vue项目引入阿里图标
2018-03-29 10:15
691 查看
1.去阿里图标矢量图标库将想要的图标添加入库

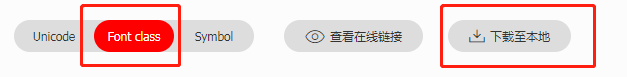
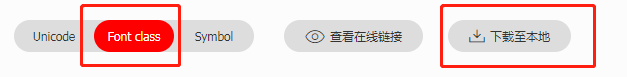
2.再去库中将图标添加到项目。3.再到我的项目中,选择

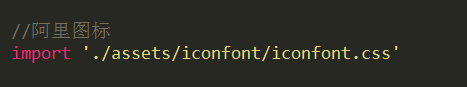
,我这里采用的是将图标代码包下载到本地再引入到vue项目中。4.在vue项目的assets文件夹下新建一个iconfont文件夹(名字随意),将刚刚下载下来的代码包中的iconfont.css、iconfont.eto、iconfont.svg、iconfont.ttf、iconfont.woff复制到iconfont文件夹下。5.在main.js中全局引入iconfont.css。

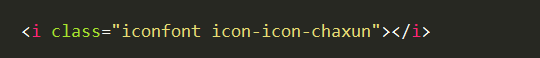
6.之后就可以在项目中正常使用了


2.再去库中将图标添加到项目。3.再到我的项目中,选择

,我这里采用的是将图标代码包下载到本地再引入到vue项目中。4.在vue项目的assets文件夹下新建一个iconfont文件夹(名字随意),将刚刚下载下来的代码包中的iconfont.css、iconfont.eto、iconfont.svg、iconfont.ttf、iconfont.woff复制到iconfont文件夹下。5.在main.js中全局引入iconfont.css。

6.之后就可以在项目中正常使用了

相关文章推荐
- Vue项目中如何引入icon图标
- Vue、Element-ui项目中如何使用Iconfont(阿里图标库)
- vue内如何引入阿里图标
- 解决vue 项目引入字体图标报错、不显示等问题
- vuejs搭建的项目如何引入图标字体
- Vue 第三方字体图标引入 Font Awesome的方法
- vue引入第三方图标库
- 在Vue项目中引入腾讯验证码服务的教程
- vue项目中如何引入iconfont中的图片
- 如何在 Vue-cli 创建的项目中引入 iView组件UI
- vue-cli 引入mui时,生成项目mui的字体无法显示
- 详解vue项目中如何引入全局sass/less变量、function、mixin
- Vue 第三方字体图标引入 Font Awesome
- vue项目中引入stylus
- Vue如何引入icon图标
- 【vue】如何在 Vue-cli 创建的项目中引入 iView
- 详解如何在vue项目中引入elementUI组件
- vue项目中如何引入jquery
- 从新建vue项目到引入组件Element流程
- vue 项目如何引入微信sdk接口的方法
