vue开发学习---2
2018-04-02 17:41
134 查看
上次《 vue开发学习---1》里面已经有相关的安装项目步骤,本次我们主要讲的是如何删除多余目录并建立好自己的路由配置,如有不足,请多多指教:(最近略忙,趁今天有空,我们继续接下去写)
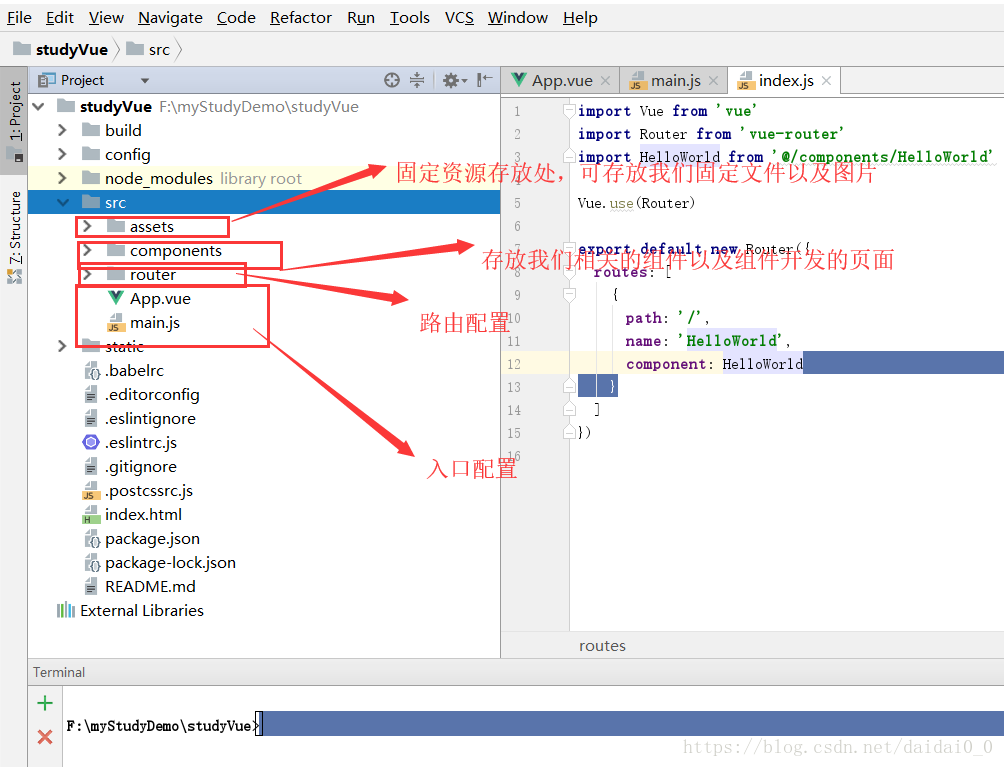
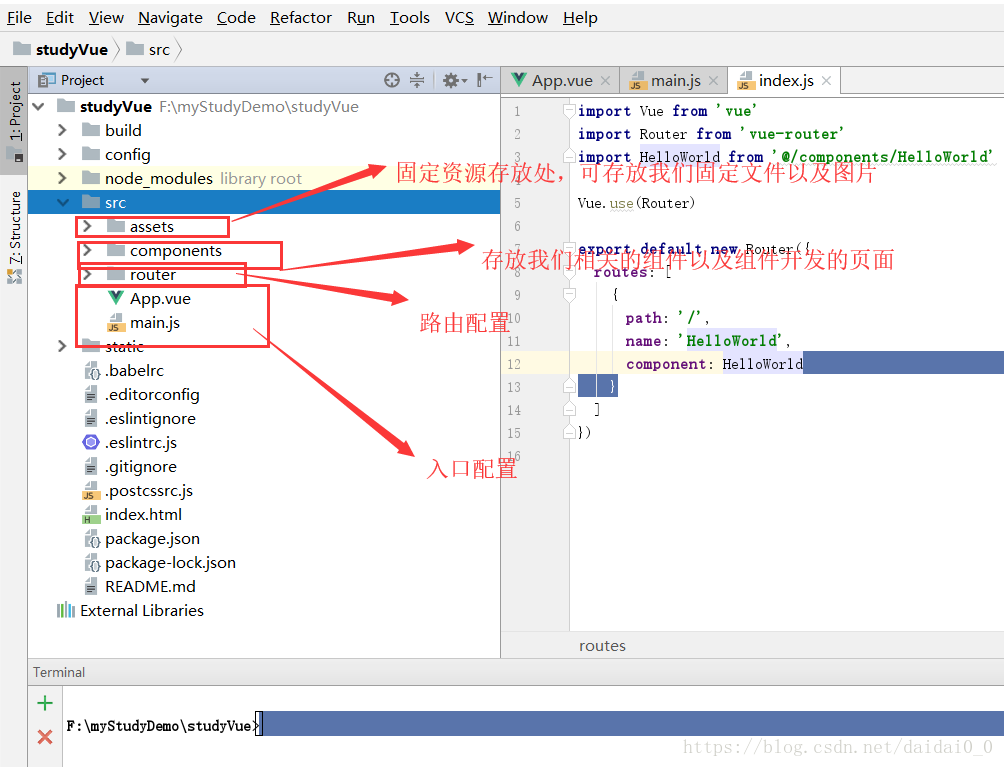
我们先明确一下我们项目的目录结构:

