标准盒子模型和IE盒子模型的区别
2018-04-04 19:07
316 查看
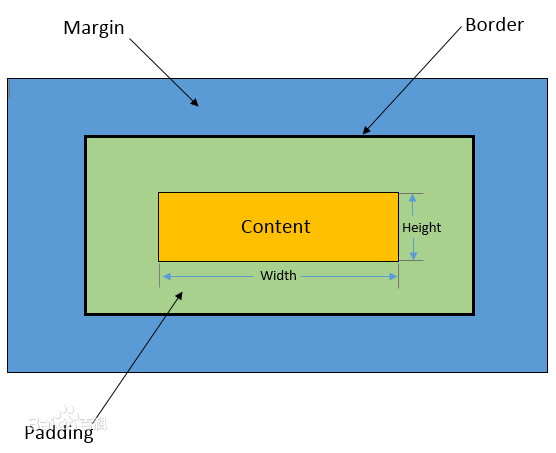
盒子模型是css中很重要的一个概念,里面包含了内容(content),内边距(padding),边框(border),外边距(margin)。

比如你给一个盒子100px,那么他的盒子的实际宽度是=content 的宽度+左右两边padding的宽度+左右两边border的宽度(实际宽度大于100px)。

box-sizing默认属性为content-box标准盒子模型。

标准盒子模型
box-sizing: content-box;盒子的内容不包括padding和border,那么盒子的width= content。
比如你给一个盒子100px,那么他的盒子的实际宽度是=content 的宽度+左右两边padding的宽度+左右两边border的宽度(实际宽度大于100px)。
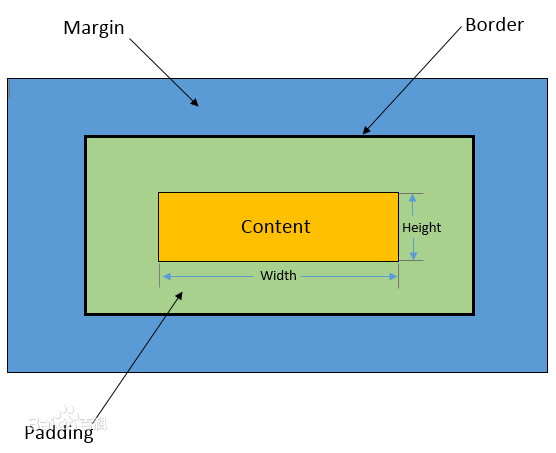
IE盒子模型
box-sizing: border-box;,给盒子设置width=100px;,盒子的内容包括padding和border,盒子的width=content 的宽度+左右两边padding的宽度+左右两边border的宽度(实际宽度小于或等于100px)。
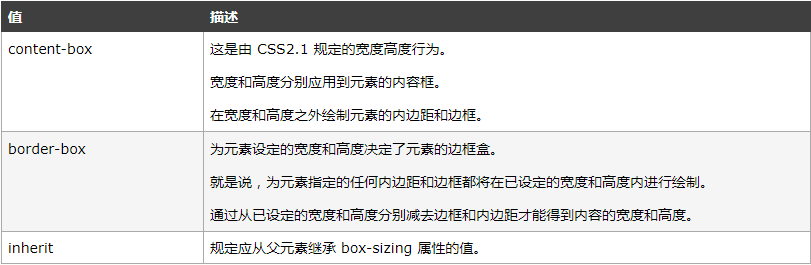
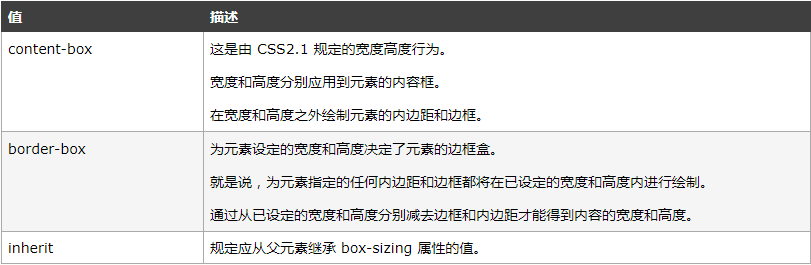
box-sizing属性
这个属性有三个可选值
box-sizing默认属性为content-box标准盒子模型。
相关文章推荐
- 标准盒子模型和IE盒子模型的区别
- 标准盒子模型与IE盒子模型区别
- IE盒子模型和标准盒子模型区别
- css 标准盒子模型和ie盒子模型的区别和各自的特点
- 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型
- 标准W3C盒子模型和IE盒子模型
- 标准模型和IE模型的区别
- 标准盒子模型和IE盒子模型印象加深
- 标准W3C盒子模型和IE盒子模型之CSS布局经典盒子模型
- 标准盒子模型和IE盒子模型
- ie和firefox 盒子模型区别以及quirks mode(怪异模式)和strict mode(严格格式)
- 介绍一下标准的CSS的盒子模型?与低版本IE的盒子模型有什么不同的
- 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型
- ie盒子模型和高级浏览器的区别
- IE盒子模型和标准W3C盒子模型
- 盒子模型 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型
- CSS总结(三)—— 盒子模型(标准/IE下)
- 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型(转)
- IE盒子模型和标准W3C盒子模型
- IE盒子模型和标准W3C盒子模型
