Flask学习笔记-在Bootstrap框架下Web表单WTF的使用
2016-02-22 00:00
1041 查看
摘要: 表单的处理一般都比较繁琐和枯燥,如果想简单的使用表单就可以使用Flask-WTF插件,同时我们把WTF融合到Bootstrap中这样样式的问题都自动解决了,本篇文章就为您讲解这些内容。
表单的处理一般都比较繁琐和枯燥,如果想简单的使用表单就可以使用Flask-WTF插件,同时我们把WTF融合到Bootstrap中这样样式的问题都自动解决了,本篇文章就为您讲解这些内容。
先要注意一点,在使用WTF的时候我们要在程序中设定一下SECRET_KEY,不然会出现"Must provide secret_key to use csrf"错误。
Flask-Bootstrap在前面的文章中已经讲过了,不再重复。
BookForm是我们自己定义的一个Form对象,里面包含了两个文本框和一个下拉选择框,很简单。
validators是输入检查控制器,有很多种,这里使用的是DataRequired用于必填项的检查,还有字符长度以及输入类型等等好多控制器,需要说明一下在SelectField中不要使用这些不然会报错,这个地方我没有深入研究,暂时就不使用了,哈。
book_photo()是/book/的处理函数,我们初始化了文本框的默认为空,还初始化了BookForm对象,render_template函数指定了页面和form对象。
这段处理是在表单提交后的接收参数值的处理逻辑,同时还是用
返回了name,phone和photoset值到book_photo.html页面。
下面我们就来看下页面的代码
很简单吧,因为我们使用了bootstrap/wtf.html的基模板,很好的跟bootstrap结合起来。
重点是:
我们利用wtf.quick_form函数自动生成了表单,非常cool对不对。
这段是表单提交后显示提交数据的处理,所以我们在一个页面上就搞定了表单的显示和提交后的数据显示。
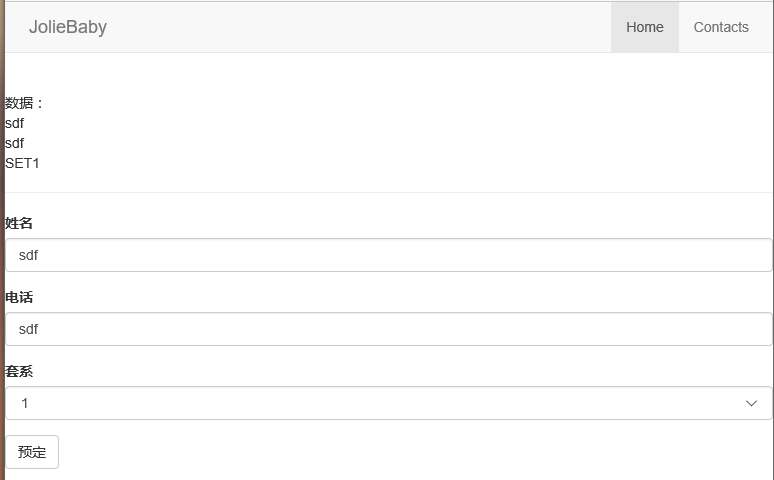
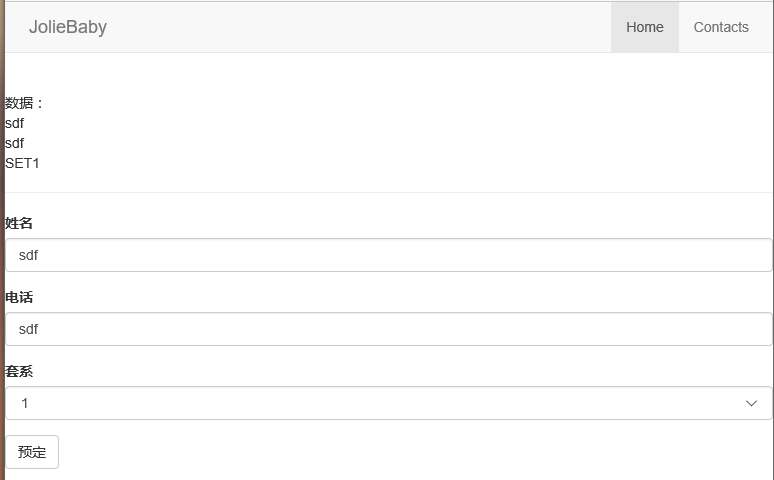
显示结果

还挺不错的是不是。
重定向会话我们要利用session机制实现,代码如下:
判断字段值的变化,设置提示信息
页面上也需要处理:
通过for/endfor进行控制,也是使用的bootstrap的样式
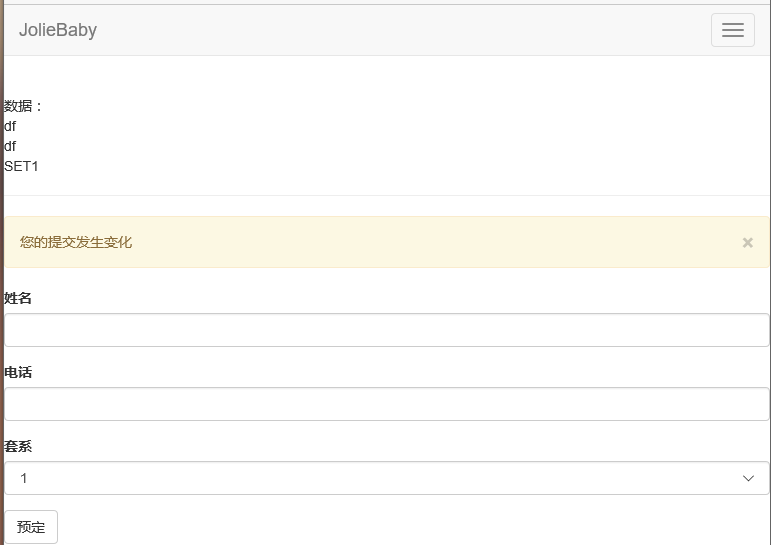
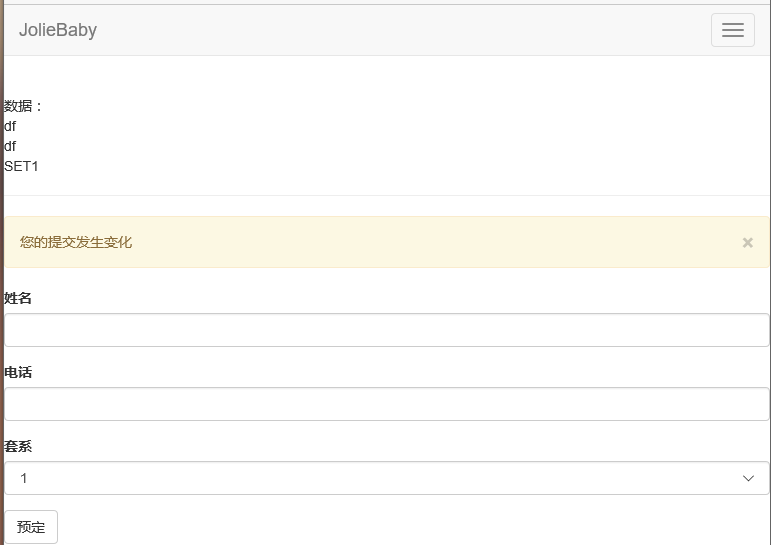
效果如下:

表单的处理一般都比较繁琐和枯燥,如果想简单的使用表单就可以使用Flask-WTF插件,同时我们把WTF融合到Bootstrap中这样样式的问题都自动解决了,本篇文章就为您讲解这些内容。
先要注意一点,在使用WTF的时候我们要在程序中设定一下SECRET_KEY,不然会出现"Must provide secret_key to use csrf"错误。
app.config['SECRET_KEY'] = 'xxxx'
Flask-Bootstrap在前面的文章中已经讲过了,不再重复。
后台WTF编码
先看实例:from flask.ext.wtf import Form
from wtforms import StringField, SubmitField, SelectField
from wtforms.validators import DataRequired
class BookForm(Form):
name = StringField('姓名', validators=[DataRequired()])
phone = StringField('电话', validators=[DataRequired()])
photoset = SelectField('套系', choices=[('SET1', '1'), ('SET2', '2')])
submit = SubmitField("预定")
@app.route('/book/', methods=['GET', 'POST'])
def book_photo():
name = None
phone = None
photoset = None
booker = BookForm()
if booker.validate_on_submit():
name = booker.name.data
phone = booker.phone.data
photoset = booker.photoset.data
return render_template('book_photo.html', form=booker, name=name, phone=phone, photoset=photoset)BookForm是我们自己定义的一个Form对象,里面包含了两个文本框和一个下拉选择框,很简单。
