vue-cli学习开发总结
2016-05-12 20:01
585 查看

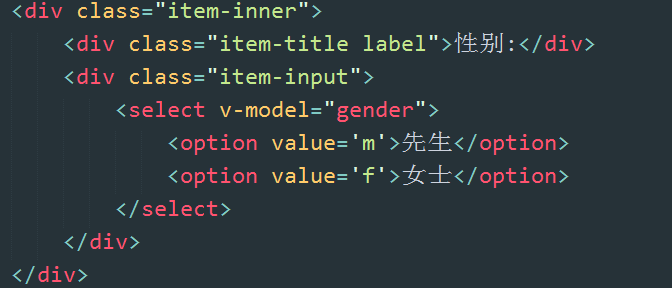
关于select框的数据绑定

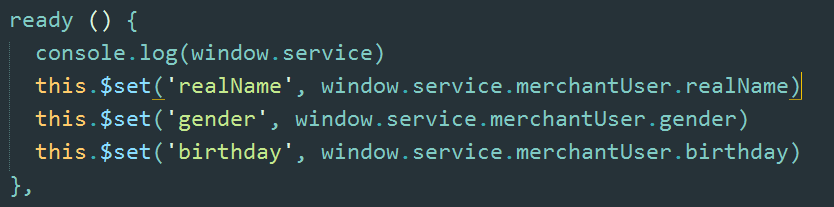
利用es6可以设置全局的data数据变量

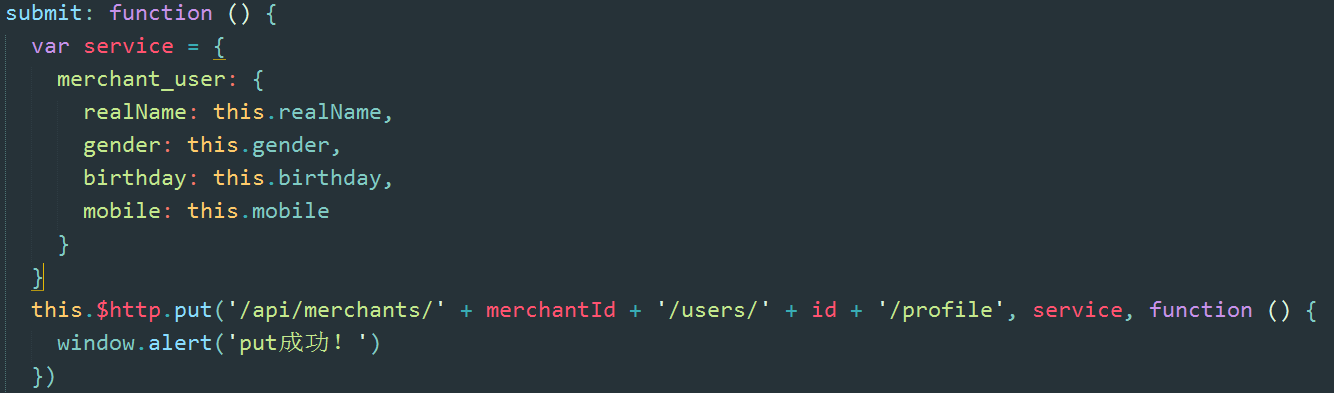
提交表单数据到后台的方式(vue-resource/Vue.http)
这里写链接内容
这里只展示put方法提交数据,其他几种类似:
get(url, [data], [options])
post(url, [data], [options])
put(url, [data], [options])
patch(url, [data], [options])
delete(url, [data], [options])
jsonp(url, [data], [options])
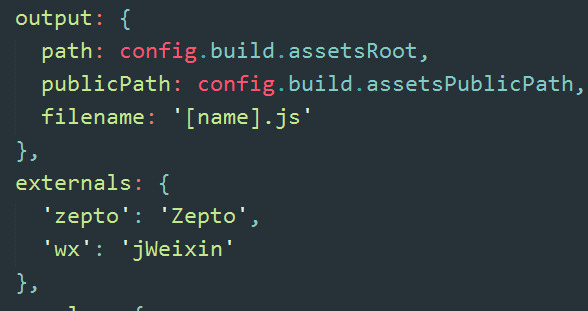
如果页面要引入zepto的$,需要在配置文件bulid/webpack.base.conf.js里面进行配置,
externals: {
'zepto': 'Zepto', //调用zepto,引用里面的$
'wx': 'jWeixin' //这个是调用微信的,如果不需要可以不加
}, 如图所示
若该组件要引用$,则在js中加入
import $ from 'zepto'
若该组件要引用微信,则在js中加入
import wx from 'wx'
即可
v-if之条件渲染

v-if里面可以是表达式,v-else使用的前提是必须要有v-if
if (this.mobile === undefined) {
this.mobile = true
} else {
this.mobile = false
}根据 this.mobile 的值进行条件判断,条件渲染。在组件中 this 该指向组件本身
相关文章推荐
- easyui --单元格编辑
- Partition-方案二:通过 Insert with a subquery 方法
- android UI——跑马灯TextView
- iOS UIKit:TableView之编辑模式(3)
- Android 查询远程服务器的工具QueryUtils
- UI layout 优化
- UI 增加热点区域
- AndroidStudio导入项目一直Building解决方案
- c# 解析json 字符串 报异常 Bad JSON escape sequence 解决方案
- Arduino 高级教程 02:用 Visual Studio 2015 开发 Arduino 应用程序(一)
- UIButton的方法
- marquee,图片连续滚动,不留空白
- UITextView
- zoj 1649 Rescue【BFS+优先队列】
- UIProgress
- Codeforces 141C Queue 【构造】
- UISlider
- 设计模式之建造者模式(Builder)
- UISwitch
- 【Arduino官方教程第一辑】示例程序 4-4 MIDI音乐
