完整代码
- js原生代码实现轮播图的实例讲解
- CSS3 animation实现图片轮播效果 自动显示 无需使用js 含代码(图片轮播效果一)
- JS实现左右无缝轮播图代码
- JS原生代码实现轮播图(无左右滑动,底下圆点按钮)
- JS轮播图实现简单代码
- 代码笔记 | js数组实现图片自动轮播
- 原生js实现移动端触摸轮播的示例代码
- 深入解析js轮播插件核心代码的实现过程
- js实现3D图片逐张轮播幻灯片特效代码分享
- js图片轮播效果实现代码
- 原生js图片轮播效果实现代码
- js如何获取file控件的完整路径具体实现代码
