WPF圆角按钮与触发颜色变化
2018-07-26 17:03
239 查看
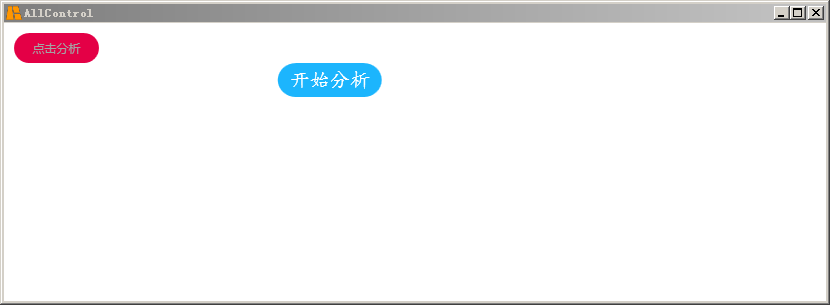
<Button x:Name="button1" Content="按钮1" Margin="10,10,0,0" Cursor="Pen"> <Button.Template> <ControlTemplate> <Border CornerRadius="15,15,15,15"> <Border.Background> <SolidColorBrush x:Name="color2"></SolidColorBrush> </Border.Background> <Border.Triggers> <EventTrigger RoutedEvent="Border.Loaded"> <BeginStoryboard> <Storyboard> <ColorAnimation Storyboard.TargetName="color2" Storyboard.TargetProperty="(SolidColorBrush.Color)" From="AliceBlue" To="AntiqueWhite" Duration="0:0:1" AutoReverse="True" RepeatBehavior="Forever"></ColorAnimation> </Storyboard> </BeginStoryboard> </EventTrigger> </Border.Triggers> </Border> </ControlTemplate> </Button.Template> </Button> <Button x:Name="button2" Content="按钮2" Margin="106,10,0,0" Opacity="0.5" BorderThickness="3" IsDefault="True" Click="button2_Click" Cursor="Wait" ToolTip="点击啊" HorizontalAlignment="Left"/> <Button x:Name="button3" Content="开始分析" Margin="10,77,0,0" Click="button3_Click"> <Button.Template> <ControlTemplate> <Border BorderThickness="1" CornerRadius="16,16,16,16" > <Border.Background> <SolidColorBrush x:Name="ColorQ"/> </Border.Background> <Border.Triggers> <EventTrigger RoutedEvent="Button.Loaded"> <BeginStoryboard> <Storyboard> <ColorAnimation Storyboard.TargetName="ColorQ" Storyboard.TargetProperty="(SolidColorBrush.Color)" From="Red" To="Green" Duration="0:0:5" AutoReverse="True" RepeatBehavior="Forever"/> </Storyboard> </BeginStoryboard> </EventTrigger> </Border.Triggers> </Border> </ControlTemplate> </Button.Template> </Button>
加上字体也变化:
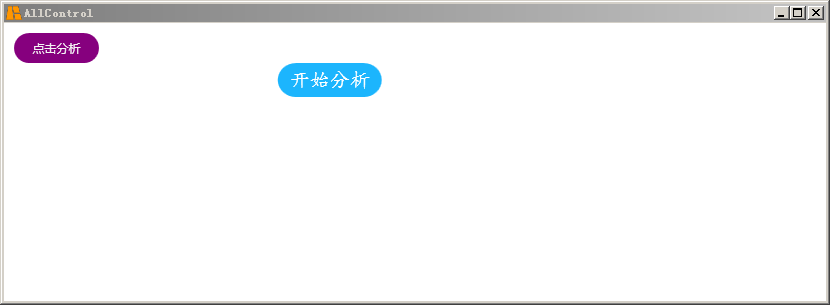
<Button x:Name="button1" Margin="10,10,0,0" Cursor="Pen" ToolTip="点击按钮" Click="button1_Click" Background="White"> <Button.Template> <ControlTemplate> <Border CornerRadius="15,15,15,15"> <Label Content="点击分析" FontFamily="微软雅黑" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="12"> <Label.Foreground> <SolidColorBrush x:Name="FontColor"></SolidColorBrush> </Label.Foreground> <Label.Triggers> <EventTrigger RoutedEvent="Border.Loaded"> <BeginStoryboard> <Storyboard> <ColorAnimation Storyboard.TargetName="FontColor" Storyboard.TargetProperty="(SolidColorBrush.Color)" From="#000000" To="#ffffff" Duration="0:0:10" AutoReverse="True" RepeatBehavior="Forever"></ColorAnimation> </Storyboard> </BeginStoryboard> </EventTrigger> </Label.Triggers> </Label> <Border.Background> <SolidColorBrush x:Name="color2"></SolidColorBrush> </Border.Background> <Border.Triggers> <EventTrigger RoutedEvent="Border.Loaded"> <BeginStoryboard> <Storyboard> <ColorAnimation Storyboard.TargetName="color2" Storyboard.TargetProperty="(SolidColorBrush.Color)" From="Red" To="purple" Duration="0:0:1" AutoReverse="True" RepeatBehavior="Forever"></ColorAnimation> </Storyboard> </BeginStoryboard> </EventTrigger> </Border.Triggers> </Border> </ControlTemplate> </Button.Template> </Button>
看效果:


相关文章推荐
- android 常用selector 颜色搭配(按钮、显示圆角等)
- WPF 按钮圆角
- 3个按钮选一个 颜色产生变化 android button
- 动态变化的按钮,按钮渐变色,动态变化颜色
- android imageButton 点击按钮前中后,按钮颜色的变化
- android 按钮变化颜色
- android按钮被点击文字颜色变化效果
- Android 设置圆角按下改变颜色按钮
- 【WPF开发备忘】使用MVVM模式开发中列表控件内的按钮事件无法触发解决方法
- java swing中实现列表中加入单选按钮,单选按钮发生变化时能触发事件
- WPF在3D Cad模型中利用TextureCoordinates实现颜色渐变显示偏差值的变化
- android imageButton 点击按钮前中后,按钮颜色的变化
- 设置按钮圆角边框颜色及粗细
- 关于苹果设备按钮自动圆角和颜色显示错误的问题
- Android记住按钮选择颜色变化状态
- android按钮被点击文字颜色变化效果
- IOS学习 网络HTTP Get和Post请求与登录界面加密 涉及按钮边框圆角与颜色设置
- android按钮点击时文字颜色变化效果
- 使用storyboard设置按钮边框属性(颜色,宽度,圆角)
- android:shape的使用(圆角按钮和按钮颜色)
