前端有关vue的面试题
2018-03-28 16:42
183 查看
1.vue的虚拟dom?
虚拟的DOM的核心思想是:对复杂的文档DOM结构,提供一种方便的工具,进行最小化地DOM操作。
2.如何理解vue中MVVM模式?
MVVM全称是Model-View-ViewModel;vue是以数据为驱动的,一旦创建dom和数据就保持同步,每当数据发生变化时,dom也会变化。DOMListeners和DataBindings是实现双向绑定的关键。DOMListeners监听页面所有View层DOM元素的变化,当发生变化,Model层的数据随之变化;DataBindings监听Model层的数据,当数据发生变化,View层的DOM元素随之变化。
3.vue中<keep-alive>的作用?
把切换出去的组件保留在缓存中,可以保留组件的状态或者避免重新渲染。
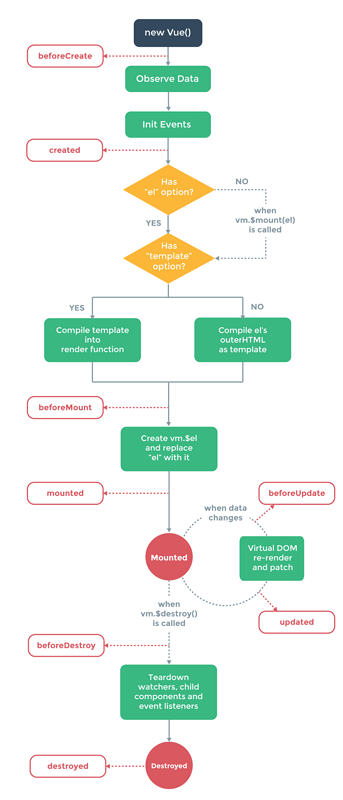
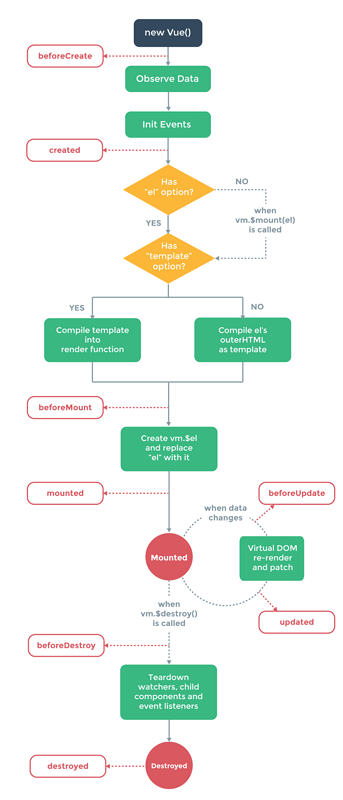
4.vue生命周期的理解?

总共分为8个阶段:
5.组件之间的传值通信? 父组件向子组件传值: 1)子组件在props中创建一个属性,用来接收父组件传过来的值;
2)在父组件中注册子组件;
3)在子组件标签中添加子组件props中创建的属性;
4)把需要传给子组件的值赋给该属性
子组件向父组件传值:
1)子组件中需要以某种方式(如点击事件)的方法来触发一个自定义的事件;
2)将需要传的值作为$emit的第二个参数,该值将作为实参传给响应事件的方法;
3)在父组件中注册子组件并在子组件标签上绑定自定义事件的监听。
<
4000
/article>
虚拟的DOM的核心思想是:对复杂的文档DOM结构,提供一种方便的工具,进行最小化地DOM操作。
2.如何理解vue中MVVM模式?
MVVM全称是Model-View-ViewModel;vue是以数据为驱动的,一旦创建dom和数据就保持同步,每当数据发生变化时,dom也会变化。DOMListeners和DataBindings是实现双向绑定的关键。DOMListeners监听页面所有View层DOM元素的变化,当发生变化,Model层的数据随之变化;DataBindings监听Model层的数据,当数据发生变化,View层的DOM元素随之变化。
3.vue中<keep-alive>的作用?
把切换出去的组件保留在缓存中,可以保留组件的状态或者避免重新渲染。
4.vue生命周期的理解?

总共分为8个阶段:
| beforeCreate----创建前 | 组件实例更被创建,组件属性计算之前,数据对象data都为undefined,未初始化。 |
| created----创建后 | 组件实例创建完成,属性已经绑定,数据对象data已存在,但dom未生成,$el未存在 |
| beforeMount---挂载前 | vue实例的$el和data都已初始化,挂载之前为虚拟的dom节点,data.message未替换 |
| mounted-----挂载后 | vue实例挂载完成,data.message成功渲染。 |
| beforeUpdate----更新前 | 当data变化时,会触发beforeUpdate方法 |
| updated----更新后 | 当data变化时,会触发updated方法 |
| beforeDestory---销毁前 | 组件销毁之前调用 |
| destoryed---销毁后 | 组件销毁之后调用,对data的改变不会再触发周期函数,vue实例已解除事件监听和dom绑定,但dom结构依然存在 |
2)在父组件中注册子组件;
3)在子组件标签中添加子组件props中创建的属性;
4)把需要传给子组件的值赋给该属性
子组件向父组件传值:
1)子组件中需要以某种方式(如点击事件)的方法来触发一个自定义的事件;
2)将需要传的值作为$emit的第二个参数,该值将作为实参传给响应事件的方法;
3)在父组件中注册子组件并在子组件标签上绑定自定义事件的监听。
<
4000
/article>
相关文章推荐
- Java中的面试题 [6] --- Java前端知识、模板、css、jsp、ajax、JavaScript、vue.js等
- 自己编的有关前端面试题及答案,请路过的大神帮忙纠错
- BAT及各大互联网公司2014前端笔试面试题--Html,Css篇(昨天有个群友表示写的简单了点,然后我无情的把他的抄了一遍)
- 前端框架vue.js系列(13):路由
- 各大互联网公司2014前端笔试面试题–HTML,CSS篇
- 几道常考的前端面试题(蘑菇街)系列一
- 前端面试题总结(二)
- Windows环境搭建VUE前端开发环境-安装NodeJS
- 前端面试题
- 【前端】Vue.js实现网格列表布局转换
- Vue-Access-Control 前端用户权限控制解决方案
- [置顶] 2017年前端面试题整理汇总100题
- 常见前端面试题及答案
- 前端面试题四
- 前端开发面试题收集(css部分)
- EasyDSS流媒体服务器web前端:vue组件之间的传值,父组件向子组件传值
- 某公司Web前端开发面试题
- 跟栈有关的面试题
- 前端学科笔记分享——vue.js
- 李洪强和你一起学习前端之面试题
