css 标准盒子模型和ie盒子模型的区别和各自的特点
2018-03-08 21:16
756 查看
一、css 标准盒子模型
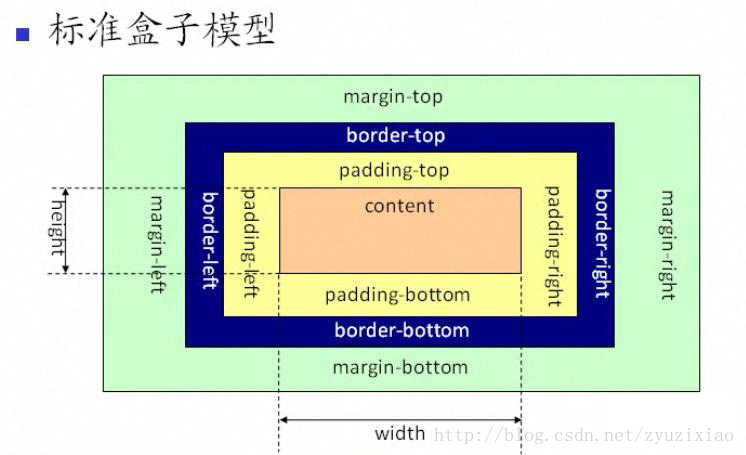
css盒子模型 又称为框模型(Box Model),包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。如下图:
。

图中的内层是content依次是padding border margin。通常我们设置背景时就是内容、内边距、边框这三部分,如果border设置颜色的时候会显示boder颜色当boder颜色是透明时会显示background-color的颜色。而该元素的子元素的是从content开始的。而外边距是透明的,不会遮挡其他元素。
元素框的总宽度=width+padding-left+padding-right+border-left+border-right+margin-left+margin-right;
元素框的总高度=height+padding-top+padding-bottom+border-top+border-bottom+margin-top+margin-bottom;
二、IE盒子模型
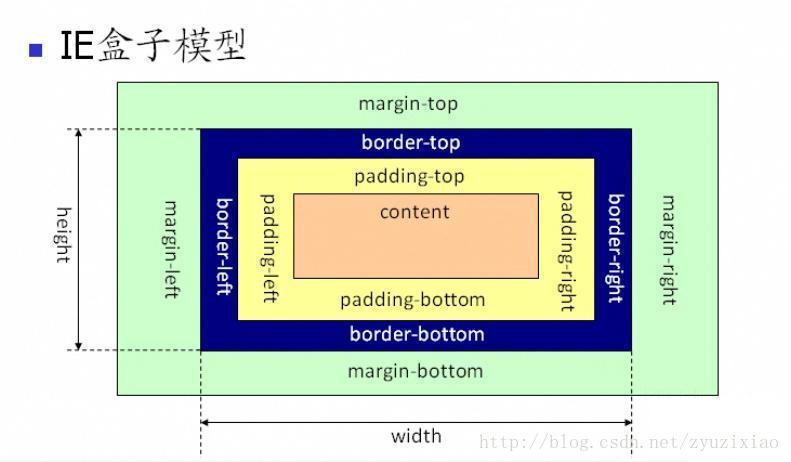
css盒子模型 又称为框模型(Box Model),包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。如下图:
。

图中的内层是content依次是padding border margin。通常我们设置背景时就是内容、内边距、边框这三部分。而外边距是透明的,不会遮挡其他元素。
元素框的总宽度=width(padding-left+padding-right+border-left+border-right)+margin-left+margin-right;
元素框的总高度=height(padding-top+padding-bottom+border-top+border-bottom)margin-top+margin-bottom;
三、两个模型宽度和高度的计算(是一样的)
w3c中的盒子模型的宽:包括margin+border+padding+width;
width:margin*2+border*2+padding*2+width;
height:margin*2+border*2+padding*2+height;
iE中的盒子模型的width:也包括margin+border+padding+width;
上面的两个宽度相加的属性是一样的。
因此我们应该选择标准盒子模型,在网页的顶部加上 DOCTYPE 声明。
box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box。
content-box,border和padding不计算入width之内
padding-box,padding计算入width内
border-box,border和padding计算入width之内,其实就是怪异模式了~
ie8+浏览器支持content-box和border-box;
ff则支持全部三个值。
利用盒子模型画三角

