使用Bootstrap制作导航栏
2018-07-28 00:27
573 查看
废话不多说,直接上代码。
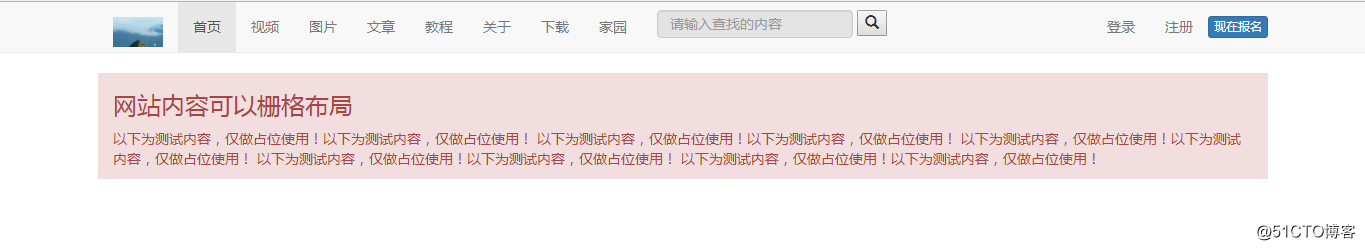
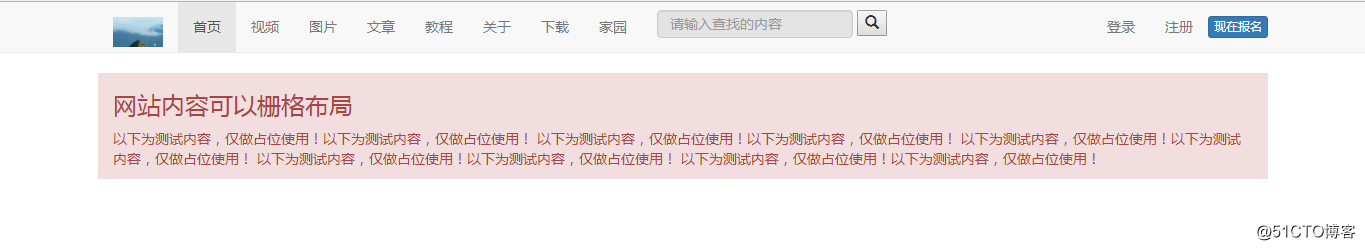
演示效果:

<body ><!--若采用浮动,则需要加style="padding-top: 60px;"--> <nav class="navbar navbar-default navbar-static-top"> <!--navbar navbar-default:首先声明是一个导航栏,然后声明用导航栏的default样式 可以通过navbar-default、navbar-inverse,navbar-collapse等为导航栏设置整体样式 navbar-fixed-top,将导航栏浮动 navbar-static-top,将导航栏固定 更多搭配,自行配置! --> <div class="container"> <a href="#" class="navbar-brand"><img src="img/logo.png" style="width: 50px; height: 30px;"></a> <!-- logo位置,href是网站首页的地址 --> <div class="navbar-header"><!-- 设置为 头部文件--> <button class="navbar-toggle" data-toggle= "collapse" data-tatget"#zhankai-btn"> <!--navbar-toggle:首先声明一个,折叠按钮. data-toggle:声明打开对象 collapse:声明打开方法:折叠 data-tatget:声明目标对象,这里根据id做关联 该折叠功能,存在js版本,js加载的顺序,浏览器等原因,点击失效的问题 --> <span>>>></span> </button> </div> <div class="collapse navbar-collapse" id="zhankai-btn"> <!-- collapse navbar-collapse:定义一个根据不同屏幕可以折叠的导航栏 将可以折叠的内容,放于折叠容器中 --> <ul class="nav navbar-nav"> <!--nav navbar-nav:首先声明是一个导航内容,然后声明该内容属于navbar --> <li class="active"><a href="#">首页</a></li><!--active为当前激活状态 --> <li><a href="#">视频</a></li> <li><a href="#">图片</a></li> <li><a href="#">文章</a></li> <li><a href="#">教程</a></li> <li><a href="#">关于</a></li> <li><a href="#">下载</a></li> <li><a href="#">家园</a></li> </ul> <form class="navbar-form navbar-left" name="" action="" onsubmit="return XXXX"> <!-- 按照现实中的情况制作一个搜索框 navbar-form:声明这是一个导航栏中的form表单,navbar-left左对齐 --> <input type="text" placeholder="请输入查找的内容" class="form-control"/> <button type="submit"> <span class="glyphicon glyphicon-search"></span> <!--glyphicon glyphicon-search:先声明使用Bootstrap图标,然后声明使用搜索图标 --> </button> </form> <a href="#" class="btn navbar-btn btn-primary btn-xs navbar-right">现在报名</a> <ul class="nav navbar-nav navbar-right"> <li><a href="#">登录</a></li> <li><a href="#">注册</a></li> </ul> </div> </div> </nav> <div class="container alert-danger"><!--alert-danger给该div一个醒目色块--> <h3>网站内容可以栅格布局</h3> <p> 以下为测试内容,仅做占位使用!以下为测试内容,仅做占位使用! 以下为测试内容,仅做占位使用!以下为测试内容,仅做占位使用! 以下为测试内容,仅做占位使用!以下为测试内容,仅做占位使用! 以下为测试内容,仅做占位使用!以下为测试内容,仅做占位使用! 以下为测试内容,仅做占位使用!以下为测试内容,仅做占位使用! </p> </div> <script type="text/javascript" src="js/jquery.js" ></script> <script type="text/javascript" src="js/bootstrap.js" ></script> </body>
演示效果:

相关文章推荐
- 使用bootstrap制作响应式导航栏
- axure的基本使用方法(侧边导航栏的制作)
- 使用Bootstrap框架制作查询页面的界面实例代码
- bootstrap中使用Affix时,顶部导航栏出现位置偏移的问题
- Bootstrap3制作自己的导航栏
- CSS高效开发实战:CSS 3、LESS、SASS、Bootstrap、Foundation --读书笔记(5)使用放射渐变制作光影效果
- 在jsp页面中使用bootstrap制作
- 使用BootStrap进行轮播图的制作
- html使用Frameset快速方便制作导航栏
- Bootstrap导航栏样式使用
- android布局学习-使用FrameLayout和LinearLayout制作QQ空间底部导航栏
- 使用bootstrap简单制作Tab切换页
- 关于使用bootstrap创建导航栏的一些学习心得(dropdown二级菜单)
- 使用bootstrap完成响应式的折叠导航栏
- 【原创】CSS高效开发实战:CSS 3、LESS、SASS、Bootstrap、Foundation --读书笔记(5)使用放射渐变制作光影效果
- bootstrap列表页制作之列表组使用
- 简单 纯css 多级导航菜单 制作教程1 - 使用ul li 制作导航栏
- Bootstrap导航栏样式使用
- 使用BootStrap制作用户登录UI
- 使用bootstrap建立响应式网页——头部导航栏
