BitAdminCore框架应用篇:(二)创建一个简单的增删改查模块
NET Core应用框架之BitAdminCore框架应用篇系列
框架演示:http://bit.bitdao.cn
框架源码:https://github.com/chenyinxin/cookiecutter-bitadmin-core
一、简介
增删查改是管理程序最基础的模式,以下介绍BitAdminCore是如何用最快的效率创建一个模块。
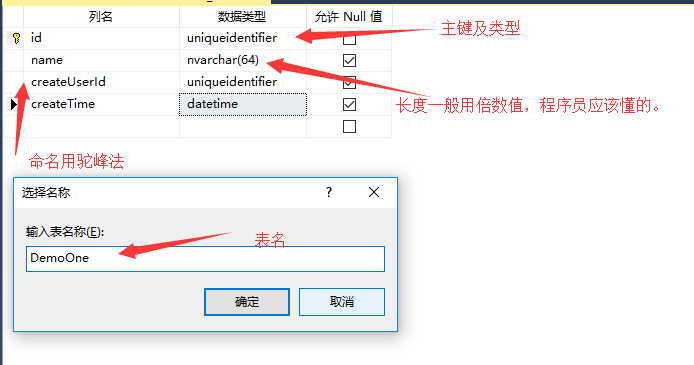
二、建表
第一件事就是建表,本示例提供最简单表结构,复杂的功能会在后续一步步释放。

三、生成实体
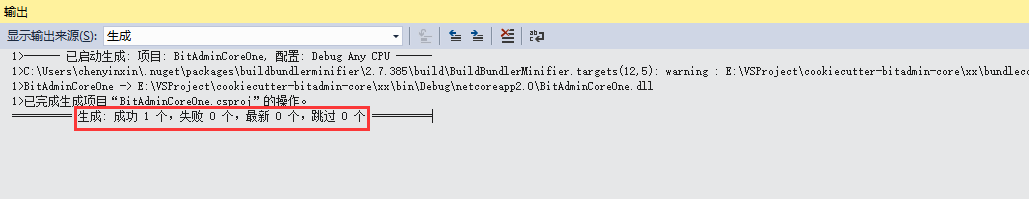
1、生成实体之前项目要保证编译成功。

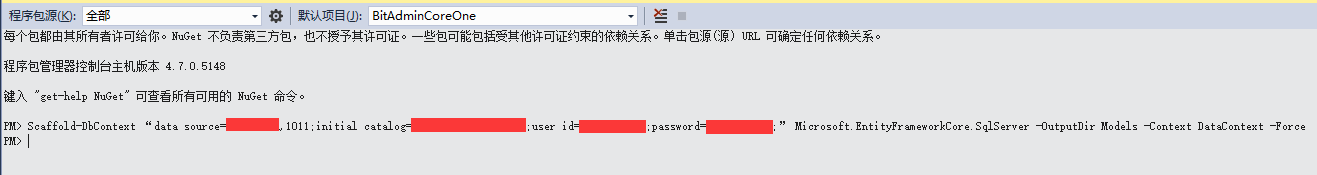
2、在程序包控制如中执行命令,数据库值自己改。
Scaffold-DbContext “data source=.;initial catalog=BitAdminCore;user id=sa;password=123456;” Microsoft.EntityFrameworkCore.SqlServer -OutputDir Models -Context DataContext -Force

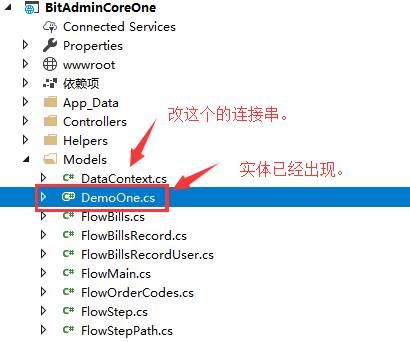
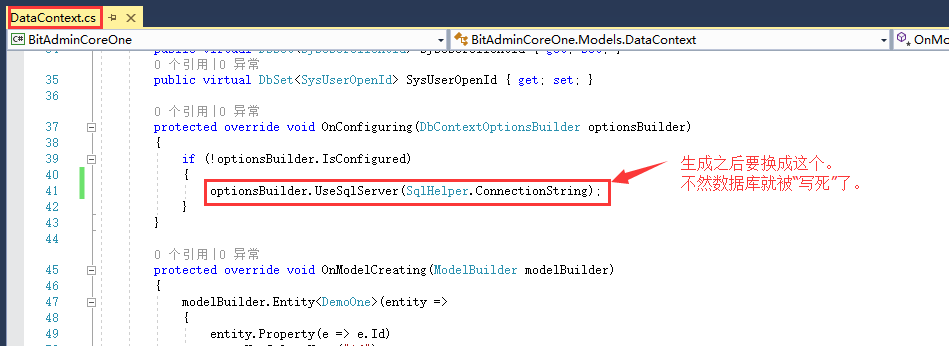
3、修改连接串