按照之前的顺序创建好项目后,我们开始删除多余的文件,建立自己所需的文件:
根据上图我们可以将HelloWorld这个组件的相关文件删除,重现建立我们需要的路由和组件配置:
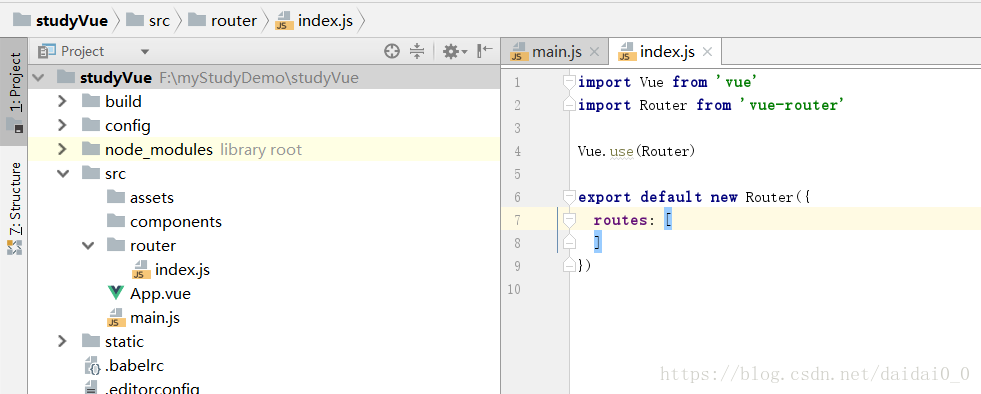
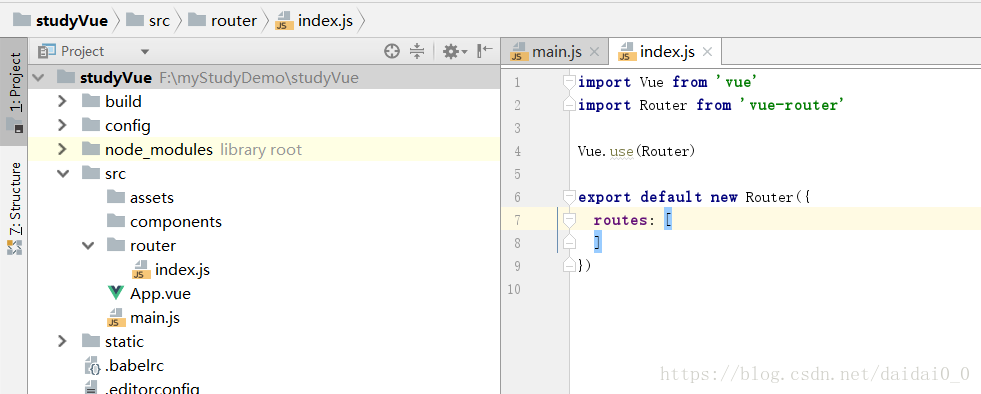
删除完后:

