音乐播放器微信小程序
2017-11-04 17:33
176 查看
摘要:在网上找了很多有关微信小程序音乐播放器,但是都没有一个比较完整的,有些都是一直出错的。因而,我参考找到的资料,自己编写的小程序的音乐播放器,里面有歌曲的搜索、歌曲上下首歌的控制、歌曲榜单、排行等来列举歌曲。
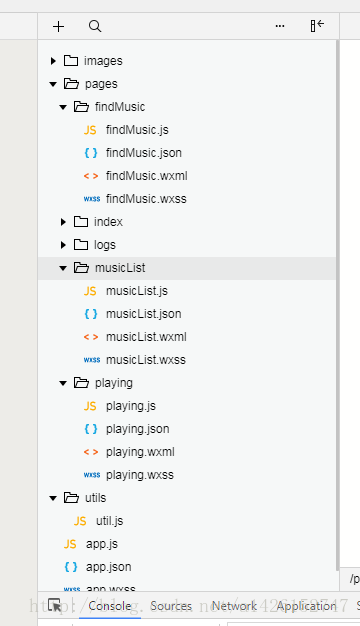
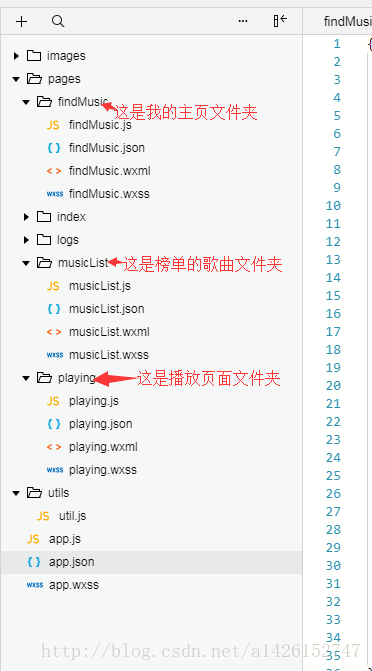
先看下项目的结构目录:

下面来开始我们的项目:
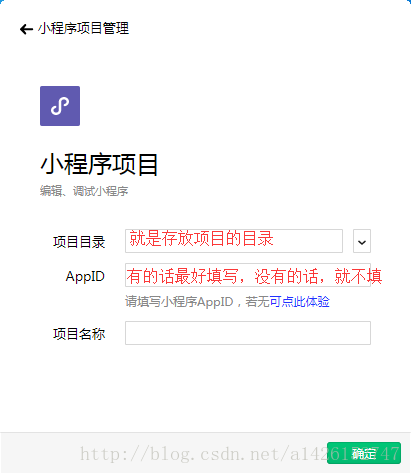
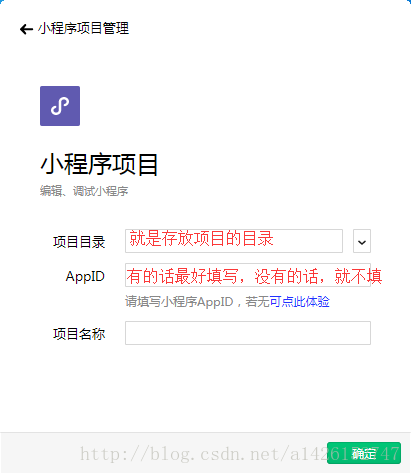
一、创建项目
学小程序的都应该知道项目怎么创建的吧?

