用php+ajax+echarts.js 实现统计每分钟答题曲线图
2018-04-02 15:06
447 查看
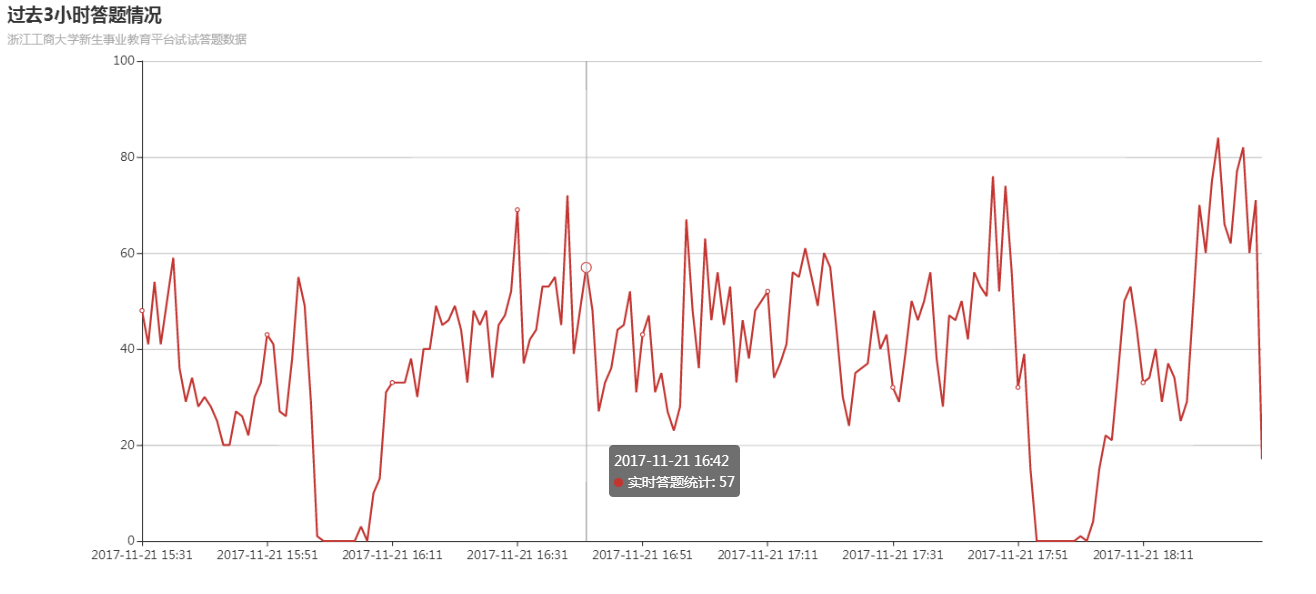
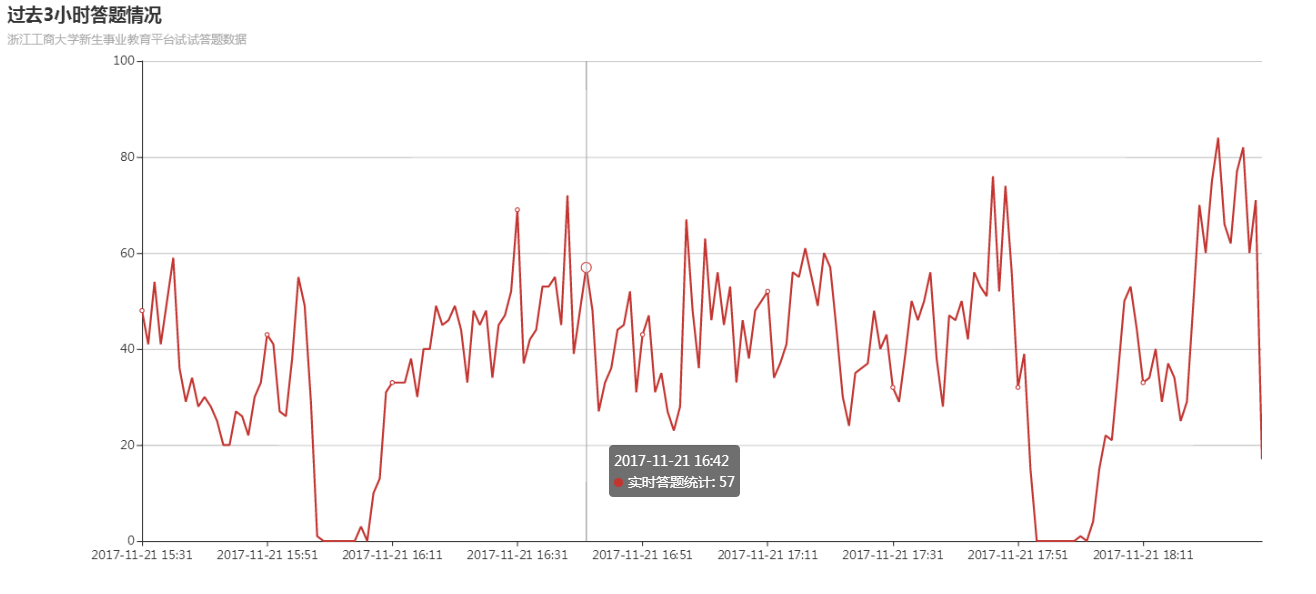
接着上一篇博客,除了实现统计总量外,我还用百度的echart实现了 统计答题曲线图。效果如下:http://newer.gailvlunpt.com/EntranceEducation/admin.php/Statis/index

百度echart是一个专业的花统计图,曲线图的第三方js类库。按照使用说明使用还是蛮简单的。 源代码如下前端 html+js+css代码如下{__NOLAYOUT__}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="__PUBLIC__/admin/js/echarts.common.min.js"></script>
<script src="__PUBLIC__/admin/js/jquery.min.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 1400px;height:600px;"></div>
<a href="{:U('sum')}" target="_blank">实时统计平台答题总量</a>
</body>
</html>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
option = {
title : {
text: '过去3小时答题情况',
subtext: '浙江工商大学新生事业教育平台试试答题数据'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['过去3小时答题量']
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : []
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value}'
}
}
],
series : [
{
name:'实时答题统计',
type:'line',
data:[],
},
]
};
// 使用刚指定的配置项和数据显示图表。
url = "{:U('Statis/data')}";
myChart.setOption(option);
// url = 'http://newer.gailvlunpt.com/EntranceEducation/admin.php/Statis/data';
$.get(url).done(function (data) {
// 填入数据
myChart.setOption({
xAxis: {
data: data.x_data
},
series: [{
// 根据名字对应到相应的系列
data: data.y_data
}]
});
});
setInterval(function () {
$.get(url).done(function (data) {
// 填入数据
myChart.setOption({
xAxis: {
data: data.x_data
},
series: [{
// 根据名字对应到相应的系列
data: data.y_data
}]
});
});
}, 60000); //一秒钟统计一次
</script>
后台php代码public function data() {
$now = time();
// $timeArray = new array();
for($i=1;$i<=180;$i++){
$time = $now - 3 * 60 * 60 + 60 * $i;
$timeArray[] = date('Y-m-d H:i', $time);
$map['time'] = array('between',array(date('Y-m-d H:i', $time),date('Y-m-d H:i', $time+60)));
$dataArray[] = D('Exercise')->where($map)->count();
}
$data = array(
'x_data'=>$timeArray,
'y_data'=>$dataArray
);
$this->ajaxReturn($data);
}
用每时间分钟作为横坐标,答题数据量作为纵坐标 画图

百度echart是一个专业的花统计图,曲线图的第三方js类库。按照使用说明使用还是蛮简单的。 源代码如下前端 html+js+css代码如下{__NOLAYOUT__}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="__PUBLIC__/admin/js/echarts.common.min.js"></script>
<script src="__PUBLIC__/admin/js/jquery.min.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 1400px;height:600px;"></div>