class BookForm(Form):
name = StringField('姓名', validators=[DataRequired()])
phone = StringField('电话', validators=[DataRequired()])
photoset = SelectField('套系', choices=[('SET1', '1'), ('SET2', '2')])
submit = SubmitField("预定")validators是输入检查控制器,有很多种,这里使用的是DataRequired用于必填项的检查,还有字符长度以及输入类型等等好多控制器,需要说明一下在SelectField中不要使用这些不然会报错,这个地方我没有深入研究,暂时就不使用了,哈。
book_photo()是/book/的处理函数,我们初始化了文本框的默认为空,还初始化了BookForm对象,render_template函数指定了页面和form对象。
if booker.validate_on_submit(): name = booker.name.data phone = booker.phone.data photoset = booker.photoset.data
这段处理是在表单提交后的接收参数值的处理逻辑,同时还是用
return render_template('book_photo.html', form=booker, name=name, phone=phone, photoset=photoset)返回了name,phone和photoset值到book_photo.html页面。
下面我们就来看下页面的代码
表单页面
{% extends "base.html" %}
{% import "bootstrap/wtf.html" as wtf %}
{% block page_content %}
<div class="page-header">
数据:
<p>
{% if name %}
{{ name }}
{% endif %}
<br />
{% if phone %}
{{ phone }}
{% endif %}
<br />
{% if photoset %}
{{ photoset }}
{% endif %}
</p>
</div>
{{ wtf.quick_form(form) }}
{% endblock %}很简单吧,因为我们使用了bootstrap/wtf.html的基模板,很好的跟bootstrap结合起来。
重点是:
{{ wtf.quick_form(form) }}我们利用wtf.quick_form函数自动生成了表单,非常cool对不对。
<div class="page-header">
数据:
<p>
{% if name %}
{{ name }}
{% endif %}
<br />
{% if phone %}
{{ phone }}
{% endif %}
<br />
{% if photoset %}
{{ photoset }}
{% endif %}
</p>
</div>这段是表单提交后显示提交数据的处理,所以我们在一个页面上就搞定了表单的显示和提交后的数据显示。
显示结果

还挺不错的是不是。
高级-重定向会话
我们提交表单后最后一个请求为POST,这样我们在刷新页面的时候会出现重新提交表单,通过重定向会话就可以解决这个问题(这个技巧称“Post/重定向/Get模式”),还有就是可以通过重定向会话实现自定义的跳转等更灵活的控制。重定向会话我们要利用session机制实现,代码如下:
from flask import Flask, render_template, send_from_directory, session, redirect, url_for
@app.route('/book/', methods=['GET', 'POST'])
def book_photo():
name = None
phone = None
photoset = None
booker = BookForm()
if booker.validate_on_submit():
session['name'] = booker.name.data
session['phone'] = booker.phone.data
session['photoset'] = booker.photoset.data
return redirect(url_for('book_photo'))
