使用vue脚手架工具搭建vue-webpack项目
2017-08-07 16:50
1626 查看
转载:文章转载地址
对于Vue.js来说,如果你想要快速开始,那么只需要在你的html中引入一个
1.安装node环境
可以使用自带的终端cmd命令行工具;windows下推荐安装git bash,可以使用linux命令;

第一步检测是否安装node;没有安装node的同学请到官网下载安装 https://nodejs.org/en/download/
安装成功后在命令行查看node版本,如果有说明安装成功。
2.安装vue脚手架工具vue-cli
大家在安装node的时候,会自动安装npm;

可以先行查看npm版本;
使用npm安装vue-cli:
3.准备工作已经完毕,下面直接使用vue-cli初始
4000
化webpack项目;
vue init webpack yourprojectname(项目名)

中间会输入项目名称,项目描述,作者等信息;
一路回车
可以看到我们刚才创建的webpack项目已经建好了:

4.查看目录结构

安装依赖
国内有些包npm无法安装,可以使用cnpm安装
5.启动本地开发

本地node服务器已经跑起来了,端口为配置文件中的端口

6.配置路由

创建新的页面组件,将路由指向该.vue 文件

到此,使用vue-cli创建的vue项目基本可以上手开发了,恭喜!

7.打包上线

看到build complete,证明打包成功;
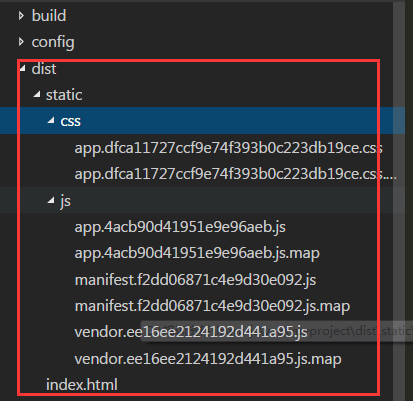
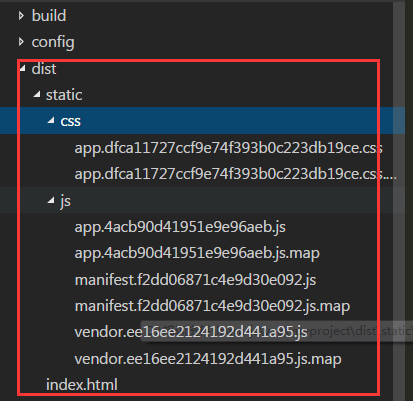
观察目录结构,发现多了一个dist文件夹,这便是webpack打包后的文件,将改文件和后台商量,以什么形式放到服务器即可,上线成功。

对于Vue.js来说,如果你想要快速开始,那么只需要在你的html中引入一个
<script>标签,加上CDN的地址即可。但是,这并不算是一个完整的vue实际应用。在实际应用中,我们必须要一系列的工具,包括:模块化,转译,预处理,热加载,静态检测和自动化测试等。对于一个需要长期维护和大型的项目而言,这些工具是必不可少的,但是尝试配置初始化这些很痛苦.这就是我们发布vue官方提供的脚手架工具的原因,一个简单的构建工具,通过几个默认的步骤帮助你快速的构建Vue.js项目。
1.安装node环境
可以使用自带的终端cmd命令行工具;windows下推荐安装git bash,可以使用linux命令;

第一步检测是否安装node;没有安装node的同学请到官网下载安装 https://nodejs.org/en/download/
安装成功后在命令行查看node版本,如果有说明安装成功。
2.安装vue脚手架工具vue-cli
大家在安装node的时候,会自动安装npm;

可以先行查看npm版本;
使用npm安装vue-cli:
3.准备工作已经完毕,下面直接使用vue-cli初始
4000
化webpack项目;
vue init webpack yourprojectname(项目名)

中间会输入项目名称,项目描述,作者等信息;
一路回车
可以看到我们刚才创建的webpack项目已经建好了:

4.查看目录结构

安装依赖
5.启动本地开发

本地node服务器已经跑起来了,端口为配置文件中的端口

6.配置路由

创建新的页面组件,将路由指向该.vue 文件

到此,使用vue-cli创建的vue项目基本可以上手开发了,恭喜!

7.打包上线

看到build complete,证明打包成功;
观察目录结构,发现多了一个dist文件夹,这便是webpack打包后的文件,将改文件和后台商量,以什么形式放到服务器即可,上线成功。

相关文章推荐
- 使用vue脚手架工具搭建vue-webpack项目
- 详解使用vue脚手架工具搭建vue-webpack项目
- 【23】使用vue-cli脚手架搭建webpack项目基本结构
- vue的脚手架工具和webpack的使用
- vue学习笔记(一)使用npm,webpack,vue-cli搭建vue项目
- 使用ES6+vue+elementui+webpack搭建简单项目
- webpack搭建的vue-cli项目如何使用sass?
- 学习使用webpack+vue搭建项目
- vue-cli脚手架搭建webpack+vue项目
- 使用ES6+vue+elementui+webpack搭建简单项目
- vue-cli+webpack在生成的项目中使用bootstrap实例代码
- 如何使用webpack打包vue项目?
- 详解用vue-cli来搭建vue项目和webpack
- windows/mac 使用webpack构建vue项目
- 一步一步使用webpack+react+scss脚手架重构项目
- 使用webpack和react搭建项目
- 详解vue项目优化之按需加载组件-使用webpack require.ensure
- express+webpack+vue.js项目搭建
- vue项目优化之按需加载组件-使用webpack require.ensure
- vue-cli+webpack在生成的项目中使用bootstrap方法(二)
