android按钮被点击文字颜色变化效果
2014-09-29 17:11
411 查看
有的时候做应用需要点击按钮时文字颜色也跟着变,松开后又还原,目前发现两种解决方案:第一用图片,如果出现的地方比较多,那么图片的量就相当可观;第二,也就是本文讲到的。废话少说,先贴图片,再上代码。
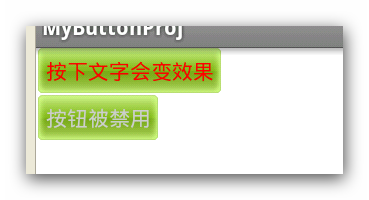
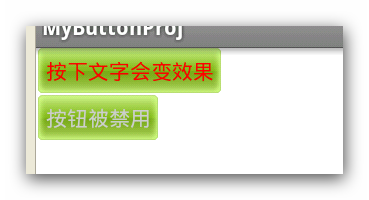
正常效果:

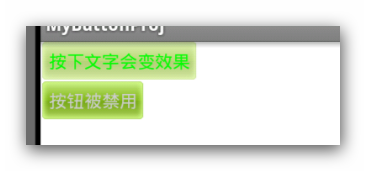
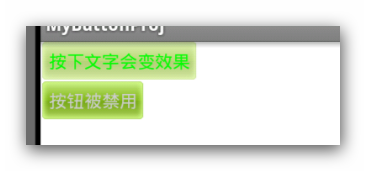
按下效果:

先在values目录创建color.xml文件,在里面加入以下自定义颜色(注意不是用color标签)的代码:
然后在res下新建drawable目录,里面新建btn_bg.xml和btn_color.xml文件,代码如下:
btn_bg.xml
btn_color.xml
最后是测试用的布局文件:
OK,大功告成!
原文:http://blog.csdn.net/maylian7700/article/details/6978131
正常效果:

按下效果:

先在values目录创建color.xml文件,在里面加入以下自定义颜色(注意不是用color标签)的代码:
<?xml version="1.0" encoding="utf-8"?> <resources> <drawable name="red">#f00</drawable> <drawable name="green">#0f0</drawable> <drawable name="gray">#ccc</drawable> </resources>
然后在res下新建drawable目录,里面新建btn_bg.xml和btn_color.xml文件,代码如下:
btn_bg.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_window_focused="false" android:state_enabled="true" android:drawable="@drawable/btn_test_normal" /> <item android:state_enabled="false" android:drawable="@drawable/btn_test_normal" /> <item android:state_pressed="true" android:drawable="@drawable/btn_test_press" /> <item android:state_focused="true" android:drawable="@drawable/btn_test_normal" /> </selector>
btn_color.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_focused="false" android:state_enabled="true" android:state_pressed="false" android:color="@drawable/red" /> <item android:state_enabled="false" android:color="@drawable/gray" /> <item android:state_pressed="true" android:color="@drawable/green" /> <item android:state_focused="true" android:color="@drawable/red" /> </selector>
最后是测试用的布局文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@android:color/white" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按下文字会变效果" android:textColor="@drawable/btn_color" android:background="@drawable/btn_bg" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮被禁用" android:enabled="false" android:textColor="@drawable/btn_color" android:background="@drawable/btn_bg" /> </LinearLayout>
OK,大功告成!
原文:http://blog.csdn.net/maylian7700/article/details/6978131
相关文章推荐
- android按钮被点击文字颜色变化效果
- android按钮被点击文字颜色变化效果
- android按钮点击时文字颜色变化效果
- android按钮被点击文字颜色变化效果
- android按钮被点击文字颜色变化效果
- Android 按钮被点击文字颜色变化效果
- android Button 点击背景与文字颜色变化效果
- android 按钮按下效果(文字颜色和按钮同时变化)
- Android View的点击事件导致文字颜色变化的实现原理
- android imageButton 点击按钮前中后,按钮颜色的变化
- android checkBox背景样式及用颜色值实现按钮点击效果
- Android中如何编写图片选择器,实现按点击按钮时按钮的图片或者颜色发生变化
- textview中点击效果实现,比如点击textview中实现图片和文字的颜色变化(类似于button)
- Android 之实用小代码-获取屏幕尺寸、判断是否是平板、文字颜色、点击效果、计算字宽等。
- Android Button按钮点击背景和文字变化
- 按钮和文字点击后颜色变化
- Android 按钮点击切换背景,同时修改文字颜色
- Android延时启动效果+轮播图+点击进入+沉浸式状态栏+按钮点击颜色渐变效果+好看的UI框架
- Android 点击按钮,文字改变颜色
- Android开发实现按钮点击切换背景并修改文字颜色的方法
