使用creat-react-app快速新建一个react项目
2018-04-03 11:49
507 查看
Facebook 官方推出Create-React-App脚手架,基本可以零配置搭建基于webpack的React开发环境,内置了热更新等功能。
由于create-react-app命令预先安装和配置了webpack和babel,同时也初始化了npm(可以通过npm init来初始化,初始化完会有一个package.json文件,专门来说明你的项目的一些基本信息和可以设置npm自定义命令),所以有几个自定义npm命令:
一、如何安装
1、首先确保已经安装 node.js,可以到node.js官网 https://nodejs.org/en/ 下载安装包,下载好后傻瓜式一步安装到位。2、按照如下步骤进行安装,推荐使用gitBush命令行工具
(1)npm install -g create-react-app 全局安装(2)create-react-app reactproject 新建并对react项目进行命名(注:项目名称不能有大写)(3)cd reactproject 通过命令进入文件夹内部,准备运行项目(4)npm start 运行项目3、通过以上命令就可以快速构建一个react项目,此时在地址栏中输入 http://localhost:3000/ 就能看到我们的项目了

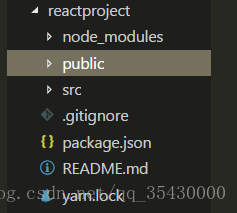
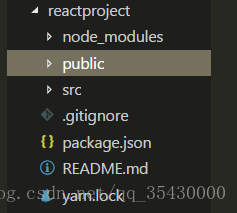
此时看到的项目结构如下

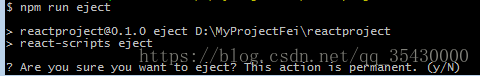
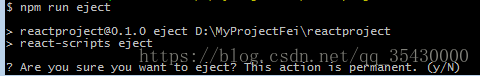
4、可以看到项目中,没有webpack的相关配置,因为create-react-app脚手架已经帮我们封装好了。但如果要对webpack进行设置,可以使用命令 npm run eject把webpack文件暴露出来,这个操作是不可逆的。

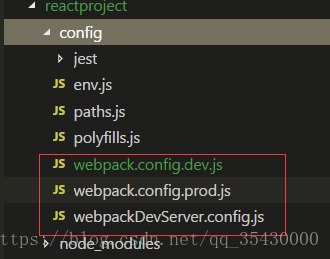
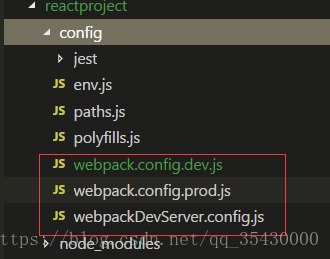
此时我们的项目中就会有webpack的相关配置了

由于create-react-app命令预先安装和配置了webpack和babel,同时也初始化了npm(可以通过npm init来初始化,初始化完会有一个package.json文件,专门来说明你的项目的一些基本信息和可以设置npm自定义命令),所以有几个自定义npm命令:
一、如何安装
1、首先确保已经安装 node.js,可以到node.js官网 https://nodejs.org/en/ 下载安装包,下载好后傻瓜式一步安装到位。2、按照如下步骤进行安装,推荐使用gitBush命令行工具
(1)npm install -g create-react-app 全局安装(2)create-react-app reactproject 新建并对react项目进行命名(注:项目名称不能有大写)(3)cd reactproject 通过命令进入文件夹内部,准备运行项目(4)npm start 运行项目3、通过以上命令就可以快速构建一个react项目,此时在地址栏中输入 http://localhost:3000/ 就能看到我们的项目了

此时看到的项目结构如下

4、可以看到项目中,没有webpack的相关配置,因为create-react-app脚手架已经帮我们封装好了。但如果要对webpack进行设置,可以使用命令 npm run eject把webpack文件暴露出来,这个操作是不可逆的。

此时我们的项目中就会有webpack的相关配置了

相关文章推荐
- react---学习笔记:使用create-react-app快速构建开发环境并创建项目
- 【新建项目&使用viewPager】实现一个Android电子书阅读APP
- 使用create-react-app或者antd创建一个React项目
- 【新建项目&使用viewPager】实现一个Android电子书阅读APP
- 【新建项目&使用viewPager】实现一个Android电子书阅读APP
- 快速使用 maven 构建一个 spring web 项目
- 新建一个android项目,同时出现appcompat_v7项目。
- Android Studio——使用Android ADT最新开发工具后,新建项目出现appcompat v7 他是什么?
- 新建项目总是产生一个appcompat_v7和fragment_main.xml
- 使用 App Studio 快速定制一个你自己的专属应用
- Maven学习2之使用archetype快速生成一个新项目
- 如何使用Maven的archetype快速生成一个新项目(解决生成项目目录不完整问题)
- 创建你的第一个App——新建一个项目
- 在Eclipse中新建了一个Maven工程, 然后把项目的jdk版本更改为1.7, 结果每次使用Maven > Update project的时候JDK版本都恢复成1.5。
- 使用React-route和Webpack快速构建一个react程序
- 使用react-native做一个简单的应用-01项目介绍
- 使用Android ADT最新开发工具后,新建项目出现appcompat v7 他是什么?
- 如何避免adtbundle新建项目总是产生一个appcompat_v7和fragment_main.xml
- 使用react-native做一个简单的应用-02项目搭建与运行
- 快速使用 maven 构建一个 spring web 项目