4、编译,再次成功生成。

四、编写后端API
1、创建controller
2、参考"页面操作"模块,进行实现。主要是把代码拷过来改下就行。

代码如下,自己简单读一下
namespace BitAdminCoreOne.Controllers
{
public class DemoOneController:Controller
{
DataContext dbContext = new DataContext();
/// <summary>
/// 获取页面操作数据
/// </summary>
/// <returns></returns>
public JsonResult QueryDemoOneData(int offset, int limit)
{
try
{
var list = dbContext.Set<DemoOne>().OrderBy(a => a.CreateTime).Skip(offset).Take(limit).ToList();
return Json(new { Code = 0, Total = dbContext.Set<DemoOne>().Count(), Data = list });
}
catch (Exception ex)
{
LogHelper.SaveLog(ex);
return Json(new { Code = 1, Msg = "服务器异常,请联系管理员!" });
}
}
/// <summary>
/// 保存页面操作(新增、修改)
/// </summary>
/// <returns></returns>
public JsonResult SaveDemoOneData(Guid? id)
{
try
{
//标识唯一性验证
var smodel = dbContext.Set<DemoOne>().FirstOrDefault(so => so.Id != id);
if (smodel != null)
return Json(new { Code = 1, Msg = "该标识已存在!" });
DemoOne model = dbContext.Set<DemoOne>().FirstOrDefault(so => so.Id == id);
if (model == null)
{
model = new DemoOne();
this.ToModel(model);
model.Id = Guid.NewGuid();
model.CreateUserId = SSOClient.UserId;
model.CreateTime = DateTime.Now;
dbContext.Set<DemoOne>().Add(model);
}
else
{
this.ToModel(model);
}
dbContext.SaveChanges();
return Json(new { Code = 0, Msg = "保存成功!" });
}
catch (Exception ex)
{
LogHelper.SaveLog(ex);
return Json(new { Code = 1, Msg = "服务器异常,请联系管理员!" });
}
}
/// <summary>
/// 加载页面操作数据
/// </summary>
/// <returns></returns>
public JsonResult LoadDemoOneData(Guid id)
{
try
{
var model = dbContext.Set<DemoOne>().FirstOrDefault(so => so.Id == id);
return Json(new { Code = 0, Data = model });
}
catch (Exception ex)
{
LogHelper.SaveLog(ex);
return Json(new { Code = 1, Msg = "服务器异常,请联系管理员!" });
}
}
/// <summary>
/// 删除页面操作
/// </summary>
/// <returns></returns>
public JsonResult DeleteDemoOneData(string IDs)
{
try
{
var result = SqlHelper.ExecuteSql(QuerySuite.DeleteSql(IDs, "DemoOne", "id"));
return Json(new { Code = 0, Msg = "删除成功!" });
}
catch (Exception ex)
{
LogHelper.SaveLog(ex);
return Json(new { Code = 1, Msg = "服务器异常,请联系管理员!" });
}
}
}
}
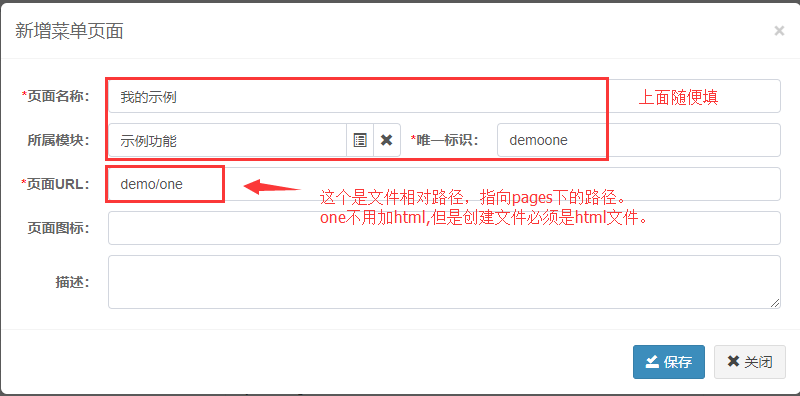
五、添加菜单


