Bootstrap学习笔记-表单
2018-03-29 16:31
435 查看
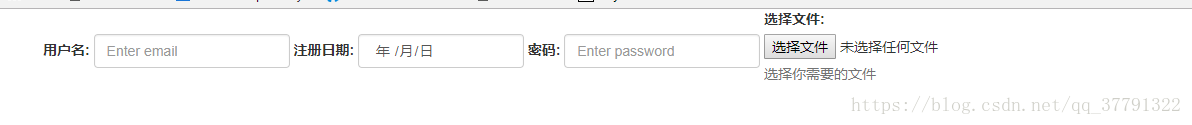
内联表单
1.源码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="/js/jquery-1.12.3.min.js"></script> <link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> <link rel="stylesheet" href="/css/jquery.bootgrid.min.css"> <script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> <script src="/js/jquery.bootgrid.min.js"></script> <script type="text/javascript" src="/js/bootstrap-datetimepicker.min.js"></script> <link rel="stylesheet" href="/css/bootstrap-datetimepicker.min.css" type="text/css"></link> <title>Title</title> </head> <body> <div class="container"> <!--class="form-inline" 表示创建的为内联表单 内联表单的内容变为自适应的 --> <!--class="sr-only" label属性文字变为不可见--> <form role="form" class="form-inline"> <div class="form-group"> <label>用户名:</label> <input type="email" class="form-control" placeholder="Enter email"> <label>注册日期:</label> <input type="date" class="form-control" placeholder="Enter date"> </div> <!--密码--> <div class="form-group"> <label>密码:</label> <input type="password" class="form-control" placeholder="Enter password"> </div> <!--选择文件--> <div class="form-group"> <label & 4000 gt;选择文件:</label> <input type="file"> <p class="help-block">选择你需要的文件</p> </div> <div class="form-group"> </div> </form> </div> </body> </html>
2.效果

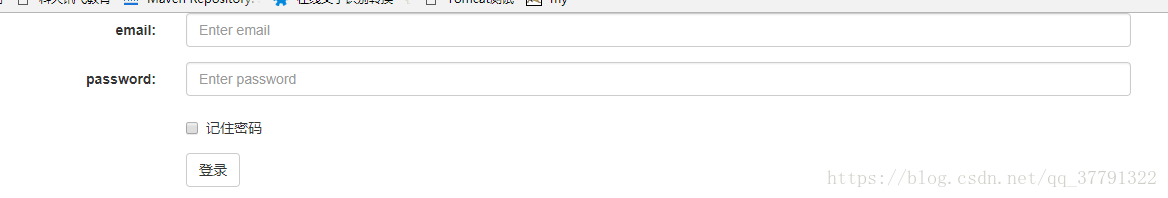
水平表单
1.源码
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<script src="/js/jquery-1.12.3.min.js"></script>
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="/css/jquery.bootgrid.min.css">
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script src="/js/jquery.bootgrid.min.js"></script>
<script type="text/javascript" src="/js/bootstrap-datetimepicker.min.js"></script>
<link rel="stylesheet" href="/css/bootstrap-datetimepicker.min.css" type="text/css"></link>
<title>Title</title>
</head>
<body>
<div class="container">
<!--
class="form-control" 圆角效果
class="col-sm-2 control-label" 栅格对其
-->
<form class="form-horizontal" role="form">
<!--邮箱-->
<div class="form-group">
<label class="col-sm-2 control-label">email:</label>
<div class="col-sm-10">
<input type="email" class="form-control" placeholder="Enter email">
</div>
</div>
<!--密码-->
<div class="form-group">
<label class="col-sm-2 control-label">password:</label>
<div class="col-sm-10">
<input type="password" class="form-control" placeholder="Enter password">
</div>
</div>
<!--复选框-->
<div class="form-group">
<div class="col-sm-10 col-sm-offset-2">
<div class="checkbox">
<label>
<input type="checkbox"> 记住密码
</label>
</div>
</div>
</div>
<!--按钮-->
<div class="form-group">
<div class="col-sm-10 col-sm-offset-2">
<button type="submit" class="btn btn-default">登录</button>
</div>
</div>
</form>
</div>
</body>
</html>
2.效果

相关文章推荐
- bootstrap框架学习笔记二(表单、按钮)
- Bootstrap基本样式学习笔记之表单(3)
- Bootstrap简单表单显示学习笔记
- Bootstrap快速学习笔记(2)表单系列之一
- bootstrap 学习笔记 - 3 (表格 + 表单 +控件)
- Bootstrap简单表单显示学习笔记
- 学习笔记6-bootstrap 表格、表单、按钮以及图片
- Flask学习笔记-在Bootstrap框架下Web表单WTF的使用
- Bootstrap快速学习笔记(2)表单系列之二
- bootstrap表单学习笔记3-2
- Bootstrap学习总结笔记(3)-- 基本样式之表单
- Bootstrap3学习笔记:表单
- Bootstrap 学习笔记 之表单(4 day)
- bootstrap表单学习笔记3-1
- bootstrap表单学习笔记3-3
- Bootstrap学习:表单
- Bootstrap基础 学习笔记
- bootstrap 学习笔记 - 2 (排版+代码 样式)
- [学习笔记] bootstrap (三): 按钮,图片,图标
- PHP学习笔记之表单数据处理
