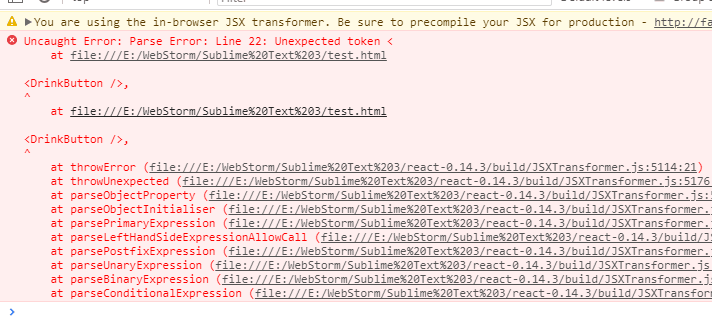
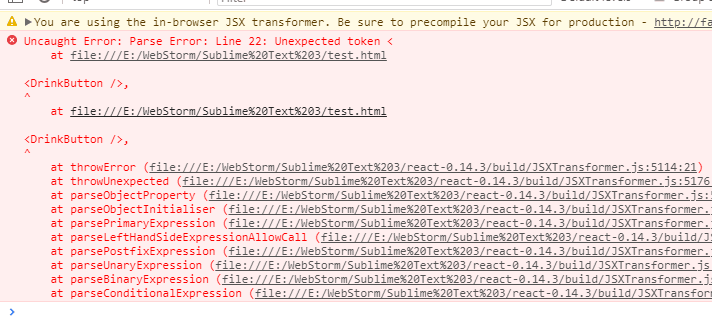
React 报错
2018-05-17 20:15
176 查看
版权声明:本文为博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/qq_41652952/article/details/80356170

刚学react 学到了状态这里。然后有个错误,不知道怎么回事!
求大神解答!!
代码是这样的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UFT-8">
<title>Document</title>
<script type="text/javascript" src="react-0.14.3/build/react.js"></script>
<script type="text/javascript" src="react-0.14.3/build/JSXTransformer.js"></script>
<script type="text/jsx">
var DrinkButton = React.createClass({
getIntitalState:function(){
return {liked:true};
},
handleClick:function(event){
this.setState({liked : !this.state.liked});
},
render:function(){
var text = this.state.liked ? 'tea':'milk';
return (
<p onClick={this.handleClick}>
你<b>{text}</b>想喝什么。点我切换饮料。
</p>
);
}
});
React.render({
<DrinkButton />,
document.getElementById('example')
});
</script>
</head>
<body>
<div id="example" style="background-color:yellow;width: 100px;height: 100px">
</div>
</body>
</html>
除了一个div的黄色块 什么都显示不出来!
求大神解答!!!
相关文章推荐
- React-数据流详解
- ReactNative之bundle文件瘦身(google-diff-match-patch)
- react 生命周期
- React第三方组件5(状态管理之Redux的使用⑥Redux DevTools)
- React-Native入门指导之iOS篇
- React笔记(一)--第一个React代码
- React Native发布APP之打包iOS应用
- 使用React的static方法实现同构以及同构的常见问题
- React-Native(二)引入项目,在windows上运行已有的Demo for Android
- Windows版本搭建安装React Native环境配置 count not find tools.jar问题
- 完美结合 Redux 与 React-router (react-router不切换页面)
- React开发环境搭建
- React Native 简介
- React生命周期
- React-native基础介绍
- javaweb-react的入门遇到的问题二:组件的生命周期
- 搭建react-native for android的windows开发环境
- react-native学习(2)
- React Native获取地理位置(获取具体城市、经纬度)
- React生态——Redux(1)
