vue爬坑记:利用node搭建express服务
2018-06-20 16:12
363 查看
命令汇总
npm install express --save npm i -g express-generator
express server
npm i ejs --save npm i -g pm2
pm2 list
pm2 stop alll
pm2 stop 0
pm2 delete all
pm2 delete 0
pm2 startup
mongod -config c:\mongoDB\etc\mongo.conf
上面的更新于2018-6-29 18:40:34 是杂项还未整理,只是简单的记录常用的命令行
第一步
npm install express-generator -g
安装完之后检测版本
express --version
第二步:在根目录运行
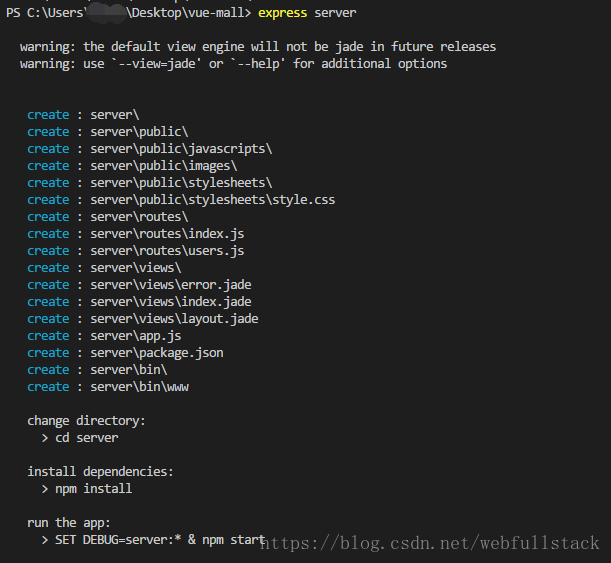
express server
安装完成后显示为

安装依赖
文件位置:根目录下package.json
"dependencies": {
"axios": "^0.18.0",
"vue": "^2.5.2",
"vue-lazyload": "^1.2.6",
"vue-router": "^3.0.1",
//添加下面的记得删除改行
"body-parser": "~1.16.0",
"cookie-parser": "~1.4.3",
"debug": "~2.6.9",
"express": "~4.16.0",
"http-errors": "~1.6.2",
"jade": "~1.11.0",
"morgan": "~1.9.0"
},
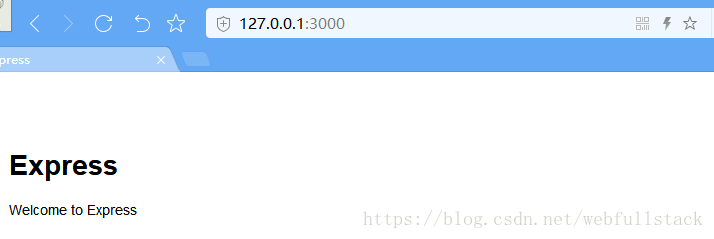
启动server

启动成功的显示

使用HTML模板渲染后端
根目录下运行
npm install ejs --save
根目录/server/app.js
var createError = require('http-errors');
var express = require('express');
var path = require('path');
//添加这一个 -start
var ejs = require('ejs');
//添加这一个 -end
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
//使用html -start
app.engine('.html',ejs.__express);
// app.set('view engine', 'jade');
app.set('view engine', 'html');
//使用html -end
根目录/server/views 下删掉.jade文件.新建index.html文件
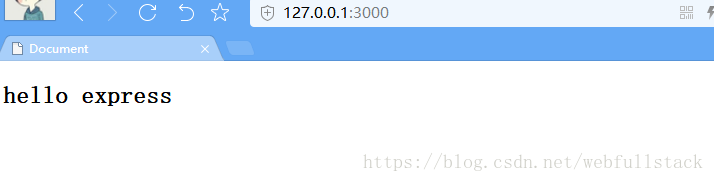
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h2>hello express</h2> </body> </html>
验证启动
根目录下
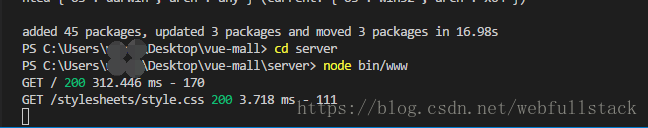
node server/bin/www
启动成功

相关文章推荐
- express+nodeJS搭建服务、前后端交互、后端路由(一)
- node.js学习:利用express搭建简易网页计算器
- node利用express搭建自由路由服务器
- Node.js利用Express框架搭建小型网站(上)
- 从零学习node.js之利用express搭建简易论坛(七)
- node使用express搭建服务web前端(服务数据)。
- 第8章-使用Express.js和Hapi构建Node.js-REST-API服务-8.4.重构:使用Hapi搭建REST API服务器
- 最近学习了Node,利用Express搭建了个人博客,总结下吧
- Node.js利用Express框架搭建小型网站(下)
- nodejs+express搭建自己的服务框架
- Node.js利用Express框架搭建小型网站
- 搭建简易的物联网服务端和客户端-Nodejs_express服务(六)
- Node.js 搭建全端服务
- nodejs + express + ejs + mongodb本地环境安装及搭建
- MongoDB + express + node + bootstrap 搭建多人博客
- Node.js+Express构建Http服务(GET方式和POST方式)
- FTP服务搭建及利用serv-u软件实现FTP
- [Node.js] 2、利用node-git-server快速搭建git服务器
- 利用CentOS自带SSH服务搭建SFTP服务器
- nodejs+express搭建电影网站之二 -----具体项目结构 开发环境的建立 测试页面流程跑通