六、添加前端页面

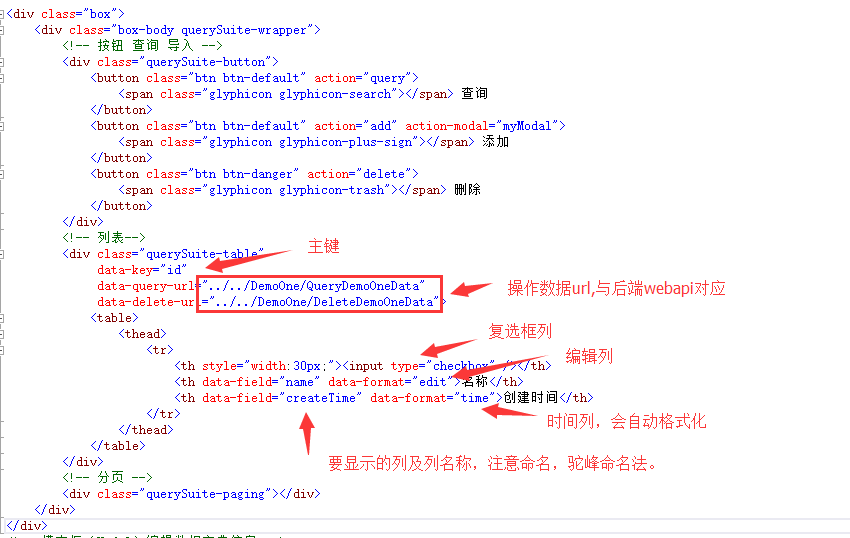
七、修改前端页面内容
BitAdminCore做增删查改使用的是一套自主研发的套件,后续会一一介绍 ,以下是增删改查的前端代码,自己感受一下就知道了。


