ant-design在create-react-app中配置按需加载组件
2018-03-26 15:06
931 查看
配置方法
在官方找到两种配置方法:方法1

文档地址1
方法2

文档地址2
在这里推荐使用第二种方法。
在使用第一种方法时因为修改
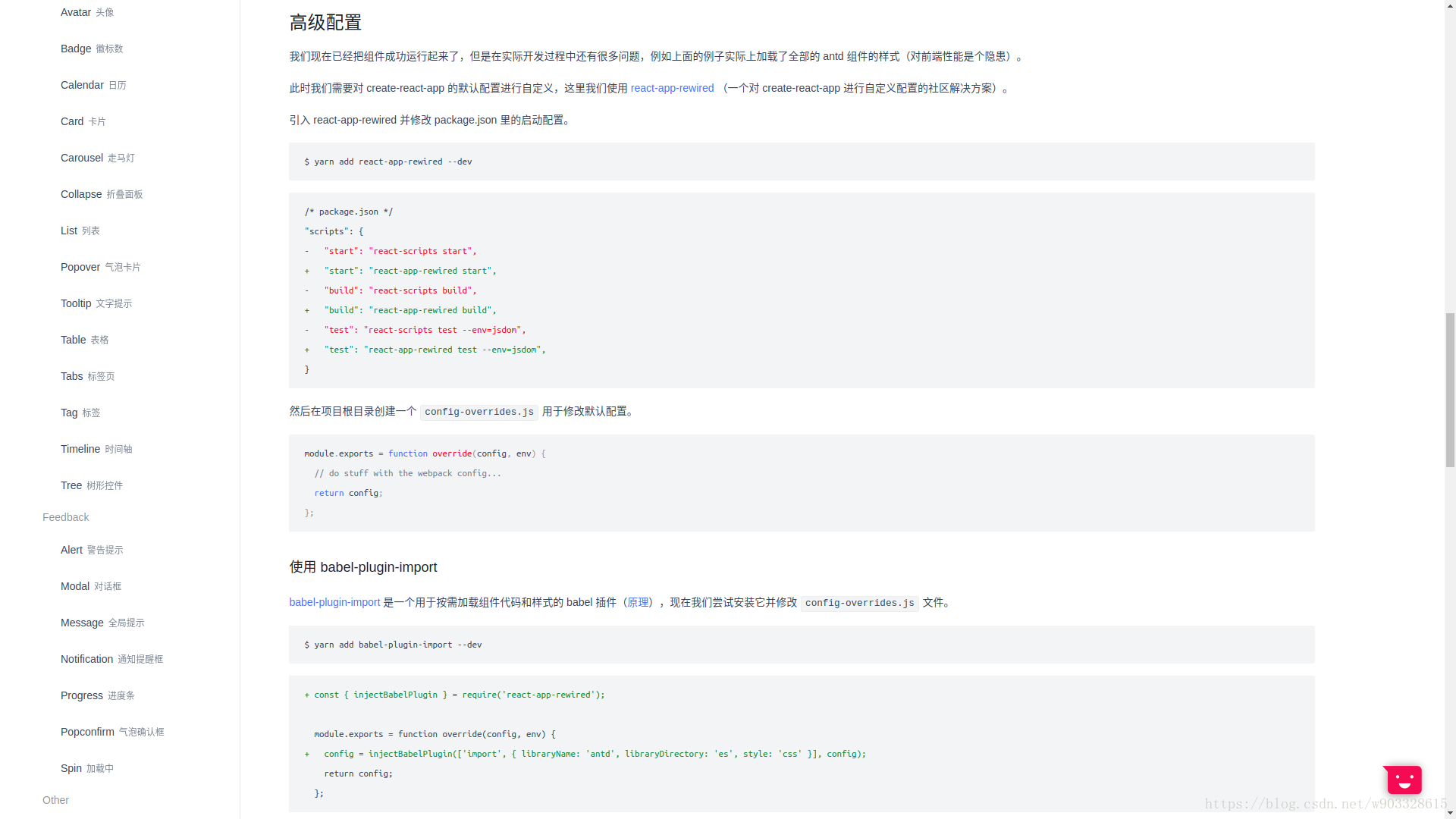
/* package.json */
"scripts": {
- "start": "react-scripts start",
+ "start": "react-app-rewired start",
- "build": "react-scripts build",
+ "build": "react-app-rewired build",
- "test": "react-scripts test --env=jsdom",
+ "test": "react-app-rewired test --env=jsdom",
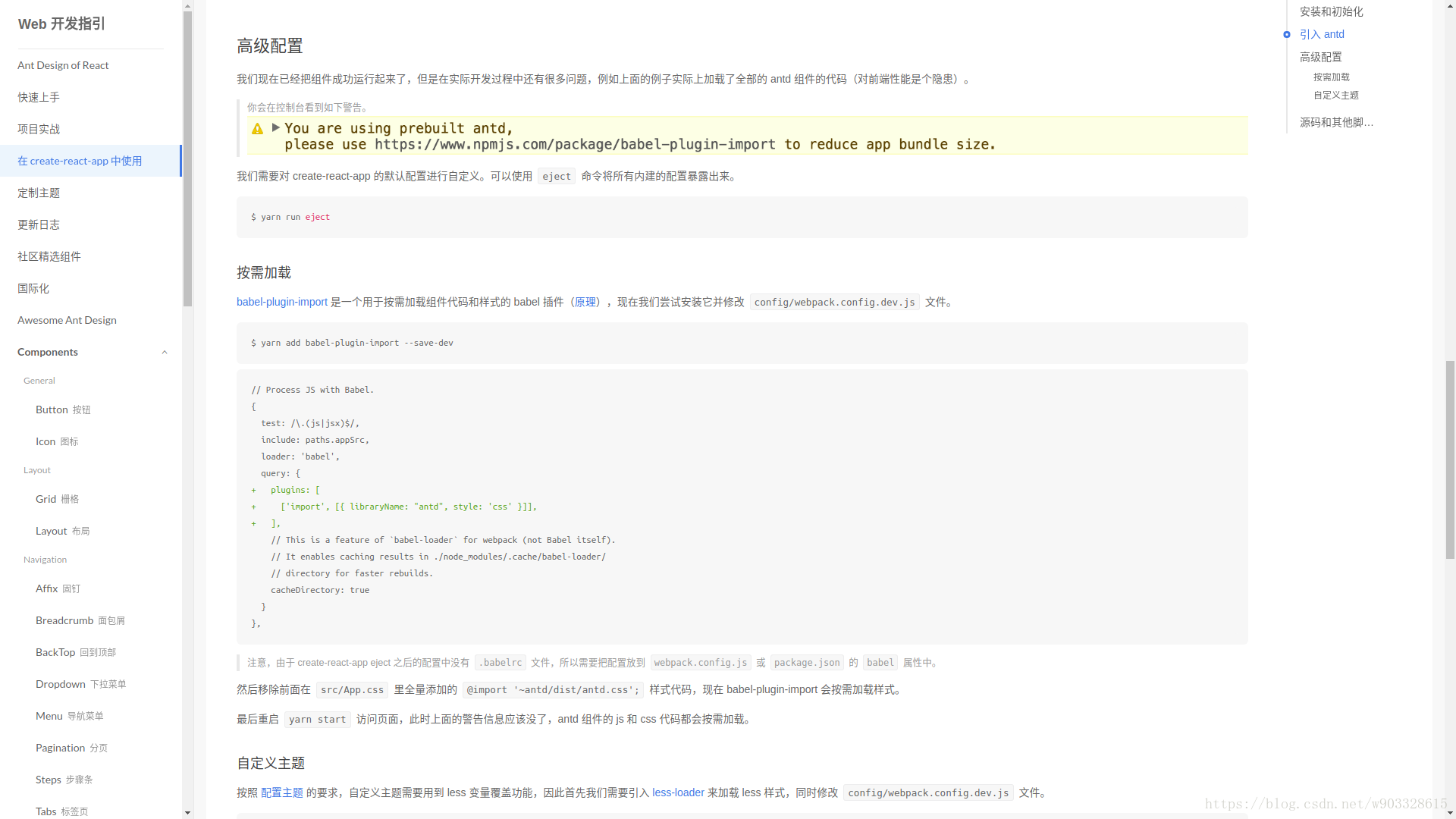
}在需要自定义配置时运行命令
yarn run eject
在运行start时会报如下错误
> document-design@0.1.0 start /home/moyu/React/document-design > react-app-rewired start module.js:559 throw err; ^ Error: Cannot find module 'react-scripts/package.json' at Function.Module._resolveFilename (module.js:557:15) at Function.resolve (internal/module.js:18:19) at Object.<anonymous> (/home/moyu/React/document-design/node_modules/_react-app-rewired@1.5.0@react-app-rewired/scripts/utils/paths.js:24:11) at Module._compile (module.js:662:30) at Object.Module._extensions..js (module.js:673:10) at Module.load (module.js:575:32) at tryModuleLoad (module.js:515:12) at Function.Module._load (module.js:507:3) at Module.require (module.js:606:17) at