<a href="{:U('sum')}" target="_blank">实时统计平台答题总量</a>
</body>
</html>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
option = {
title : {
text: '过去3小时答题情况',
subtext: '浙江工商大学新生事业教育平台试试答题数据'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['过去3小时答题量']
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : []
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value}'
}
}
],
series : [
{
name:'实时答题统计',
type:'line',
data:[],
},
]
};
// 使用刚指定的配置项和数据显示图表。
url = "{:U('Statis/data')}";
myChart.setOption(option);
// url = 'http://newer.gailvlunpt.com/EntranceEducation/admin.php/Statis/data';
$.get(url).done(function (data) {
// 填入数据
myChart.setOption({
xAxis: {
data: data.x_data
},
series: [{
// 根据名字对应到相应的系列
data: data.y_data
}]
});
});
setInterval(function () {
$.get(url).done(function (data) {
// 填入数据
myChart.setOption({
xAxis: {
data: data.x_data
},
series: [{
// 根据名字对应到相应的系列
data: data.y_data
}]
});
});
}, 60000); //一秒钟统计一次
</script>
后台php代码public function data() {
$now = time();
// $timeArray = new array();
for($i=1;$i<=180;$i++){
$time = $now - 3 * 60 * 60 + 60 * $i;
$timeArray[] = date('Y-m-d H:i', $time);
$map['time'] = array('between',array(date('Y-m-d H:i', $time),date('Y-m-d H:i', $time+60)));
$dataArray[] = D('Exercise')->where($map)->count();
}
$data = array(
'x_data'=>$timeArray,
'y_data'=>$dataArray
);
$this->ajaxReturn($data);
}
用每时间分钟作为横坐标,答题数据量作为纵坐标 画图
相关文章推荐
- ajax+js+dom+json+php+mysql 实现google suggest效果
- PHP实现的曲线统计图表示例
- php+vue.js 实现省市县乡的四级联动(ajax加载)
- 使用ajaxfileupload.js实现ajax上传文件php版
- PHP+Mysql+Ajax+JS实现省市区三级联动
- [Echarts可视化] php和ajax连接数据库实现动态数据可视化
- js+ajax+dom+php+mysql实现goolgoal suggest 效果
- PHP+Ajax+JS实现多图上传
- ajax+js+dom+json+php+mysql实现漂亮的表格各行变色与google分页效果
- java echarts.min.js实现统计图表
- jQuery+Ajax+PHP实现异步分页数据显示--js可参考
- ajax+js+dom+json+php+mysql实现仿百度、google的分页隔行变色效果(加图片)
- [Echarts可视化] 二.php和ajax连接数据库实现动态数据可视化
- Ajax+js+dom+json+php+mysql实现仿google的超强分页、隔行变色效果
- php ajax网站浏览统计功能的简单实现第1/2页
- PHP+Mysql+jQuery实现中国地图区域数据统计(raphael.js)
- 完整版ajax+百度echarts实现统计图表demo并随着窗口大小改变而自适应
- ajax+js+dom+php+mysal实现仿百度、Google的超强分页
- ECharts, PHP, MySQL, Ajax, JQuery 实现前后端数据可视化
- ajax+js+dom+php+mysal实现仿百度、Google的超强分页
