Vue.set() this.$set()引发的视图更新思考
2018-05-16 19:20
531 查看
引文
vue文档列表渲染中有条注意事项:

这里提到的两种情况实际改变了数据但是没有触发视图更新。
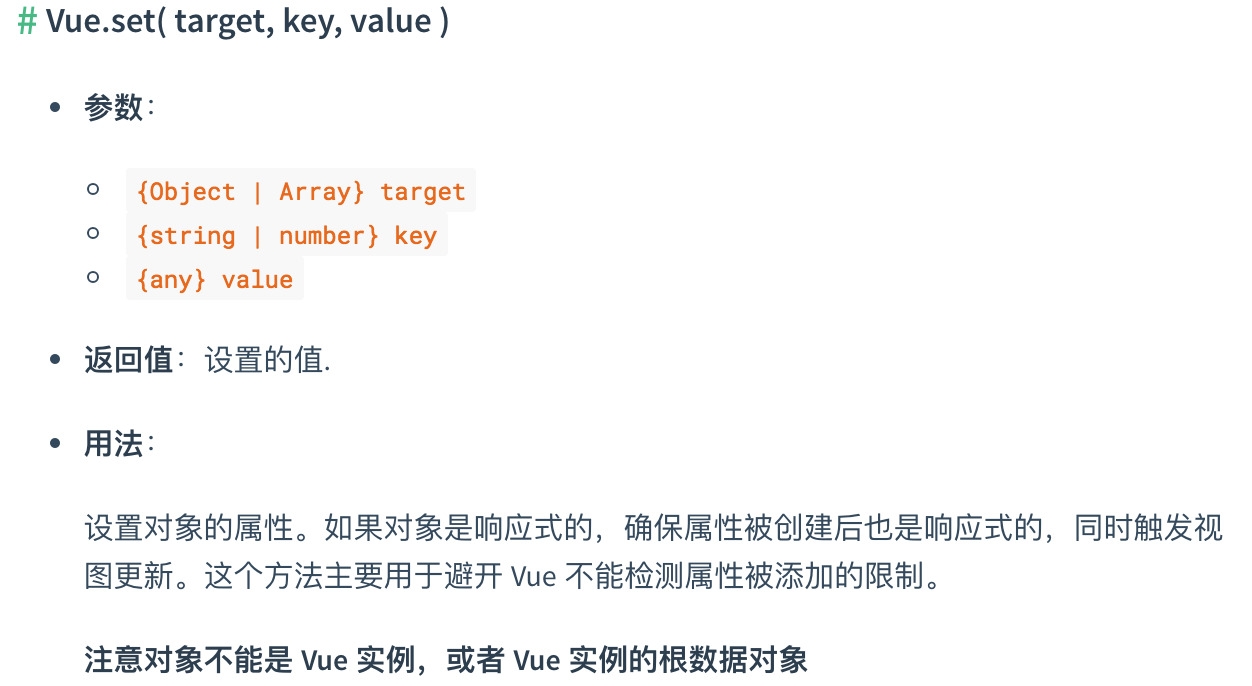
由此引出Vue.set(),先上文档API:

this.$set()和Vue.set()本质方法一样,前者可以用在methods中使用。
set方法调用时,可以触发页面全部重新渲染。
比如在vue中有个data数组arr:
//arr=[1,2,3] arr[1]='b' console.log(arr) // [1,2,3] Vue.set(arr,2,'c') console.log(arr) // [1,b,c]
可以看出set触发了整个页面的重新渲染,连
arr[1]='b'的效果也被重新渲染了。
使用set添加数据
Vue.set()不光能修改数据,还能添加数据,弥补了Vue数组变异方法的不足。
可以使用set添加数据这一特性,解决一些常见问题。
例如循环出的元素点击应用选中样式,再点击取消选中样式。
<section v-for="item in list"> <div :class="['xxclass',item.checked?'checked':'']"></div> </section> <!--这里通过判断item的**本身不存在的checked属性**来决定是否增加checked样式类-->
点击方法如下:
clickHandle: function(item){
if(typeof item.checked === 'undefined'){
this.$set(item, 'checked', true)
} else {
item.checked = !item.checked
}
}
// 如果item没有checked属性就用set方法添加,有则取反
这就利用set使用了对象中本身不存在的checked属性来实现想要的功能。
深入响应式原理
至于视图更新时机可以看文档深入响应式原理
相关文章推荐
- Vue.set() this.$set()引发的视图更新思考及注意事项
- vue2.0关于set添加属性后视图不能更新的问题
- Vue.set()动态的新增与修改数据,触发视图更新的方法
- Vue $set 数组不能更新视图的问题
- 问题:Vue.set更新视图的问题及Vue.set和vm.$set的区别
- 从vue源码看Vue.set()和this.$set()
- Vue 数组视图不能更新的解决方案
- 针对Mandelbrot Set引发的函数迭代的思考与实验(2) 以及对连续量的认识
- setBackgroundResource造成的OOM和setBackground引发的思考
- 7.vue入门基础学习笔记-视图更新执行顺序
- 索引视图更新失败,因为下列 SET 选项的设置不正确: 'ARITHABORT'
- 一个批量更新的sql语句引发的关于创业者心态的思考
- 做YH更新,引发众多思考.
- Vue遇到的bug-02(vue中修改了数据但视图无法更新的情况)
- 微信小程序更换视图层数据this.setData
- vue.js中$set与数组更新方法
- 有 一道清华复试上机题 引发的思考,持续更新中……
- 做YH更新,引发众多思考.
- 解决vue中修改了数据但视图无法更新的情况
- 有 一道清华复试上机题 引发的思考,持续更新中……