require (internal/module.js:11:18) npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! document-design@0.1.0 start: `react-app-rewired start` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the document-design@0.1.0 start script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in: npm ERR! /home/moyu/.npm/_logs/2018-03-26T07_02_16_812Z-debug.log
具体原因未知,希望有知道的大牛解答~
所以在这里我换成了第二种配置方法曲线救国。
相关文章推荐
- 在基于 create-react-app 的React项目中进行代码分片、按需加载(code splitting)/ 免webpack配置
- create-react-app项目添加less配置
- create-react-app 在run eject后对antd和sass的配置
- 基于WebStorm, React和Ant.Design开发WebAppDemo
- 详解create-react-app 自定义 eslint 配置
- 基于create-react-app的再配置
- create-react-app不暴露配置设置proxy代理
- react create app ,nginx服务器配置
- 在create-react-app创建的React项目应用中配置JQ、Sass
- 如何扩展 Create React App 的 Webpack 配置
- Create-react-app+Antd+Less配置
- 开发你的第一个React + Ant Design网页(一、配置+编写主页)
- create-react-app脚手架中配置sass
- create-react-app + mobx 之配置篇
- 关于在reactjs项目中如何用webpack配置组件按需加载
- create-react-app + antd-mobile配置
- Create-React-App项目外使用它的eslint配置
- react---react组件创建,通过React.createClass方法与class App extends Component方法的区别
- react项目-使用antdesign组件库的总结
- Create-react-app+Antd+Less 在项目yarn eject 的情况下进行配置