我们可以建立一个登陆的页面以及相关路由配置,不过在此之前我们先配置一下我们css的写法,这里我采用的是sass的写法,所以我们先安装sass依赖支持:
在相关的项目配置下找到package.json所在的目录文件,在与他同级的结构下执行:
执行完后,我们就可以在package.json看到

的配置,我们开始建立一个login登录的路由
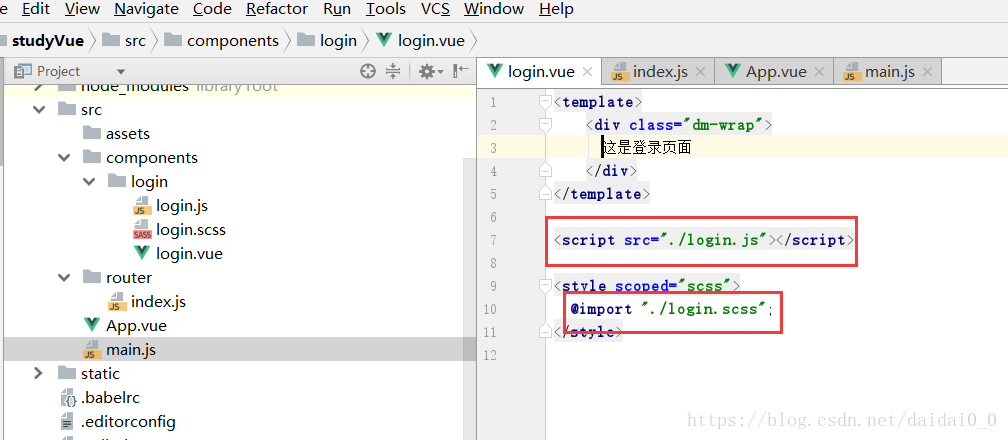
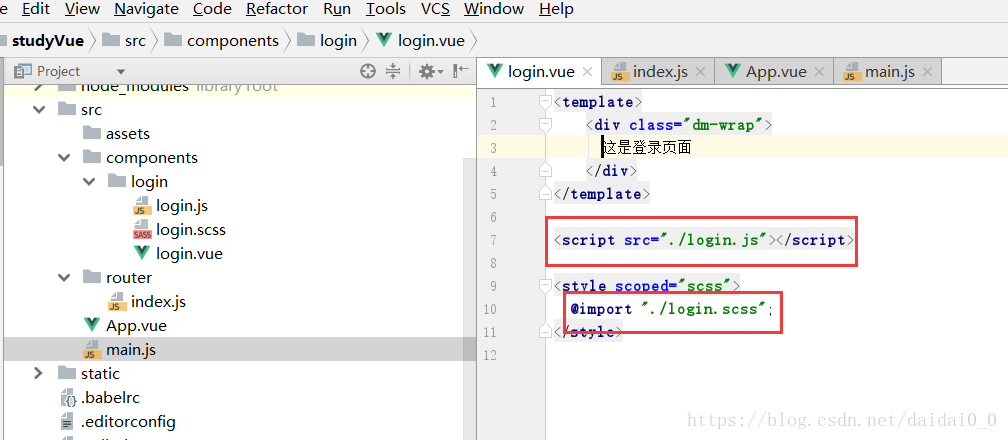
可如下配置,实现js/css/html分离式开发:

路由配置:

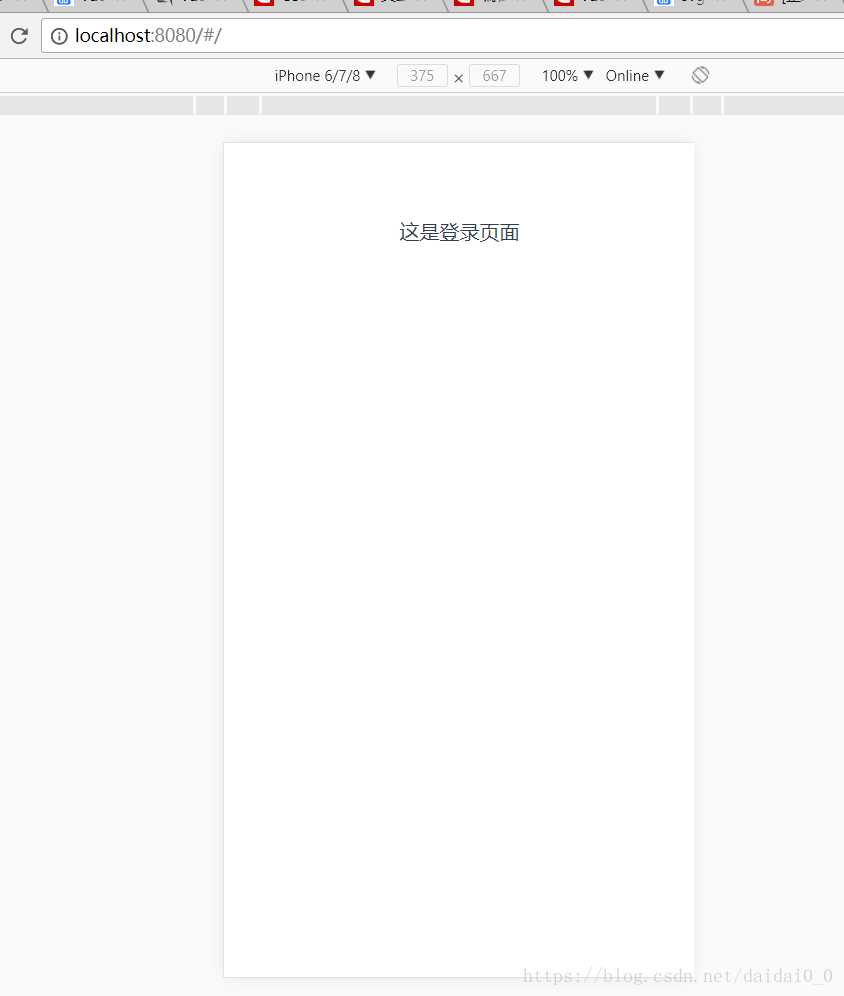
然后运行,就可以看到我们的页面了:

项目地址:https://gitee.com/leidongmei/vue_learning.git
我们先明确一下我们项目的目录结构:

按照之前的顺序创建好项目后,我们开始删除多余的文件,建立自己所需的文件:
根据上图我们可以将HelloWorld这个组件的相关文件删除,重现建立我们需要的路由和组件配置:
删除完后:

我们可以建立一个登陆的页面以及相关路由配置,不过在此之前我们先配置一下我们css的写法,这里我采用的是sass的写法,所以我们先安装sass依赖支持:
在相关的项目配置下找到package.json所在的目录文件,在与他同级的结构下执行:
执行完后,我们就可以在package.json看到

的配置,我们开始建立一个login登录的路由
可如下配置,实现js/css/html分离式开发:

路由配置:

然后运行,就可以看到我们的页面了:

项目地址:https://gitee.com/leidongmei/vue_learning.git
相关文章推荐
- Vue学习之开发环境配置及使用Node,npm,vue等
- vue.js学习之UI组件开发教程
- web前端开发vue笔记学习
- 学习开发vue.js简单步骤
- vue组件化开发初体验-示例vue-loader-example学习记录
- vue-cli学习开发总结
- vue组件化开发初体验-示例vue-loader-example学习记录
- Vue学习开发小结
- 打通前后端全栈开发node+vue进阶【课程学习系统项目实战详细讲解】(3):用户添加/修改/删除 vue表格组件 vue分页组件
- vue开发学习---1
- Vue开发中问题,心得学习总结~~
- Vue.js学习系列(二)---配置开发环境
- (0005) H5开发之Vue学习资源
- 学习使用Vue2.0于移动端开发
- vue学习(二):组件化开发
- vue+vue-cli+vuex+vrouter 开发学习和总结
- Vue学习笔记一:使用vue-cli 创建开发环境
- 【vue】vue组件化开发初体验-示例vue-loader-example学习记录
- 【vue】vue组件化开发初体验-示例vue-loader-example学习记录
- Android 开发学习记录(2)---- httpclient使用(一)
