基于vue-cli(vue脚手架)搭建项目
2018-11-05 11:57
676 查看
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/weixin_39378691/article/details/83746758
1.安装node.js,安装包及源码下载地址 https://nodejs.org/en/download/
通过【node -v】来检查node.js是否安装成功,若出现版本号即成功

2.node.js自带npm,npm其实是Node.js的包管理工具(package manager)。
通过【npm -v】来检查npm是否安装成功,若出现版本号即成功

3.全局安装vue-cli:npm install --global vue-cli。
通过【vue -V】来检查vue-cli是否安装成功,V必须大写或【vue --version】,若出现版本号即成功

4.用vue-cli来构建项目(先新建一个文件夹作为项目存放地,shift+右键–在此处打开命令窗口):vue init webpack donation(项目名称)


5.进入该项目:cd donation
6.安装依赖:npm install

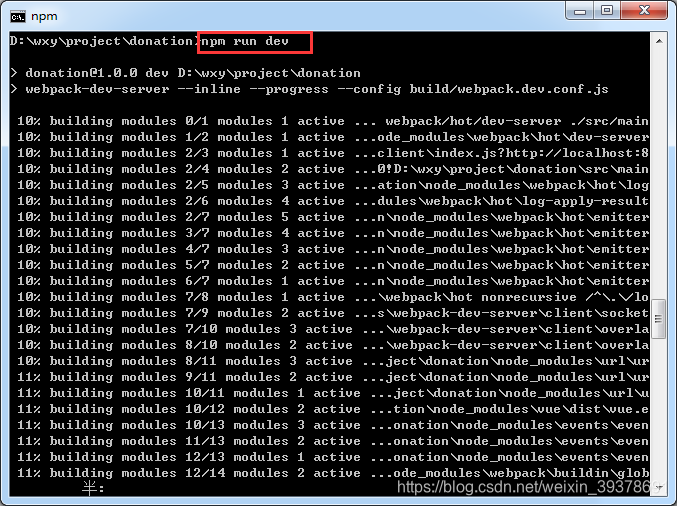
7.启动项目:npm run dev

8.浏览器访问:http://localhost:8080/#/,
或者访问:127.0.0.1:8080

相关文章推荐
- vue2.0项目笔记系列(1)——搭建Vue脚手架(vue-cli)
- 基于vue-cli网上商城项目实战开发——搭建一个完整的SPA项目开发框架(一)
- 使用vue-cli(vue脚手架)快速搭建项目的方法
- VUE系列一:VUE入门:搭建脚手架CLI(新建自己的一个VUE项目)
- Vue-cli 脚手架搭建 Vue 项目
- vue-cli脚手架搭建的项目怎么去除eslint验证
- vue-cli脚手架搭建webpack+vue项目
- 使用vue-cli脚手架搭建项目
- vue-cli3.0 脚手架搭建项目的过程详解
- 详解基于Vue-cli搭建的项目如何和后台交互
- 安装基于Vue-cli脚手架的Vue项目
- 基于vue-cli vue-router搭建底部导航栏移动前端项目
- Vue-cli脚手架搭建移动端响应式项目及nodejs服务端搭建
- 【23】使用vue-cli脚手架搭建webpack项目基本结构
- vue.js学习02之vue-cli脚手架创建项目环境搭建
- Vuejs实例-01使用vue-cli脚手架搭建Vue.js项目
- Vue2项目架构搭建(二)——vue-cli脚手架创建项目
- vue脚手架(vue-cli)如何搭建项目
- vue基于vue-cli的项目搭建及部分依赖的添加
- vue-cli脚手架搭建vue项目
