使用bootstrap完成响应式的折叠导航栏
2017-03-21 00:00
537 查看
摘要: 当在大屏上显示时横铺开显示,当屏幕宽度太小时进行折叠隐藏显示
1.导入资源
在head中添加如下代码,表示读取设备宽度:
引入js资源:
2.先创建默认的导航栏
向<nav>标签添加class:.nav .navbar-default;
向<nav>标签添加role="navigation",有助于增加可访问性;
创建<div>,并向其添加class:.navbar-header,内部创建包含class:.navbar-brand的<a>,这样会让文本大一号显示;
为了向导航栏添加链接,只需添加带有class:.nav .navbar-nav的无序列表。
示例代码如下:
默认的导航栏结果如下:

3.修改为响应式的可折叠导航栏
在.navbar-header的<div>中定义一个可折叠的按钮。
为了给导航栏添加响应式特性,您要折叠的内容必须包裹在带有 class .collapse、.navbar-collapse 的 <div> 中。
折叠起来的导航栏实际上是一个带有 class .navbar-toggle 及两个 data- 元素的按钮。
第一个是 data-toggle,用于告诉 JavaScript 需要对按钮做什么,
第二个是 data-target,指示要切换到哪一个元素。
三个带有 class .icon-bar 的 <span> 创建所谓的汉堡按钮。这些会切换为 .navbar-collapse <div> 中的元素。
响应式导航栏代码如下:
页面效果如下:

参考资料:http://www.runoob.com/bootstrap/bootstrap-navbar.html
1.导入资源
在head中添加如下代码,表示读取设备宽度:
<meta name="viewport" content="width=device-width,initial-scale=1">
引入js资源:
<script type="text/javascript" src="../../assets/lib/jquery/jquery-core/jquery-1.11.2/jquery-1.11.2.js"></script> <script type="text/javascript" src="../../assets/lib/bootstrap-3.3.5/js/bootstrap.js"></script>
2.先创建默认的导航栏
向<nav>标签添加class:.nav .navbar-default;
向<nav>标签添加role="navigation",有助于增加可访问性;
创建<div>,并向其添加class:.navbar-header,内部创建包含class:.navbar-brand的<a>,这样会让文本大一号显示;
为了向导航栏添加链接,只需添加带有class:.nav .navbar-nav的无序列表。
示例代码如下:
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand " href="#">会员卡中心</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="person.html">人员</a></li> <li><a href="card.html">卡</a></li> <li><a href="Deal.html">消费</a></li> </ul> </div> </div> </nav>
默认的导航栏结果如下:

3.修改为响应式的可折叠导航栏
在.navbar-header的<div>中定义一个可折叠的按钮。
为了给导航栏添加响应式特性,您要折叠的内容必须包裹在带有 class .collapse、.navbar-collapse 的 <div> 中。
折叠起来的导航栏实际上是一个带有 class .navbar-toggle 及两个 data- 元素的按钮。
第一个是 data-toggle,用于告诉 JavaScript 需要对按钮做什么,
第二个是 data-target,指示要切换到哪一个元素。
三个带有 class .icon-bar 的 <span> 创建所谓的汉堡按钮。这些会切换为 .navbar-collapse <div> 中的元素。
响应式导航栏代码如下:
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <!--定义折叠按钮--> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#collapseDiv" aria-expanded="false"> <span class="sr-only">切换导航</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">会员卡</a> </div> <div class="collapse navbar-collapse" id="collapseDiv"> <ul class="nav navbar-nav"> <li class="active"><a href="person.html">个人</a></li> <li><a href="card.html">卡信息</a></li> <li><a href="deal.html">消费历史</a></li> </ul> </div> </div> </nav>
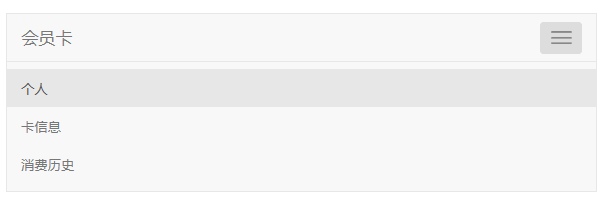
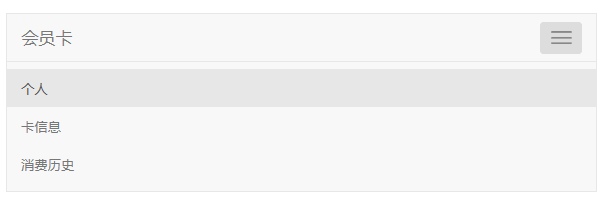
页面效果如下:

参考资料:http://www.runoob.com/bootstrap/bootstrap-navbar.html
相关文章推荐
- 使用bootstrap制作响应式导航栏
- 使用bootstrap建立响应式网页——头部导航栏
- bootstrap实现响应式导航栏,折叠隐藏效果
- 使用bootstrap3做的响应式网站
- Bootstrap使用响应式设计(Responsive design)时导航条上部有空白的解决方案
- Bootstrap实现响应式导航栏效果
- 使用bootstrap3开发响应式网站
- 使用bootstrap3开发响应式网站
- Bootstrap 响应式瀑布流 (使用wookmark)
- 使用bootstrap建立响应式网页——通栏轮播图(carousel)
- Bootstrap历练实例:响应式导航栏
- Bootstrap学习--响应式导航栏
- 使用Bootstrap 3开发响应式网站实践01,前期准备、导航区域等
- 使用Bootstrap 3开发响应式网站实践06,使用ListGroup、Thumbnails展示内容
- 使用Bootstrap 3开发响应式网站实践05,使用Tab、Modal、Form展示内容,使用Popover、Tooltip展示提示信息
- 使用angular.bootstrap完成模块的手动加载
- bootstrap使用之stickUp(固定导航栏)
- 使用Bootstrap 3开发响应式网站实践04,使用Panels展示内容
- (六)使用angular.bootstrap完成模块的手动加载
- bootstrap开发网页之导航栏(下拉菜单 响应式)