return render_template('book_photo.html', form=booker, name=session.get('name'), phone=session.get('phone'), photoset=session.get('photoset'))高级-Flash消息
如果需要页面通知用户消息的话,可以使用Flash消息,也很简单,代码如下:from flask import Flask, render_template, send_from_directory, session, redirect, url_for, flash
@app.route('/book/', methods=['GET', 'POST'])
def book_photo():
name = None
phone = None
photoset = None
booker = BookForm()
if booker.validate_on_submit():
old_name = session.get('name')
if old_name is not None and old_name != booker.name.data:
flash('您的提交发生变化')
session['name'] = booker.name.data
session['phone'] = booker.phone.data
session['photoset'] = booker.photoset.data
return redirect(url_for('book_photo'))
return render_template('book_photo.html', form=booker, name=session.get('name'), phone=session.get('phone'), photoset=session.get('photoset'))判断字段值的变化,设置提示信息
if old_name is not None and old_name != booker.name.data:
flash('您的提交发生变化')页面上也需要处理:
{% extends "base.html" %}
{% import "bootstrap/wtf.html" as wtf %}
{% block page_content %}
<div class="page-header">
数据:
<p>
{% if name %}
{{ name }}
{% endif %}
<br />
{% if phone %}
{{ phone }}
{% endif %}
<br />
{% if photoset %}
{{ photoset }}
{% endif %}
</p>
</div>
{% for message in get_flashed_messages() %}
<div class="alert alert-warning">
<button type="button" class="close" data-dismiss="alert">×</button>
{{ message }}
{% endfor %}
</div>
{{ wtf.quick_form(form) }}
{% endblock %}通过for/endfor进行控制,也是使用的bootstrap的样式
{% for message in get_flashed_messages() %}
<div class="alert alert-warning">
<button type="button" class="close" data-dismiss="alert">×</button>
{{ message }}
{% endfor %}效果如下:

相关文章推荐
- Python动态类型的学习---引用的理解
- Python3写爬虫(四)多线程实现数据爬取
- 垃圾邮件过滤器 python简单实现
- 下载并遍历 names.txt 文件,输出长度最长的回文人名。
- install and upgrade scrapy
- Scrapy的架构介绍
- Centos6 编译安装Python
- 如何使用 Flask 编写 Python Web API
- 使用Python生成Excel格式的图片
- 让Python文件也可以当bat文件运行
- [Python]推算数独
- Python中zip()函数用法举例
- Python中map()函数浅析
- [备忘] 查看浏览器中flash swf的trace调试输出
- Python将excel导入到mysql中
- Python在CAM软件Genesis2000中的应用
- 使用Shiboken为C++和Qt库创建Python绑定
- FREEBASIC 编译可被python调用的dll函数示例