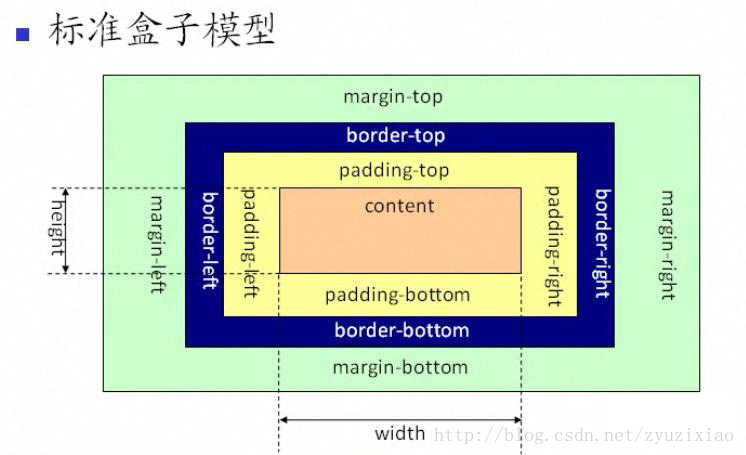
css盒子模型 又称为框模型(Box Model),包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。如下图:
。

图中的内层是content依次是padding border margin。通常我们设置背景时就是内容、内边距、边框这三部分,如果border设置颜色的时候会显示boder颜色当boder颜色是透明时会显示background-color的颜色。而该元素的子元素的是从content开始的。而外边距是透明的,不会遮挡其他元素。
元素框的总宽度=width+padding-left+padding-right+border-left+border-right+margin-left+margin-right;
元素框的总高度=height+padding-top+padding-bottom+border-top+border-bottom+margin-top+margin-bottom;
二、IE盒子模型
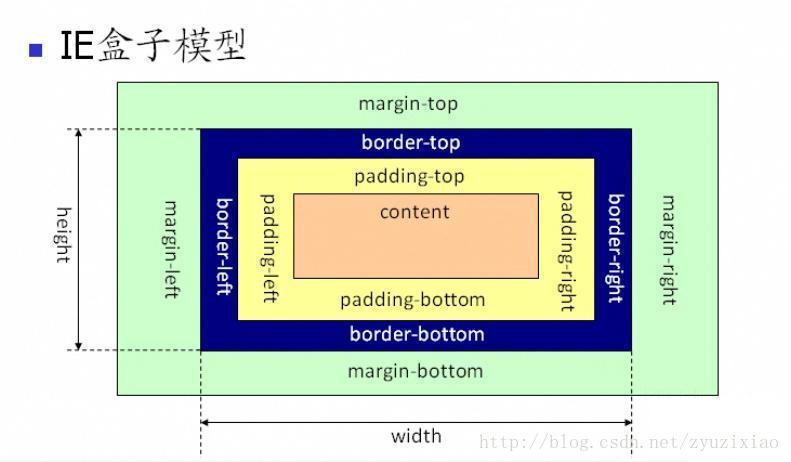
css盒子模型 又称为框模型(Box Model),包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。如下图:
。

图中的内层是content依次是padding border margin。通常我们设置背景时就是内容、内边距、边框这三部分。而外边距是透明的,不会遮挡其他元素。
元素框的总宽度=width(padding-left+padding-right+border-left+border-right)+margin-left+margin-right;
元素框的总高度=height(padding-top+padding-bottom+border-top+border-bottom)margin-top+margin-bottom;
三、两个模型宽度和高度的计算(是一样的)
w3c中的盒子模型的宽:包括margin+border+padding+width;
width:margin*2+border*2+padding*2+width;
height:margin*2+border*2+padding*2+height;
iE中的盒子模型的width:也包括margin+border+padding+width;
上面的两个宽度相加的属性是一样的。
因此我们应该选择标准盒子模型,在网页的顶部加上 DOCTYPE 声明。
box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box。
content-box,border和padding不计算入width之内
padding-box,padding计算入width内
border-box,border和padding计算入width之内,其实就是怪异模式了~
ie8+浏览器支持content-box和border-box;
ff则支持全部三个值。
利用盒子模型画三角
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
div{
width: 0;
height: 0;
border: 100px solid transparent;
border-bottom: 100px solid blue;
}
</style>
<body>
<div></div>
</body>
</html>
相关文章推荐
- 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型(转)
- <div+css页面布局课堂笔记>3---页面布局的盒子模型(IE与其他浏览器区别)
- 标准W3C盒子模型和IE盒子模型之CSS布局经典盒子模型
- 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型(转)
- 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型
- 盒子模型 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型
- IE盒子模型和标准盒子模型区别
- 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型(转)
- 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型(转)
- css 标准盒子模型和IE盒子模型
- 标准盒子模型和IE盒子模型的区别
- 标准盒子模型和IE盒子模型的区别
- 【css】IE盒子模型和标准W3C盒子模型
- 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型(转)
- [CSS]标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型(转)
- 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型(转)
- 介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的?
- 标准盒子模型与IE盒子模型区别
- 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型
- 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型
