Vue如何引入icon图标
2018-03-27 10:38
429 查看
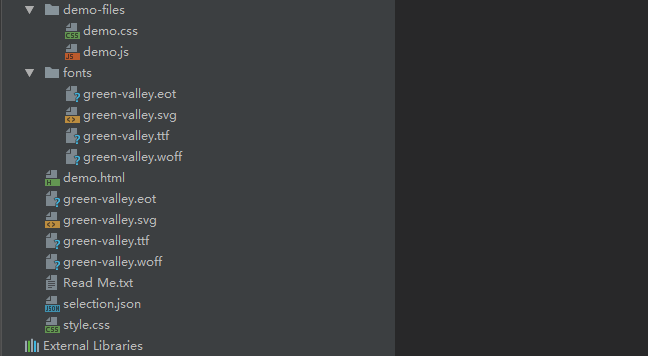
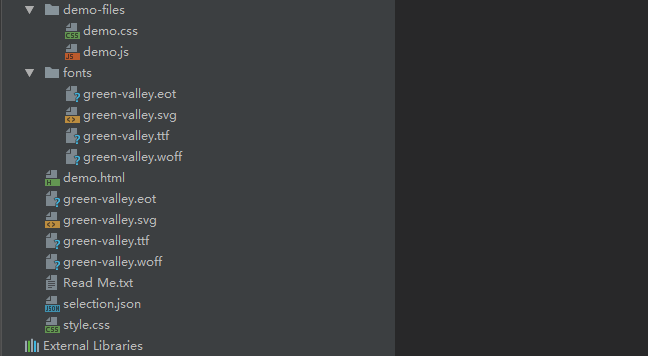
1.下载icon图标,推荐icomoon网站,里面有大量的矢量图标,也可以自定义,当然你也可以去阿里巴巴矢量图标库下载你所需要的小图标。点击进入icomoon网站点击右上角“IcoMoon App”,找到自己需要的图标后选择然后点击右下角“Generate Font”,接着可以在左上角第二个按钮“Preferences”进行自定义你要下载的图标信息,一般我都是进去改一下“Font Name”,然后返回点击右下角“Download”,这样你就下载了图标。 2.解压下载的图标压缩包,得到这样的文件:

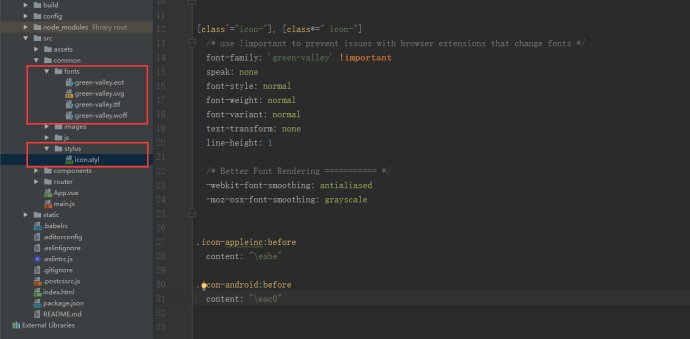
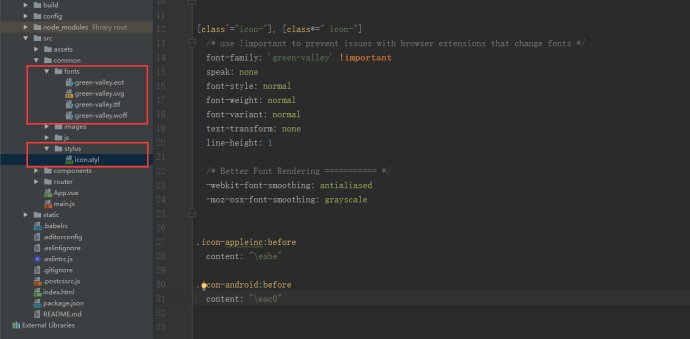
3.在vue项目里src文件夹中新建common文件夹,将这里的fonts复制到common中,再在common文件夹中新建一个stylus文件夹,将这里的style.css复制到stylus中,这个css文件放的是图标的相关样式代码,我放进去后改成icon.styl便于识别(PS:我是用stylus预处理器,所以新建stylus,并且后缀名为styl,不同预处理器可以不同,这个见仁见智,只是尽量遵循代码规范而已),放入后的文件夹结构如下:

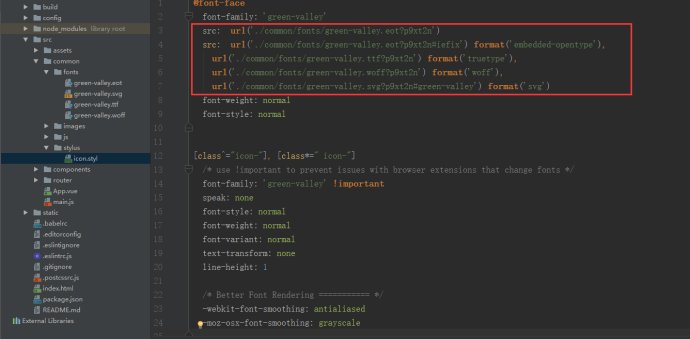
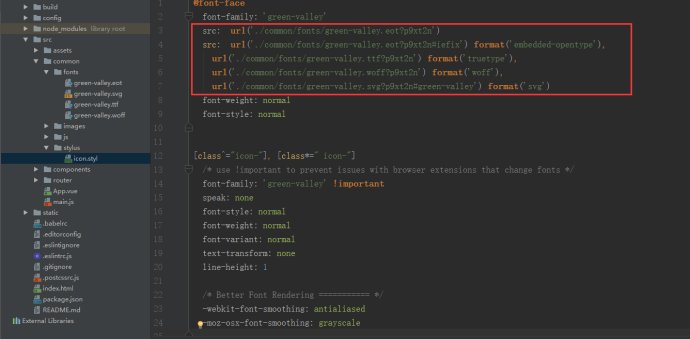
4.那么现在就是重点了,刚解压的文件中style.css中@font-face的url路径是需要修改成项目中的路径的,修改如下:

