使用Safe.js绑定联动快速开发用户信息页面
2018-05-24 18:13
585 查看
这篇文章将会讲解如何使用safe.js快速开发一个web应用程序。
前言
在这篇文章里面,我将简单制作一个用户信息输入的页面【本文不会讲解safe.js每句代码的具体作用,如果想了解请点击此链接:https://gitee.com/skyogo/Safe/wikis/Safe.js】
开始
首先我们先建立一个Demo.html的文件,里面写上基本结构,并用script标签引入safe.js的文件:(Safe.js Gitee链接:https://gitee.com/skyogo/Safe)【safejs版本必须大于3.1.0】<!DOCTYPE html>
<html>
<head>
<title>Safe.js Demo</title>
<meta charset="UTF-8">
</head>
<body>
<script src="js/Safe.js"></script>
<script>
window.onload = function(){
}
</script>
</body>
</html>然后我们在body标签里面写上以下代码:
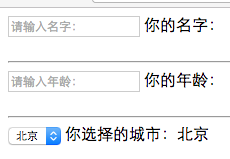
<input id="nameInput" placeholder="请输入名字:" type="text"> <span id="name">你的名字:<span class="val"></span></span> <br> <br> <hr> <input id="ageInput" placeholder="请输入年龄:" type="text"> <span id="age">你的年龄:<span class="val"></span></span> <br> <br> <hr> <select id="cityInput"> <option>北京</option> <option>上海</option> </select> <span id="city">你选择的城市:<span class="val">北京</span></span>
我们打开浏览器看下效果:

现在我们再在script标签里面的window.onload事件里写上这样的safejs代码:
new safeInit({
el: "#nameInput",
bindHTML: "#name .val"
})
new safeInit({
el: "#ageInput",
bindHTML: "#age .val"
})
new safeInit({
el: "#cityInput",
bindHTML: "#city .val"
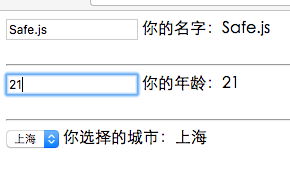
})现在我们打开浏览器看看效果,会发现已经实现了联动了!

Safe.js下载地址:
https://gitee.com/skyogo/Safe
相关文章推荐
- 使用Per.js快速开发商品信息页面
- 使用Safe.js进行快速开发搜索引擎页面实践
- android开发基础:Intent与Bundle的使用,实现页面跳转及信息传递
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之用户管理(1)
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之用户管理(1)
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之用户管理(2)
- 牛腩购物 8 整合用户留言 动软生成器 ,.NET在后置代码中输入JS提示语句(背景不会变白),repeater 循环的时候事件判断,repeater 隔行 奇数行,item列,隐藏区块 Panel 的使用,前台绑定代码的时候使用函数
- 使用Sencha Designer来快速开发web用户界面 -- 页面布局
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之用户管理(3)
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之用户管理(4)
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之用户管理(1)
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之用户管理(4)
- 用.net实现注册用户使用RadioButtonList,DropDownList与数据库绑定,使用DropDownList实现省市联动
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之用户管理(3)
- 使用struts 怎么才能在执行完js校验页面的信息,发现不全的情况下,不让页面提交到Action中
- 静态页面利用JS读取cookies记住用户信息
- 在登录页面中js进行正则验证电话号码和邮箱地址,并使用ajax进行用户ID的数据库验证
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之用户管理(2)
- 使用node.js快速开发透明代理
- 一步一步使用Ext JS MVC与Asp.Net MVC 3开发简单的CMS后台管理系统之用户管理(2)
