php生成word,并下载
2018-06-05 11:15
387 查看
1.前端代码
<!DOCTYPE html> <html> <head> <title>PHP生成Word文档</title> <meta charset="utf-8"> </head> <body> <h1 style="text-align: center">xxx的简历</h1> <h3>编号:000001</h3> <table border="1" cellpadding="3" cellspacing="0" > <tr > <td width="93" valign="center" colspan="2" >姓名</td> <td width="160" valign="center" colspan="4" >xxx</td> <td width="89" valign="center" colspan="2" >学历</td> <td width="156" valign="center" colspan="3" >xxx</td> <td width="125" colspan="2" rowspan="4" align="center" valign="middle" > <img src="./img.jpg" width="120" height="120" /> </td> </tr> <tr > <td width="93" valign="center" colspan="2" >性别</td> <td width="72" valign="center" colspan="2" >xxx</td> <td width="88" valign="center" colspan="2" >出生年月</td> <td width="89" valign="center" colspan="2" >xxx</td> <td width="68" valign="center" >户籍地</td> <td width="87" valign="center" colspan="2" >xxx</td> </tr> <tr > <td width="93" valign="center" colspan="2" >身高</td> <td width="72" valign="center" colspan="2" >xxxcm</td> <td width="88" valign="center" colspan="2" >体重</td> <td width="89" valign="center" colspan="2" >xxxkg</td> <td width="68" valign="center" >婚姻状况</td> <td width="87" valign="center" colspan="2" >xxx</td> </tr> <tr > <td width="93" valign="center" colspan="2" >手机</td> <td width="160" valign="center" colspan="4" >xxx</td> <td width="89" valign="center" colspan="2" >Email</td> <td width="156" valign="center" colspan="3" >xxx</td> </tr> <tr > <td width="93" valign="center" colspan="2" style="width:93px;">家庭住址</td> <td width="530" valign="center" colspan="11" >xxx</td> </tr> <tr > <td width="93" valign="center" colspan="2" rowspan="3">求职意向</td> <td width="93" valign="center" colspan="2">希望从事职业</td> <td width="200" valign="center" colspan="2">xxx</td> <td width="93" valign="center" colspan="2">希望薪资</td> <td width="200" valign="center" colspan="5">xxx元/月</td> </tr> <tr> <td width="93" valign="center" colspan="2" >希望工作地区</td> <td width="200" valign="center" colspan="2" >xxx</td> <td width="93" valign="center" colspan="2" >食宿要求</td> <td width="200" valign="center" colspan="5" >xxx</td> </tr> <tr> <td width="93" valign="center" colspan="2" >目前状况</td> <td width="200" valign="center" colspan="9" >xxx</td> </tr> <tr> <td width="93" valign="center" style="color: red">自我评价</td> <td width="570" valign="center" colspan="12" >xxx</td> </tr> <tr> <td width="93" valign="center" >工作经历</td> <td width="570" valign="center" colspan="12" >xxx</td> </tr> <tr> <td width="93" valign="center" >教育经历</td> <td width="570" valign="center" colspan="12" >xxx</td> </tr> <tr> <td width="93" valign="center" >培训经历</td> <td width="570" valign="center" colspan="12" >xxx</td> </tr> </table> <p><a href="./1.php">点击下载</a></p> </body> </html>
后台代码:
<?php
//获取1.html文档的内容(包括html代码)
$result = file_get_contents('./1.html');
echo "$result";
// /////////////////////保存///////////////////////////
//打开缓冲区
ob_start();
header("Cache-Control: public");
Header("Content-type: application/octet-stream");
Header("Accept-Ranges: bytes");
//判断浏览器类型
if (strpos($_SERVER["HTTP_USER_AGENT"],'MSIE')) {
header('Content-Disposition: attachment; filename=test.doc');
}else if (strpos($_SERVER["HTTP_USER_AGENT"],'Firefox')) {
Header('Content-Disposition: attachment; filename=test.doc');
} else {
header('Content-Disposition: attachment; filename=test.doc');
}
//不使用缓存
header("Pragma:no-cache");
//过期时间
header("Expires:0");
//输出全部内容到浏览器
ob_end_flush();
?>
网页运行结果:

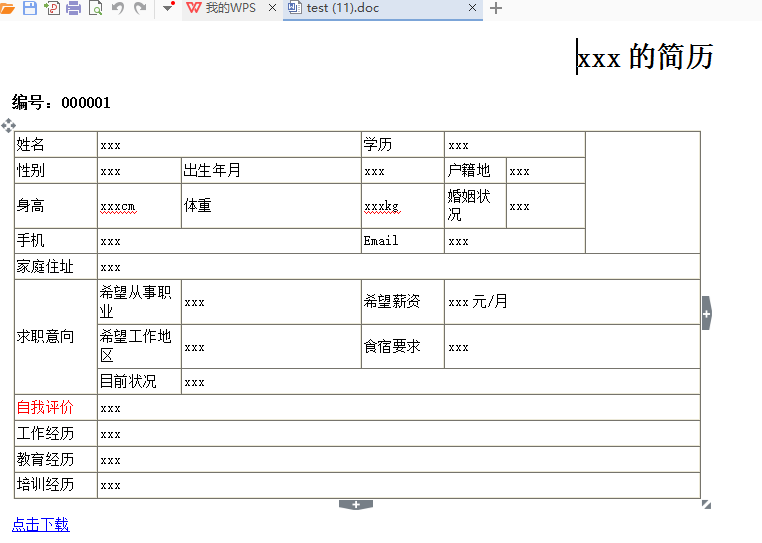
下载word打开效果:

原理:
首先获取到要下载的前端页面的html代码(file_get_contents方法),然后对文档流进行相关配置,最后输出即可。
目前不能把图片下载到word里面,哪位大神有想法,欢迎留言交流。
相关文章推荐
- PHP生成word并可下载
- php 生成word文档并下载代码
- php在程序中把网页生成word文档并提供下载
- php 下载生成word文件
- php在程序中把网页生成word文档并提供下载
- php在程序中将网页生成word文档并提供下载的代码
- php在程序中将网页生成word文档并提供下载的代码
- php生成txt.word.xls直接下载代码
- PHP生成迅雷、快车、旋风等软件的下载链接代码实例
- php生成迅雷快车QQ旋风下载地址
- PHP实现生成vcf vcard文件功能类定义与使用方法详解【附demo源码下载】[原创]_php技巧_脚本之家
- PHP备份数据库生成SQL文件并下载的函数代码
- 在Windows系统下使用PHP生成Word文档的教程
- php生成年月日下载列表的方法
- PHP中基于b2core框架内部的网页上Html输出生成Word的处理
- 发现一个可以生成WORD,XLS的PHP类库
- PHP网页上打包文件生成压缩文件zip,并弹出下载
- php 备份数据库代码(生成word,excel,json,xml,sql)
- php服务生成exe附件下载
- 用php实现下载生成某链接的快捷方式