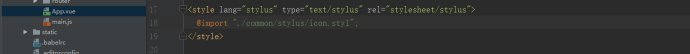
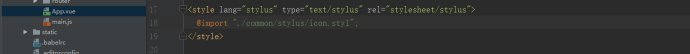
5.然后要在App.vue里引入这个文件,不然是不生效的:

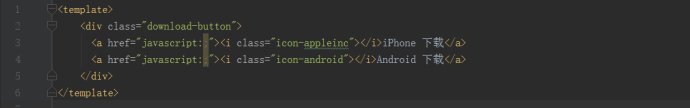
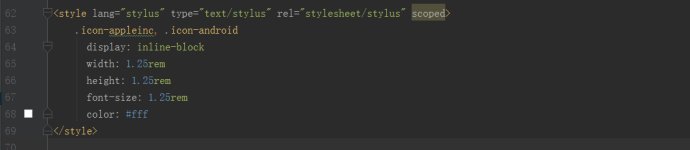
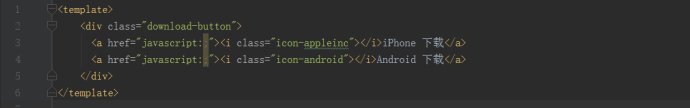
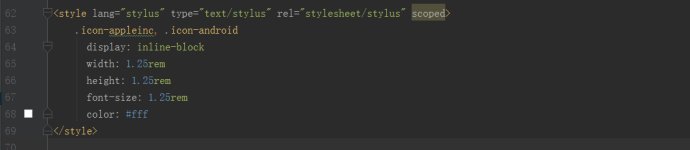
6.然后在template上写对应的class名,加上样式即可:


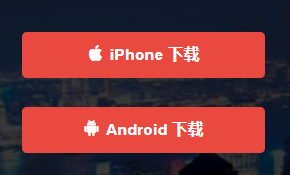
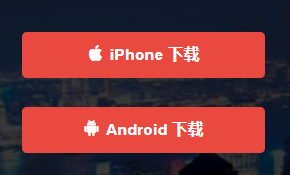
得到的页面如下所示:

如需转载请注明出处:http://www.cnblogs.com/zishang91/p/7590948.html,以便有错误可以及时修改,若有错漏不足之处,请见谅并且指点,谢谢!!!

3.在vue项目里src文件夹中新建common文件夹,将这里的fonts复制到common中,再在common文件夹中新建一个stylus文件夹,将这里的style.css复制到stylus中,这个css文件放的是图标的相关样式代码,我放进去后改成icon.styl便于识别(PS:我是用stylus预处理器,所以新建stylus,并且后缀名为styl,不同预处理器可以不同,这个见仁见智,只是尽量遵循代码规范而已),放入后的文件夹结构如下:

4.那么现在就是重点了,刚解压的文件中style.css中@font-face的url路径是需要修改成项目中的路径的,修改如下:

5.然后要在App.vue里引入这个文件,不然是不生效的:

6.然后在template上写对应的class名,加上样式即可:


得到的页面如下所示:

如需转载请注明出处:http://www.cnblogs.com/zishang91/p/7590948.html,以便有错误可以及时修改,若有错漏不足之处,请见谅并且指点,谢谢!!!
相关文章推荐
- vue如何引入icon小图标的js文件
- Vue项目中如何引入icon图标
- 微信小程序 如何引入外部字体库iconfont的图标
- Vue 引入 icon 图标
- vue内如何引入阿里图标
- 微信小程序如何引入外部字体库iconfont的图标
- vue项目中如何引入iconfont中的图片
- vue中引入iconfont图标
- vue中引入第三方字体图标库iconfont,及iconfont引入彩色图标
- vuejs搭建的项目如何引入图标字体
- Vue、Element-ui项目中如何使用Iconfont(阿里图标库)
- 【Vue】element ui等 引入iconfont彩色图标
- mui如何增加自定义字体icon图标
- Flex中如何利用iconFunction属性在ComboBox控件的下拉菜单中设定自定义图标的例子
- 【Vue】 element ui 引入第三方图标
- 如何在vue中引入第三方jquery,swiper等库(一)
- vue中如何引入jQuery和Bootstrap
- Vue 第三方字体图标引入 Font Awesome
- 如何在 Vue-cli 创建的项目中引入 iView组件UI
- 如何在HTML中使用图标字体 - icon font?
