让vue-cli脚手架搭建的项目可以处理vue文件中postcss语法
2018-08-15 09:34
676 查看
让vue-cli脚手架搭建的项目可以处理vue文件中postcss语法

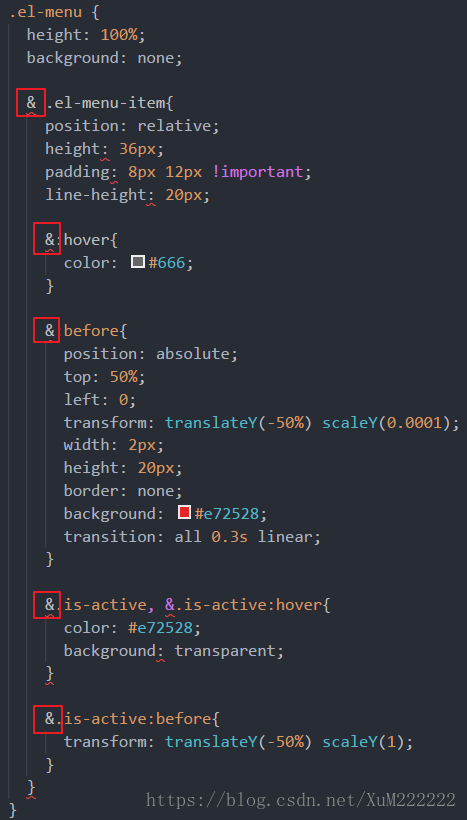
图中
&属于postcss的语法,这样书写样式可以清楚的看出选择器之前的层级关系,非常好用。在利用vue-cli脚手架搭建的项目中如果不配置是不支持这种写法的,这样写不会报错,但是样式不生效。为了让项目中的vue文件支持这种写法,需要在配置
postcss-cssnext模块。
1、往项目中安装
postcss-cssnext模块;
npm install postcss-cssnext --save-dev
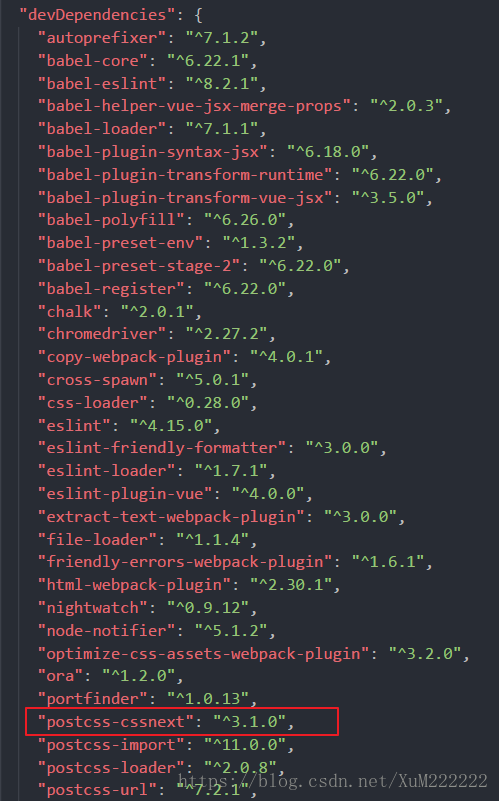
安装完后,会在项目的
package.json文件的
devDependencies对象中看到
postcss-cssnext模块的信息:


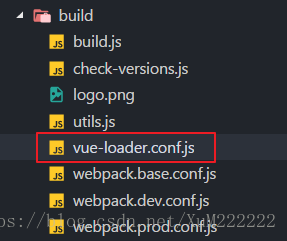
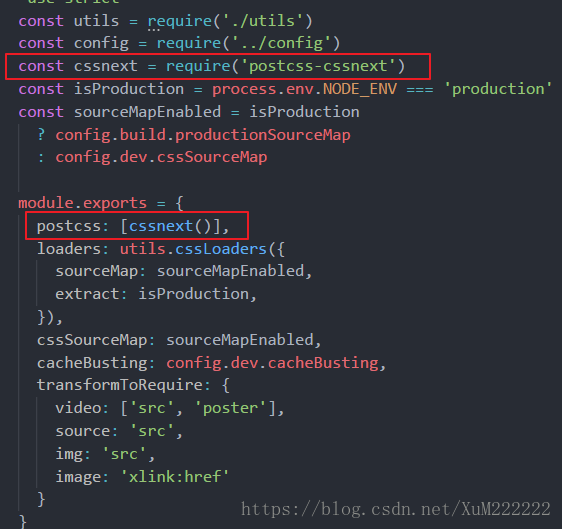
2、在build文件夹下面的
vue-loader.config.js文件中配置
postcss-cssnext模块;

首先通过require引入
postcss-cssnext模块,然后在导出的对象中配置postcss属性即可;

3、重启项目,postcss语法就会生效
阅读更多相关文章推荐
- vue-cli搭建的项目引入.css文件报错
- Vue-cli项目中引入外部/第三方css/js/less文件具体步骤
- 用Vue-cli搭建的项目中引入css报错的原因
- vue2.0项目笔记系列(1)——搭建Vue脚手架(vue-cli)
- 【23】使用vue-cli脚手架搭建webpack项目基本结构
- 使用vue-cli搭建项目的使用,需要引入font-icon文件,报错的解决办法
- vue-cli脚手架搭建webpack+vue项目
- 基于vue-cli(vue脚手架)搭建项目
- vue脚手架(vue-cli)如何搭建项目
- vue cli搭建项目及文件引入
- VUE系列一:VUE入门:搭建脚手架CLI(新建自己的一个VUE项目)
- Vue-cli 脚手架搭建 Vue 项目
- vue-cli脚手架搭建的项目去除eslint验证的方法
- vue-cli 搭建的项目处理不同环境下请求不同域名的问题
- Vue2项目架构搭建(二)——vue-cli脚手架创建项目
- Vue-cli搭建完项目,各文件解释
- vue-cli脚手架构建了项目如何去除Eslint验证(语法格式验证)
- vue-cli3.0 脚手架搭建项目的过程详解
- vue-cli脚手架搭建的项目怎么去除eslint验证
- Vue-cli脚手架搭建移动端响应式项目及nodejs服务端搭建