创建完成直接进入
二、项目的配置及文件部署

对应的文件都应该创建 .js、.json、.wxml、.wxss文件,要不然有可能会报错,而且.json文件就算是空的也要给它一个{ },要不然会报错。
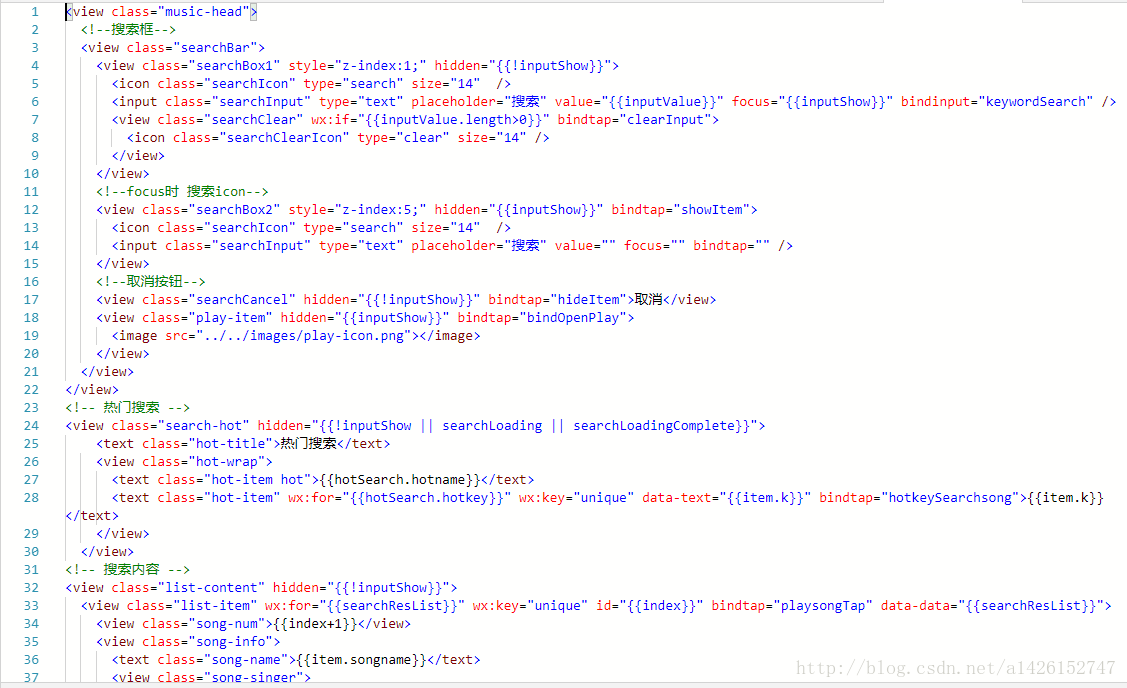
我这里的主页是findMusic,大概的页面结构如下图:

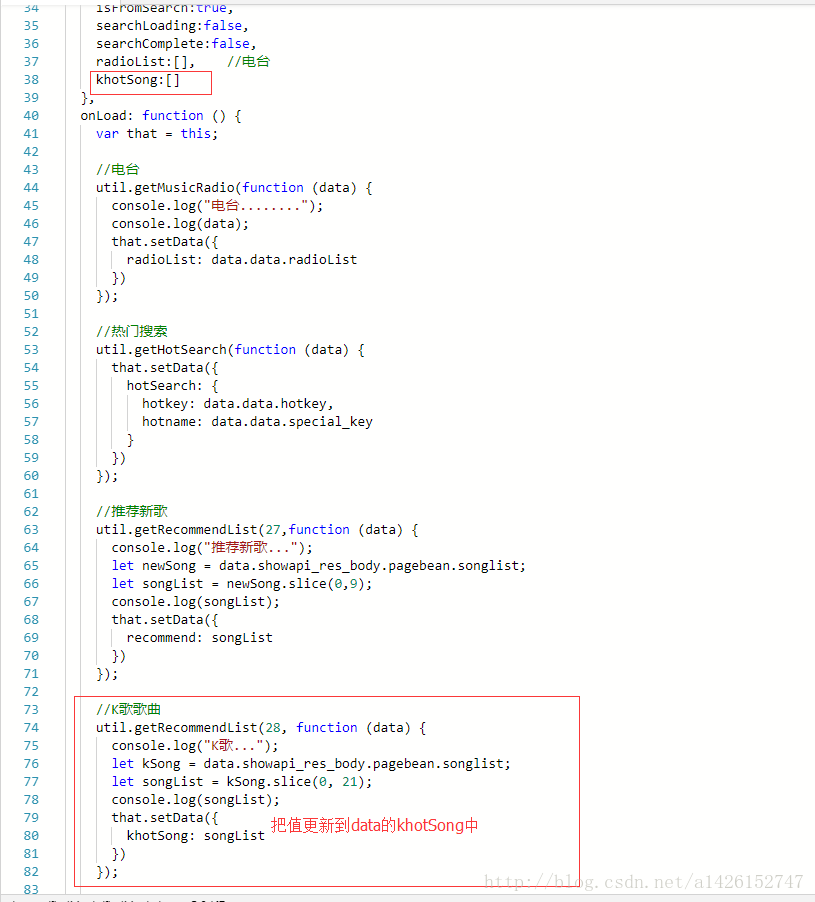
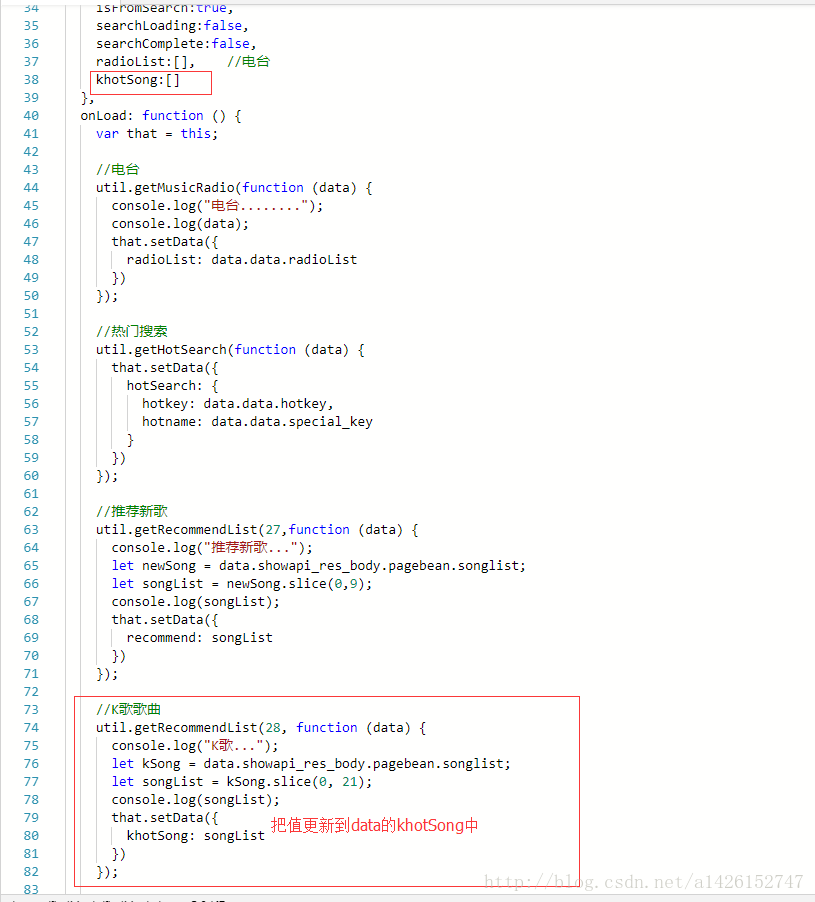
页面的数据控制都是在findMusic.js中,语法和vue的很相似。数据都是存放在Page里面的data中,通过接口的数据填写到data对应的字段中,然后通过小程序的语法填充到wxml文件相对应的地方。如:

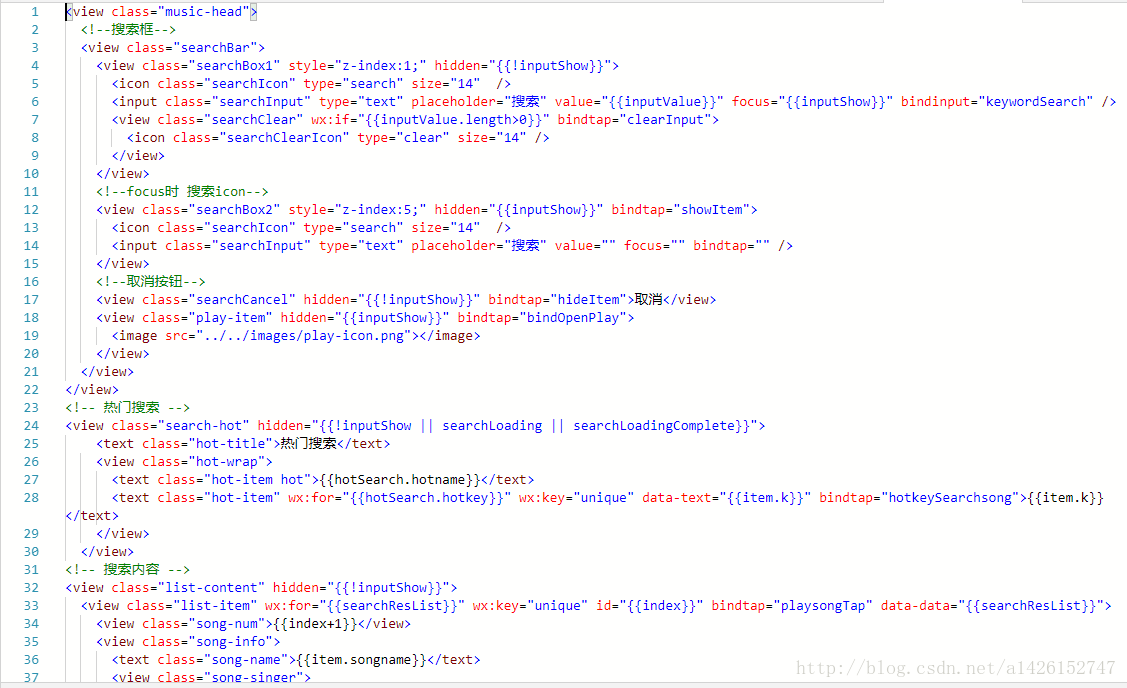
然后填充到findMusic.wxml文件对象的地方:

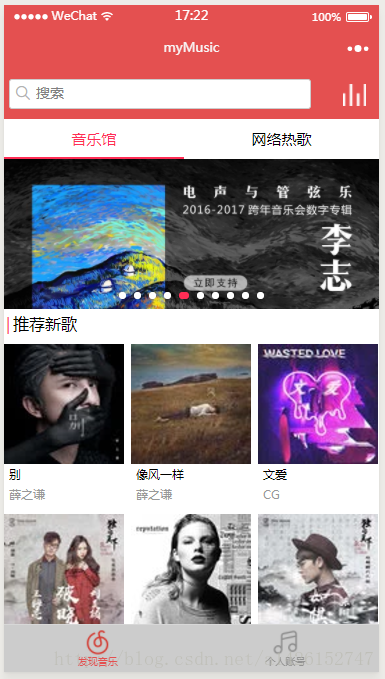
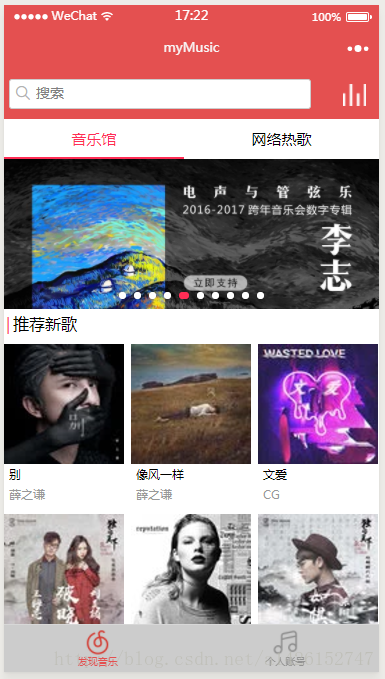
主要的效果图:

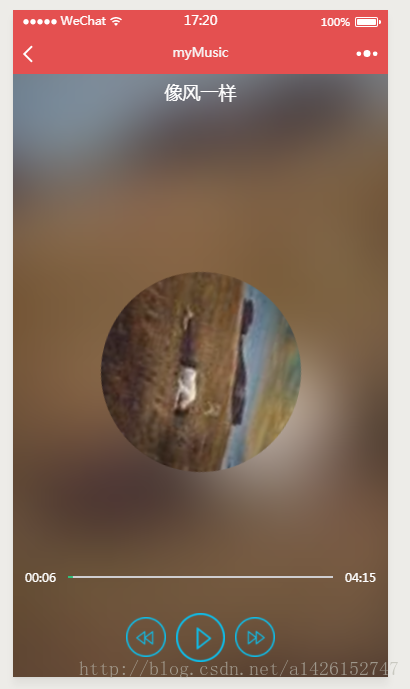
这里主要看播放页面
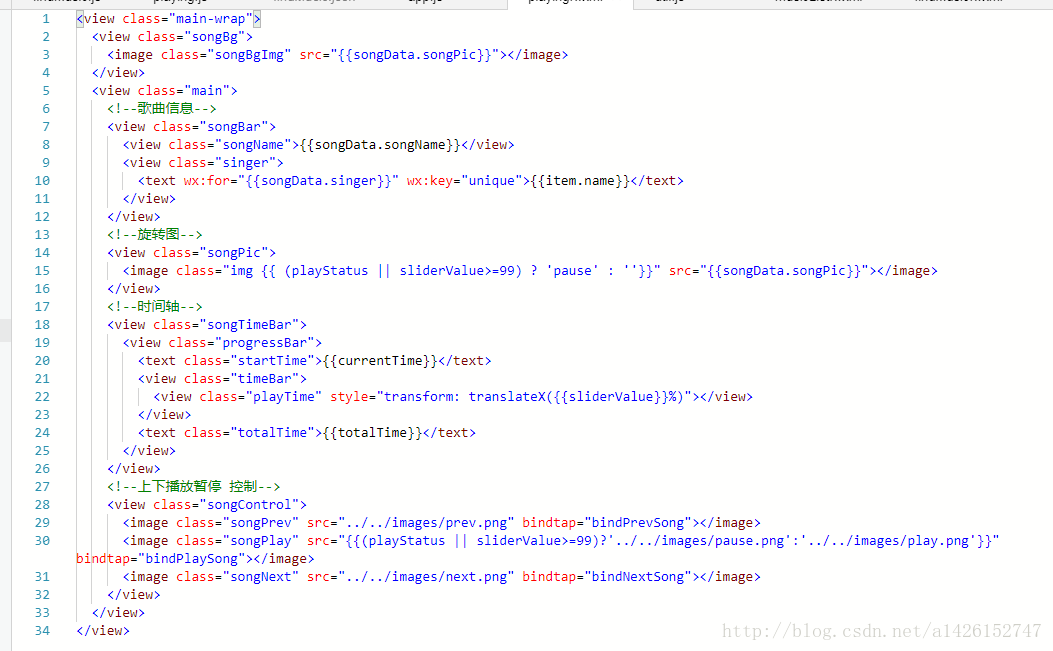
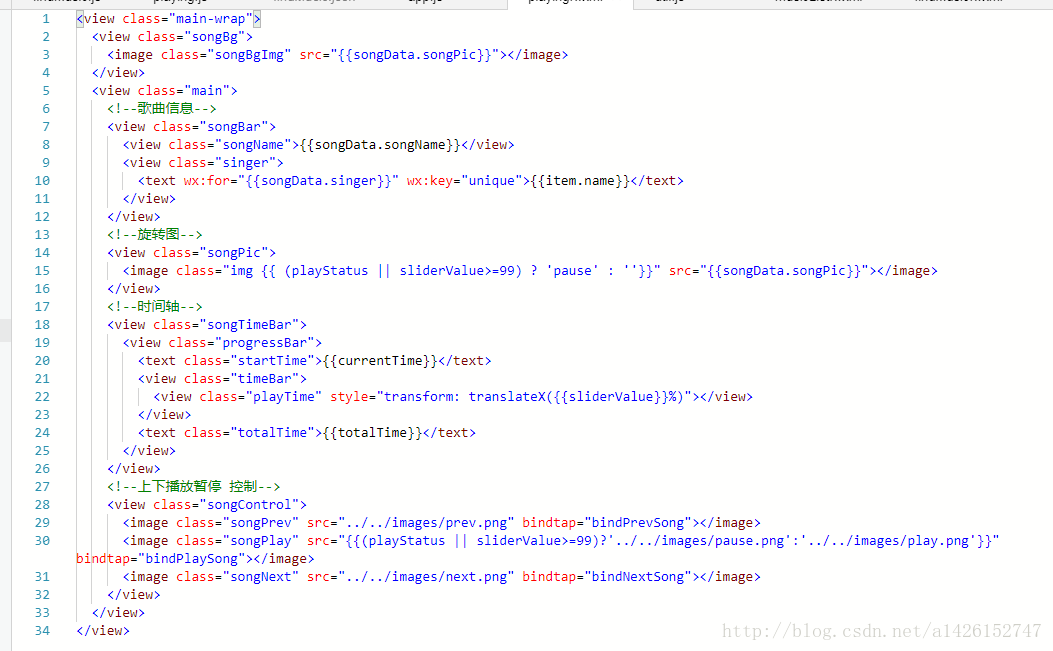
页面的结构:

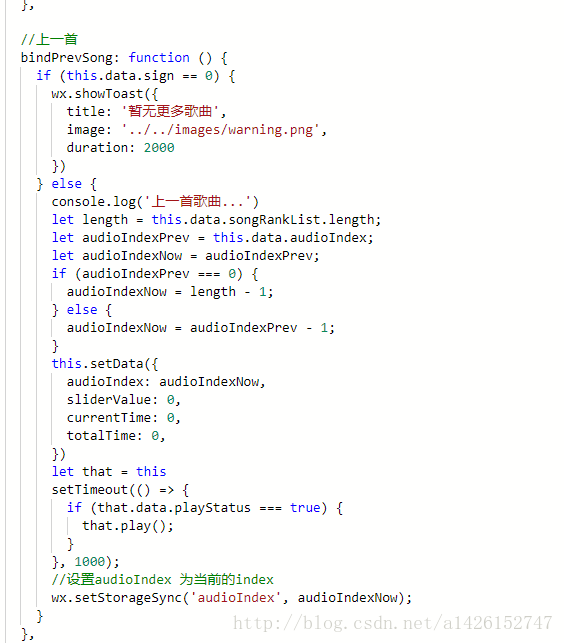
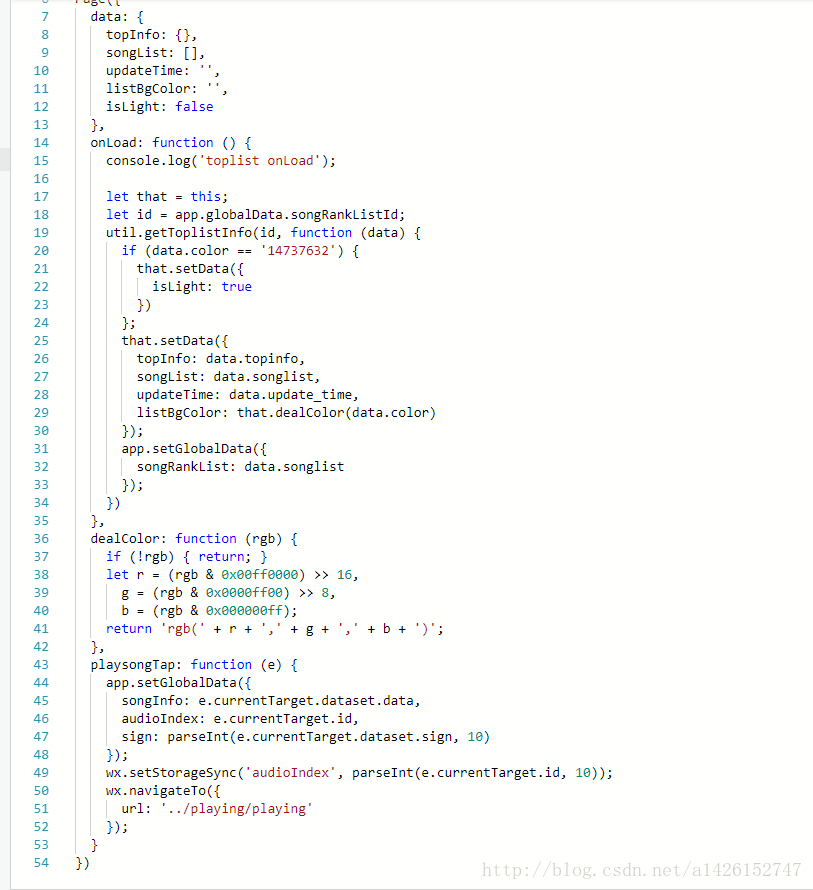
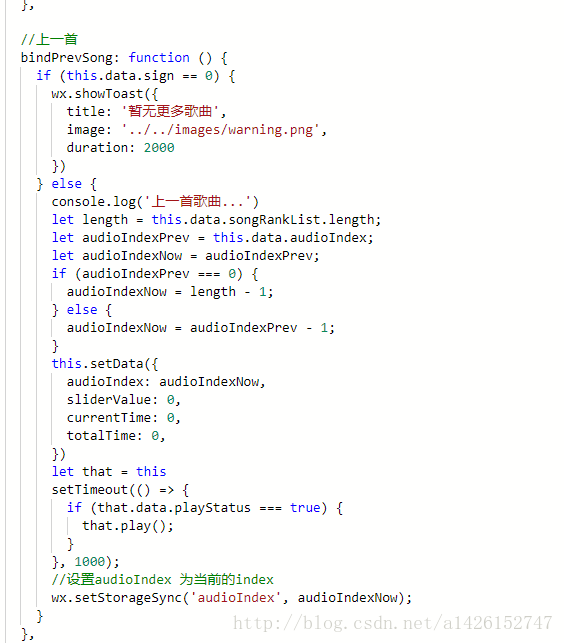
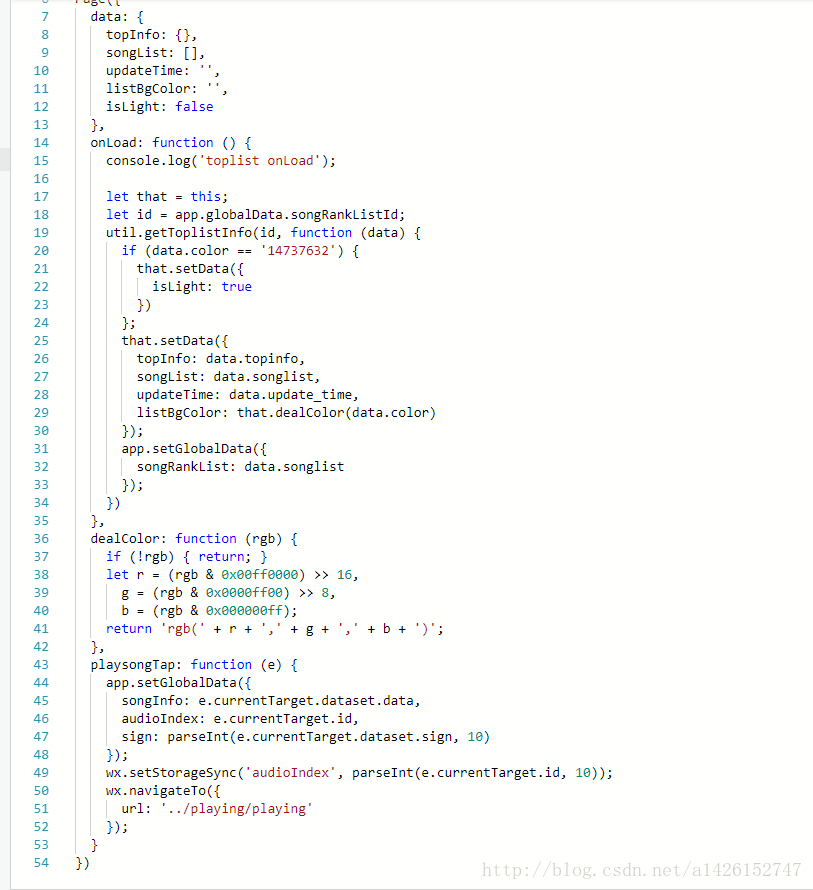
数据驱动文件playing.js,我这里主要是通过小程序的缓存来实现上下首的,通过把歌曲列表的下表保存起来,然后与点击时的audioIndex相比较,来重新更改audioIndex

