【React自制全家桶】五、React组件的生命周期函数详解
2018-08-02 01:18
351 查看
版权声明:博文转载请注明来自:https://blog.csdn.net/piaobodewu https://blog.csdn.net/piaobodewu/article/details/81351095
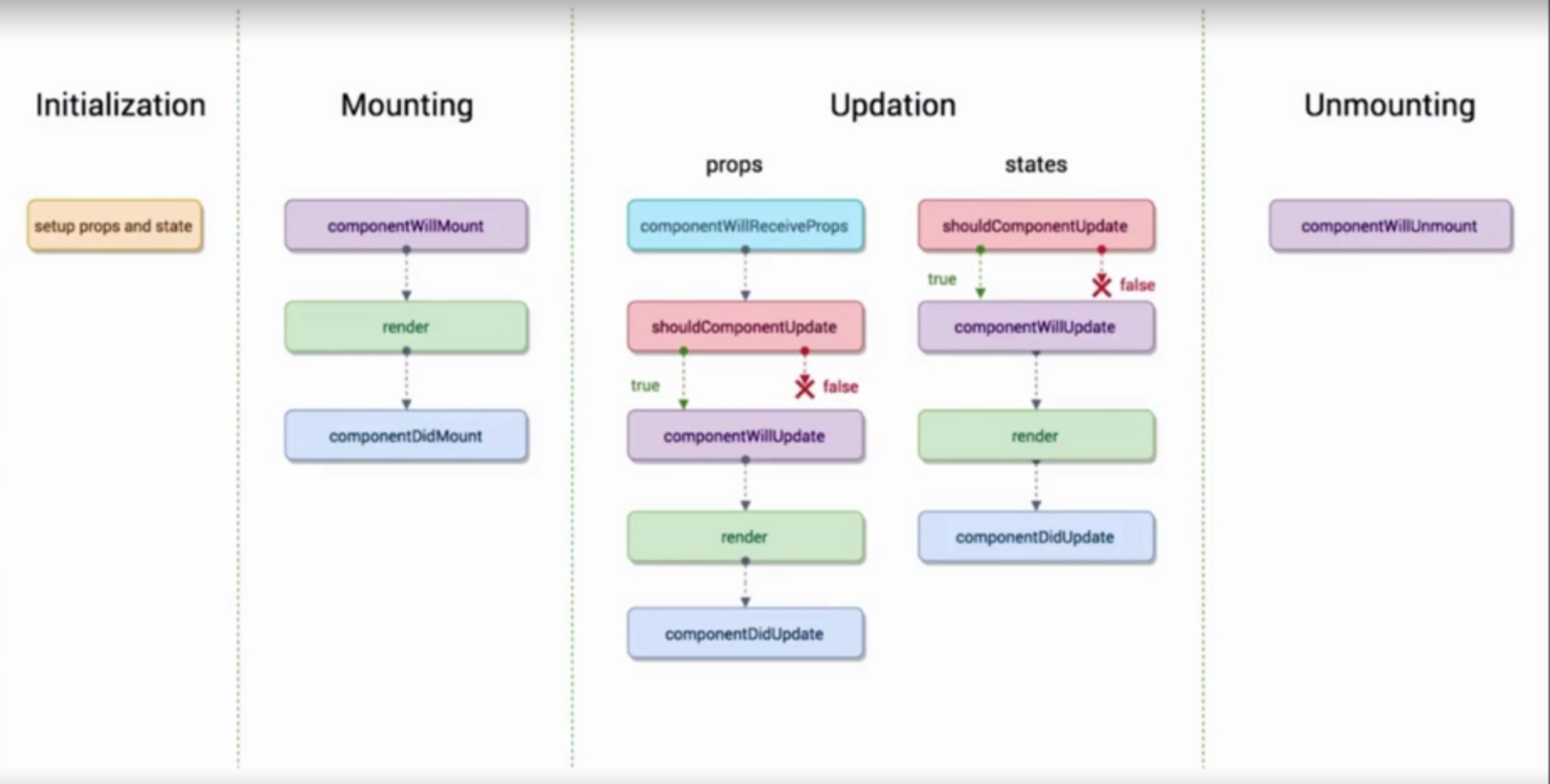
一、总览React组件的生命周期函数
什么是生命周期函数:简单的来说就是 在某个时刻会自动执行的函数

二、React的生命周期函数主要由四块组成
分别是:组件初始化、组件挂载、组件更新、组件卸载
三、生命周期之组件初始化
作用:组件初始时设置props和state
四、生命周期之组件挂载
作用:组件挂载时执行的操作
[code] //在组件即将被挂载到页面上时自动执行(挂载之前)
componentWillMount(){
console.log('componentWillMount');
}
//渲染页面
render()
//在组件即将被挂载到页面后时自动执行(挂载之后)
componentDidMount(){
console.log('componentDidMount');
}
五、生命周期之组件更新
作用:组件更新时执行的操作
[code]//顶层组件不执行
//当组件从父组件中接受参数,父组件的render函数重新执行,则子组件该函数执行
componentWillReceiveProps(){
console.log('componentWillReceiveProps');
}
//在组件被更新之前自动执行
shouldComponentUpdate(){
console.log('shouldComponentUpdate');
//当return为turn,则更新被执行。当返回为false,则更新被取消
return true;
}
//组件被更新之前执行。当shouldComponentUpdate返回false时不执行
componentWillUpdate(){
console.log('componentWillUpdate');
}
//渲染页面
render()
//在组件更新完成之后执行
componentDidUpdate(){
console.log('componentDidUpdate');
}
六、生命周期之组件卸载
作用:组件卸载时执行的操作
[code]//当组件即将卸载时执行
componentWillUnmount(){
console.log('child componentWillUnmount');
}
七、注意事项
不管是父组件还是子组件都有自己的生命周期函数
阅读更多相关文章推荐
- 【React自制全家桶】五、React组件的生命周期函数详解
- React组件生命周期详解
- React组件生命周期-初始化阶段的函数执行顺序
- react组件生命周期钩子函数
- React组件生命周期详解
- ReactJS组件的生命周期详解
- React组件生命周期详解
- React——组件的生命周期函数
- React组件的生命周期(LeftCycle)详解
- React组件详细介绍及其生命周期函数
- React组件生命周期-正确执行初始化阶段的函数
- React—组件生命周期详解
- [置顶] react组件生命周期详解
- React组件生命周期详解
- React组件的生命周期详解
- React—组件生命周期详解
- React组件生命周期-正确执行运行阶段的函数
- react系列(6)组件生命周期钩子函数
- ASP.NET组件设计之生命周期详解
- 【React自制全家桶】二、分析React的虚拟DOM和Diff算法