<div class="box">
<div class="box-body querySuite-wrapper">
<!-- 按钮 查询 导入 -->
<div class="querySuite-button">
<button class="btn btn-default" action="query">
<span class="glyphicon glyphicon-search"></span> 查询
</button>
<button class="btn btn-default" action="add" action-modal="myModal">
<span class="glyphicon glyphicon-plus-sign"></span> 添加
</button>
<button class="btn btn-danger" action="delete">
<span class="glyphicon glyphicon-trash"></span> 删除
</button>
</div>
<!-- 列表-->
<div class="querySuite-table"
data-key="id"
data-query-url="../../DemoOne/QueryDemoOneData"
data-delete-url="../../DemoOne/DeleteDemoOneData">
<table>
<thead>
<tr>
<th style="width:30px;"><input type="checkbox" /></th>
<th data-field="name" data-format="edit">名称</th>
<th data-field="createTime" data-format="time">创建时间</th>
</tr>
</thead>
</table>
</div>
<!-- 分页 -->
<div class="querySuite-paging"></div>
</div>
</div>
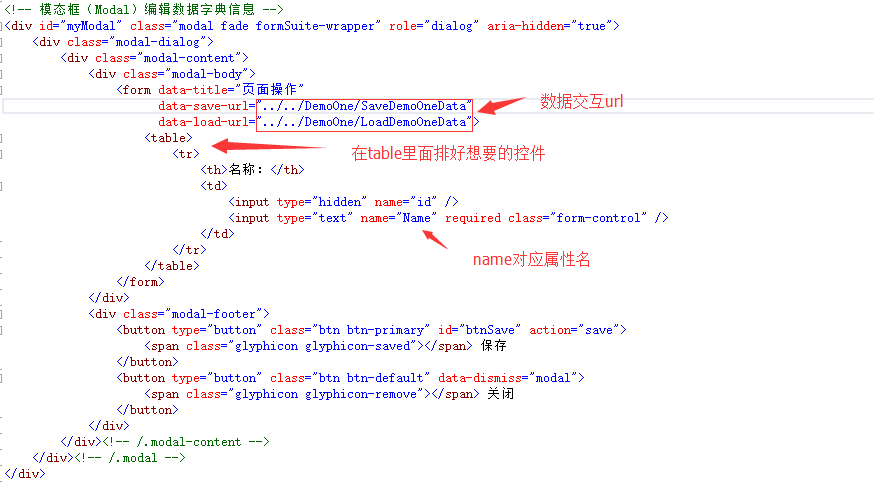
<!-- 模态框(Modal)编辑数据字典信息 -->
<div id="myModal" class="modal fade formSuite-wrapper" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
<form data-title="页面操作"
data-save-url="../../DemoOne/SaveDemoOneData"
data-load-url="../../DemoOne/LoadDemoOneData">
<table>
<tr>
<th>名称:</th>
<td>
<input type="hidden" name="id" />
<input type="text" name="Name" required class="form-control" />
</td>
</tr>
</table>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="btnSave" action="save">
<span class="glyphicon glyphicon-saved"></span> 保存
</button>
<button type="button" class="btn btn-default" data-dismiss="modal">
<span class="glyphicon glyphicon-remove"></span> 关闭
</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
<script type="text/javascript">
$(function () {
//查询套件初始化
var querySuite = $(".querySuite-wrapper").querySuite().sortable(function (ids) { querySuite.query(); }).query();
//表单套件初始化
var formSuite = $("#myModal").formSuite()
.add(function () {//点击添加:初始化表单后
})
.edit(function () {//点击编辑:加载数据后
})
.submit(function () {//点击保存:数据保存成功后
querySuite.query();
});
});
</script>
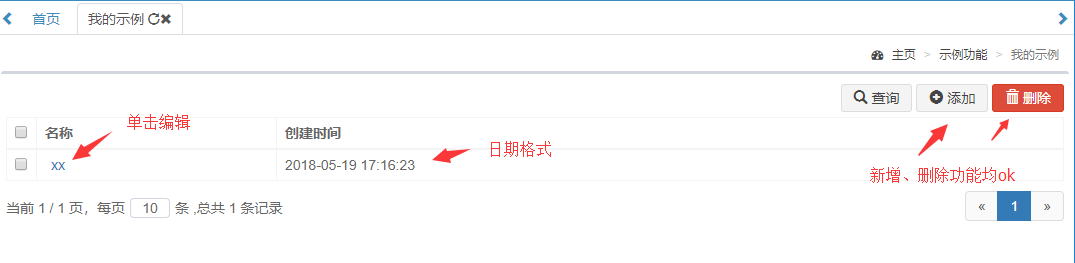
八、运行,查看效果

九、总结
1、极少的代码便能完成一个增删查改的功能。
2、还有强大的扩展功能,大家慢慢探索。
本系列文章链接:
BitAdminCore框架应用篇:(一)使用Cookiecutter创建应用项目
BitAdminCore框架应用篇:(二)创建一个简单的增删改查模块
BitAdminCore框架应用篇:(三)核心套件querySuite入门介绍
BitAdminCore框架应用篇:(四)核心套件querySuite按钮功能
BitAdminCore框架应用篇:(五)核心套件querySuite列的定义
- SSM框架的一个简单登录模块(包含注销功能)
- 一个先进的App框架:使用Ionic创建一个简单的APP
- 创建一个简单的Joomla!模块
- 第1章-安装Node.js及相关要点-1.7.使用Node.js的HTTP模块来创建一个简单服务器
- java创建一个简单的小框架frame
- 一个简单的创建ndk文件目录结构来编译源文件的框架的小脚本
- 使用idea搭建一个简单的SSM框架:(1)使用idea创建maven项目
- Floodlight控制器创建一个模块的简单过程
- Creating a Simple CRUD App With Yii2 用 Yii2 创建一个简单的 CRUD (增删改查)应用
- maven创建多bundle的springMVC框架模块简单概述(补充中)
- Floodlight控制器创建一个模块的简单过程
- 如何创建一个简单的买卖止盈止损分时买卖框架 1
- BitAdminCore框架应用篇:(一)使用Cookiecutter创建应用项目
- 如何创建一个简单的C++同步锁框架(译)
- 从vue基础开始创建一个简单的增删改查的实例代码(推荐)
- 如何创建一个简单的C++同步锁框架(译)
- SSM框架之一个简单的增删改查Demo
- CodeIgniter框架——创建一个简单的Web站点(include MySQL基本操作)
- WPF中使用MVVM创建一个简单的框架
- VS2010 C++ MFC框架学习笔记2 - 创建一个简单的加法计算器(2)