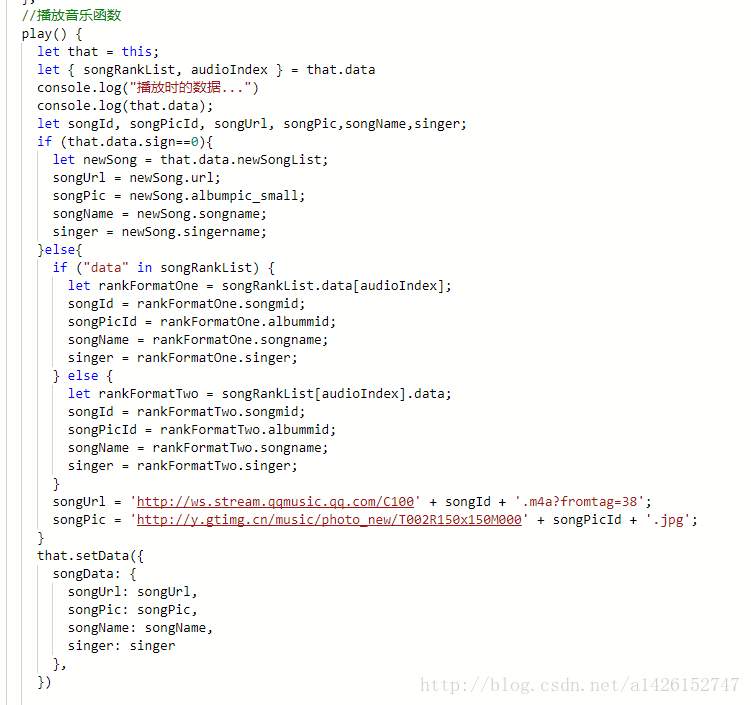
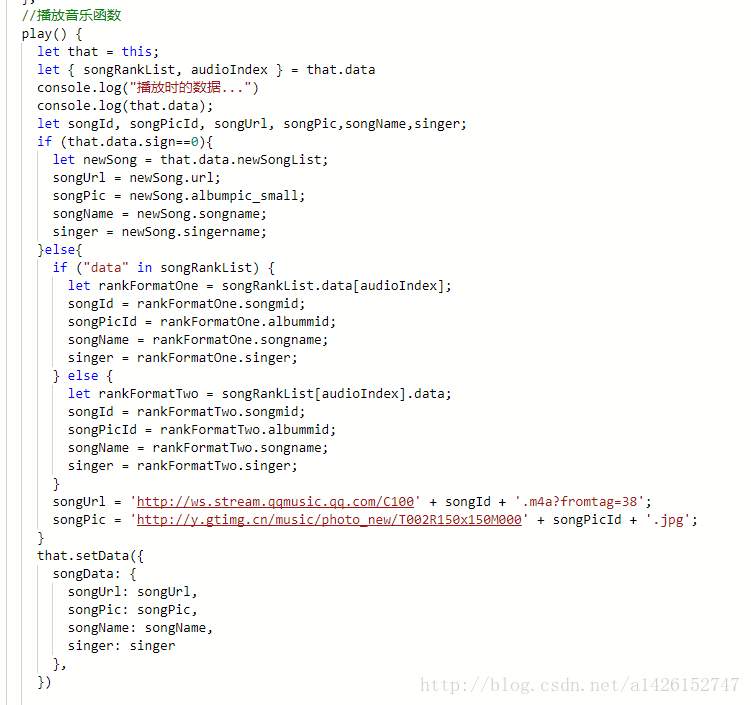
播放的函数play(),因为搜索的出来的数据有点不一样,因此做了点判断(根据数据格式来写)

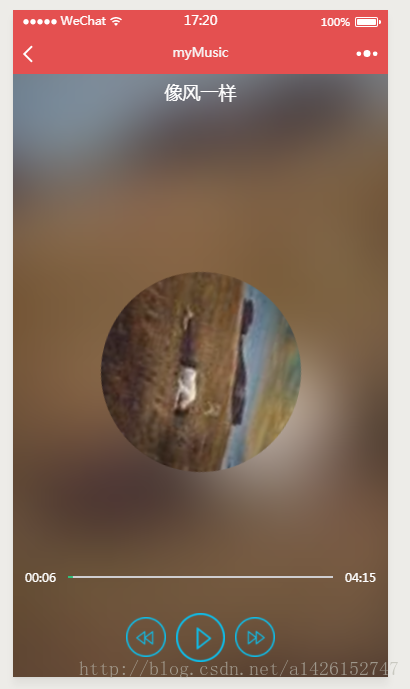
效果图如下:

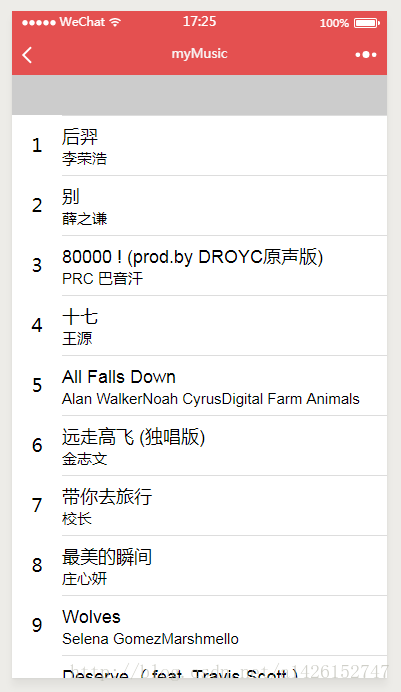
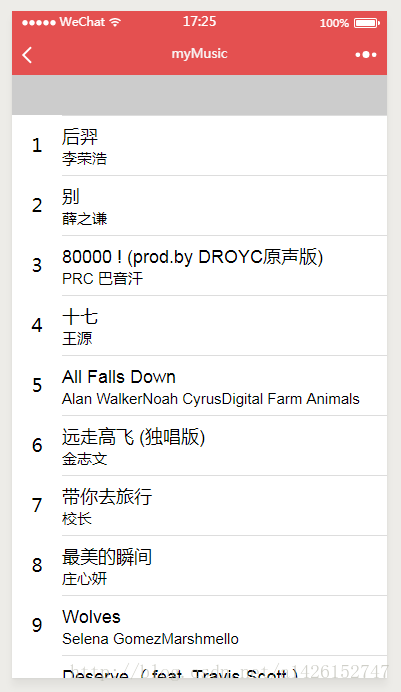
榜单的详情页比较简单,只是数据的填充而已

效果图:

音乐播放器的功能大概就是这样了,这个让我感觉比较难搞的地方是上下首的控制,特别是搜索出来的数据和榜单的数据格式有点差别,而且需要用到缓存这方面的只是,自己去脑补了一下。做完之后,感觉还不错吧,毕竟是自己的第一个小程序,自学的,很多地方不明白的只能自己去找答案。
文件我已经上传到github上了:音乐播放器小程序
觉得还对你们有用的,请不要吝啬你们的star哦,有你们的鼓励,我才更有信心!
先看下项目的结构目录:

下面来开始我们的项目:
一、创建项目
学小程序的都应该知道项目怎么创建的吧?

创建完成直接进入
二、项目的配置及文件部署

对应的文件都应该创建 .js、.json、.wxml、.wxss文件,要不然有可能会报错,而且.json文件就算是空的也要给它一个{ },要不然会报错。
我这里的主页是findMusic,大概的页面结构如下图:

页面的数据控制都是在findMusic.js中,语法和vue的很相似。数据都是存放在Page里面的data中,通过接口的数据填写到data对应的字段中,然后通过小程序的语法填充到wxml文件相对应的地方。如:

然后填充到findMusic.wxml文件对象的地方:

主要的效果图:

这里主要看播放页面
页面的结构:

数据驱动文件playing.js,我这里主要是通过小程序的缓存来实现上下首的,通过把歌曲列表的下表保存起来,然后与点击时的audioIndex相比较,来重新更改audioIndex

播放的函数play(),因为搜索的出来的数据有点不一样,因此做了点判断(根据数据格式来写)

效果图如下:

榜单的详情页比较简单,只是数据的填充而已

效果图:

音乐播放器的功能大概就是这样了,这个让我感觉比较难搞的地方是上下首的控制,特别是搜索出来的数据和榜单的数据格式有点差别,而且需要用到缓存这方面的只是,自己去脑补了一下。做完之后,感觉还不错吧,毕竟是自己的第一个小程序,自学的,很多地方不明白的只能自己去找答案。
文件我已经上传到github上了:音乐播放器小程序
觉得还对你们有用的,请不要吝啬你们的star哦,有你们的鼓励,我才更有信心!
相关文章推荐
- 微信小程序入门实例--音乐播放器
- 微信小程序开发之音乐播放器 真机测试 audio API
- 微信小程序开发:一个音乐播放器
- 微信小程序之音乐播放器
- 微信小程序里为什么我设置了数据却不显示
- 微信小程序、流应用、原生应用app、轻应用
- 微信小程序把玩(三)tabBar底部导航
- 微信小程序管理后台介绍
- 微信小程序 | 51,live新课“小程序UI容器组件”的课堂计划
- 微信小程序开发--购物车动画与加减
- 微信小程序传递参数(字符串、数组、对象)
- 微信小程序web-view的简单思考和实践
- 微信小程序调查报告(三)实战
- 微信小程序左滑删除效果的实现
- 详解微信第三方小程序代开发
- 微信小程序开发过程中总结的注意事项
- wx.getImageInfo详解-图片-媒体API-微信小程序API-微信小程序开发教程
- 用thinkphp开发的支付宝、微信小程序商城
- 微信小程序把玩(九)scroll-view组件
- 微信小程序 openid及支付的若干问题解决方案
